常用的六个元素
父级项目属性display:flex;声明当前盒子为弹性盒子剩余空间分配方式place-content:start;剩余空间在右边place-content:end;剩余空间在左边显示place-content:center;剩余空间居中显示剩余空间对齐方式place-content:space-between;剩余空间两边对齐place-content:space-around;剩余空间分散对齐place-content:space-enevly;剩余空间平均对齐项目对齐方式place-items:stretch;自动伸展place-items:start;上对齐place-items:end;下对齐
实例:
<div class="box"><div class="box1">flex1</div><div class="box1">flex2</div><div class="box1">flex3</div></div>
默认块级,上下排序
声明弹性盒子(在父级声明)
body .box{height: 20em;background-color: rgba(199, 196, 30, 0.603);border: 1px solid red;display: flex;}

设置子元素
body .box .box1{width: 10em;border: 1px solid;}

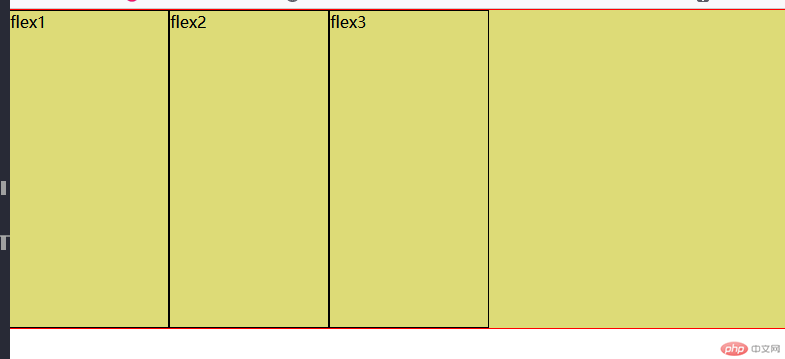
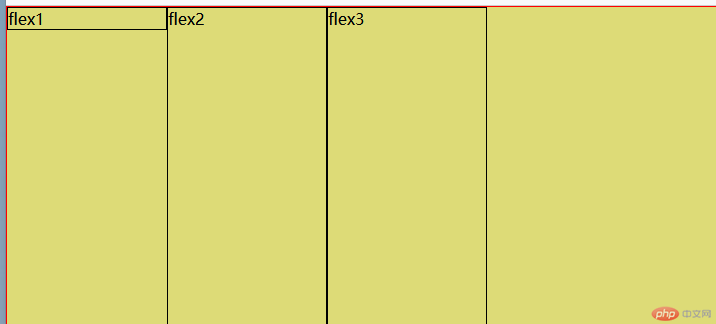
剩余空间在右边place-content:start;默认值
剩余空间靠左显示place-content:end;

剩余空间居中分配place-content:center;

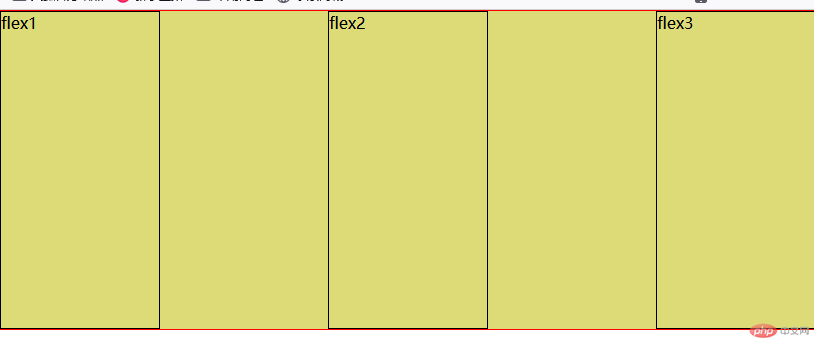
项目两边对齐中间自动分配place-content:space-between;

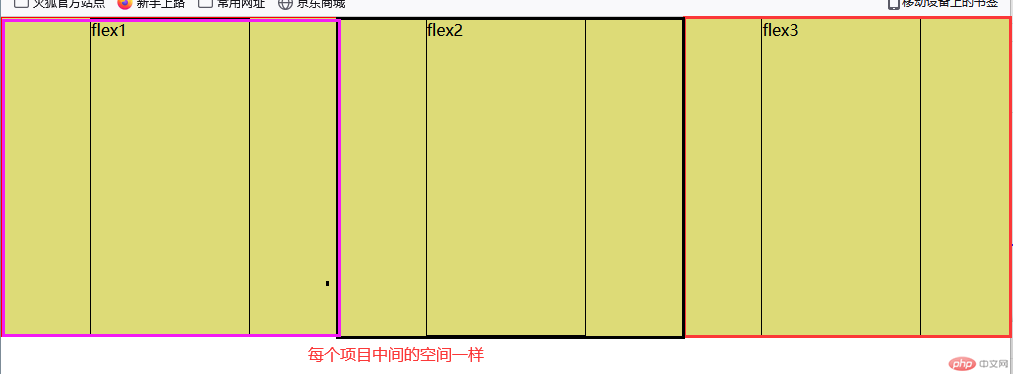
项目分散对齐place-content:around;

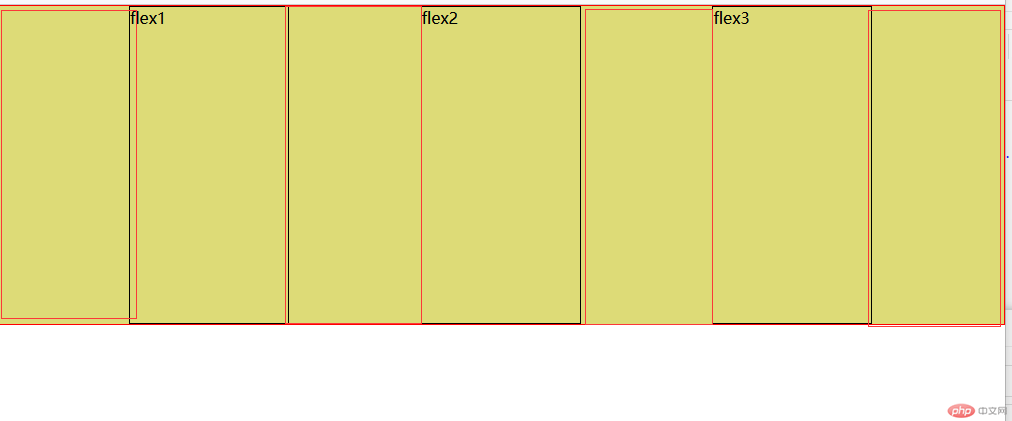
项目平均对齐place-content:evenly;项目之间的距离一样

项目在交叉轴上的对齐方式自动伸展place-items:stretch;

项目在交叉轴上上对齐place-items:start;

项目在交叉轴上下对齐place-items:end;

主轴方向flex-direction: column;切换交叉轴为主轴

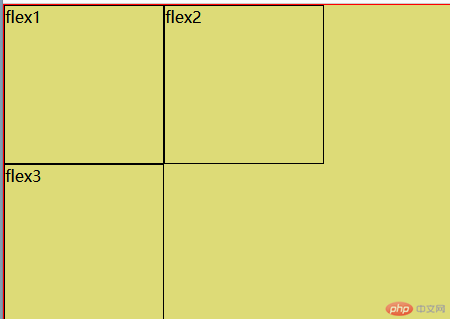
是否换行显示flex-wrap:nowrap; wrap; nowrap不换显示(默认值)wrap 换行显示

主轴方向 换行显示简写flex-flow:row nowrap;第一个值主轴 第二个值是否换行
项目中的常用元素
设置项目是否缩小、放大、宽度flex:1 1 auto; 第一个值是否放大 1放大 0不放大 第二个值是否缩小 1缩小 0不缩小,第三个值设置宽度自动
设置项目响应式布局
body .box .box1{width: 10em;border: 1px solid;/*不允许放大允许是缩小 宽度自动*/flex: 0 1 auto; /*默认值 可用 flex:auto; flex:1;表示*//*允许放大 允许缩小 宽度自动*/flex: 1 1 auto;/*不允许放大 不允许缩小 宽度自动*/flex: 0 0 auto;/*flex: none表示*/}
设置项目的排列顺序
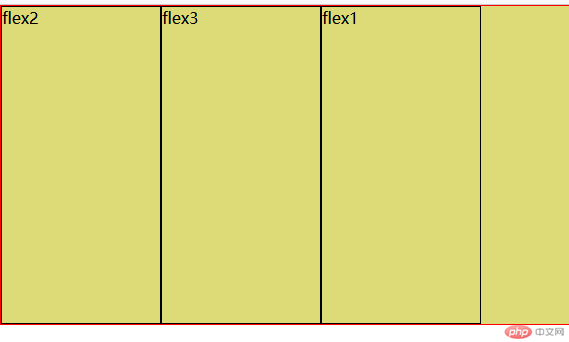
body .box .box1:first-of-type{order:2;/*默认为0,数字越大排在前面 允许负数*/}

设置项目在交叉轴的对齐方式
向上排列
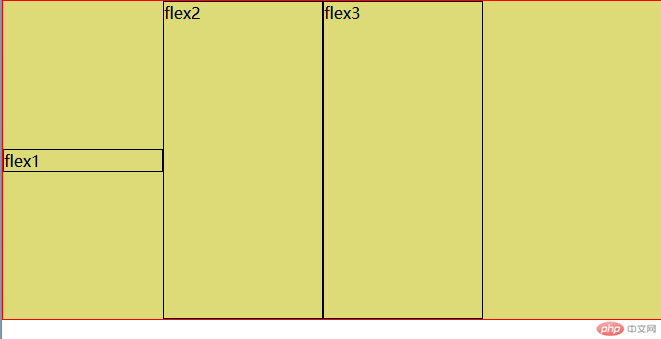
body .box .box1:first-of-type{place-self:start;}

居中排列
body .box .box1:first-of-type{place-self:center;}

向下排列
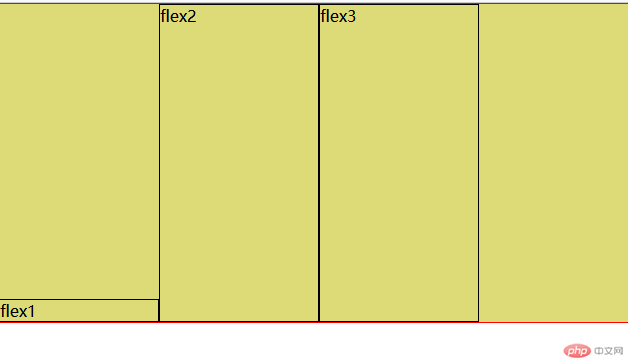
body .box .box1:first-of-type{place-self:end;}

flex小案例
<div class="header"><div class="logo"><img src="logo.png"></div><div class="nav"><span><a href="">首页</a></span><span><a href="">视频教程</a></span><span><a href="">学习路径</a></span><span><a href="">学习路径</a></span><span><a href="">学习路径</a></span><span><a href="">学习路径</a></span><span><a href="">学习路径</a></span><span><a href="">学习路径</a></span><span><a href="">学习路径</a></span></div></div><div class="bodyer"><div class="box"><ul><li>php中文网</li><li>php中文网</li><li>php中文网</li><li>php中文网</li><li>php中文网</li></ul></div><div class="box2"><img src="../小案例/img/12.jpg"></div>
@import url(reset.css);body .header{margin-top: .625rem;height: 3em;background-color: white;display: flex;place-content: start;place-content: center;}body .logo{padding-top: 5px;}body .nav ul li{list-style-type: none;display: inline-block;}body .nav *{height: 3em;padding-left: 15px;place-content: end;}body .nav {place-content: center;}body .nav span > a{color: black;text-decoration: none;}body .bodyer{margin-top: 10px;height: 500px;/* border: 1px solid; */}body .bodyer{display: flex;place-content: center;/* background-color: white; */flex:1 1 auto;}body .bodyer div:first-of-type{width: 10%;height: 80%;/* border: 2px solid blue; */border-radius: 25px 0 0 0;background-color: white;}body .bodyer div:nth-of-type(2){width: 50%;height: 100%;/* border: 2px solid blue; */}body .bodyer div:last-of-type{width: 13%;height: 80%;border: 2px solid blue;}body .bodyer div:first-of-type ul li{list-style-type: none;line-height: 500%;}body .bodyer .box2 img{height: 80%;width: 100%;border-radius: 20px;}


