1.绝对定位
使用方法:position: absolute定位参照物:相对于"距离它最近的定位元素的位置",即常说的"定位父级",逐级向上直到最初包含块
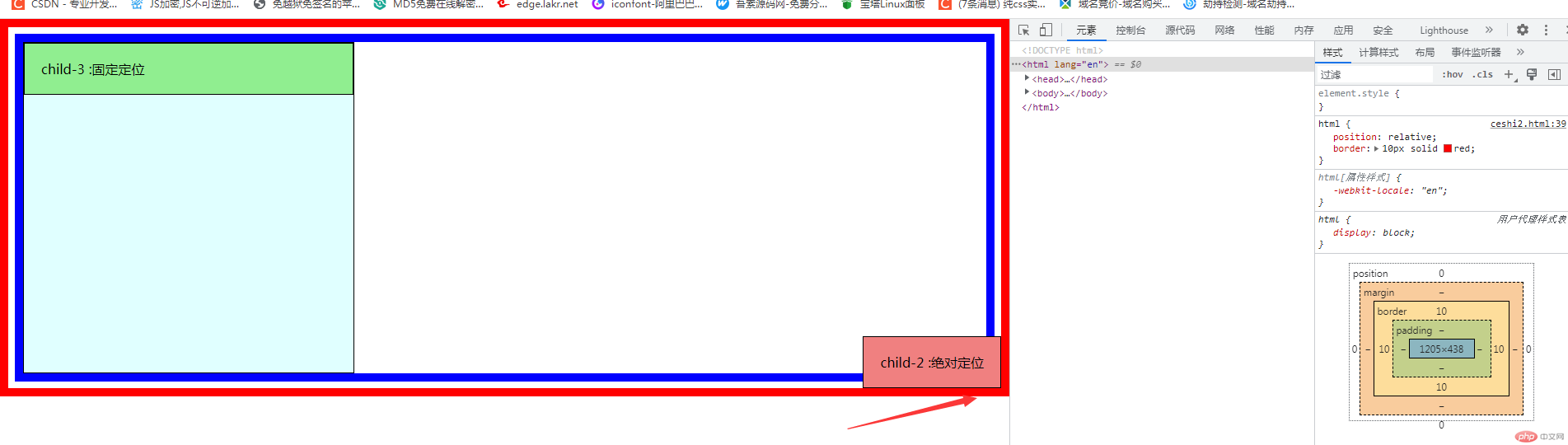
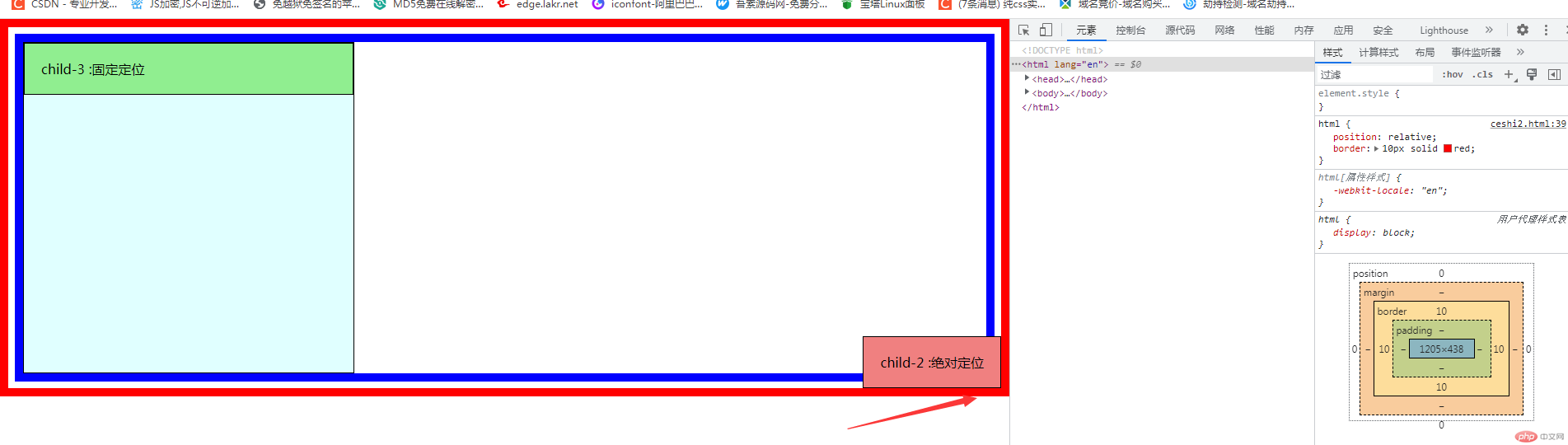
1.1 如果绝对定位的父级为HTML时
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>定位元素</title> </head> <body> <div class="parent"> <div class="child one">child-1 :相对定位</div> <div class="child two">child-2 :绝对定位</div> <div class="child three">child-3 :固定定位</div> </div> <style> .child { border: 1px solid #000; padding: 20px; } .parent { width: 400px; height: 400px; background-color: lightcyan; border: 1px solid #000; } .child.one { background-color: lightblue; display: none; } .child.two { background-color: lightcoral; position: absolute; right: 0; bottom: 0; } .child.three { background-color: lightgreen; } html { position: relative; border: 10px solid red; } body { border: 10px solid blue; } </style> </body></html>
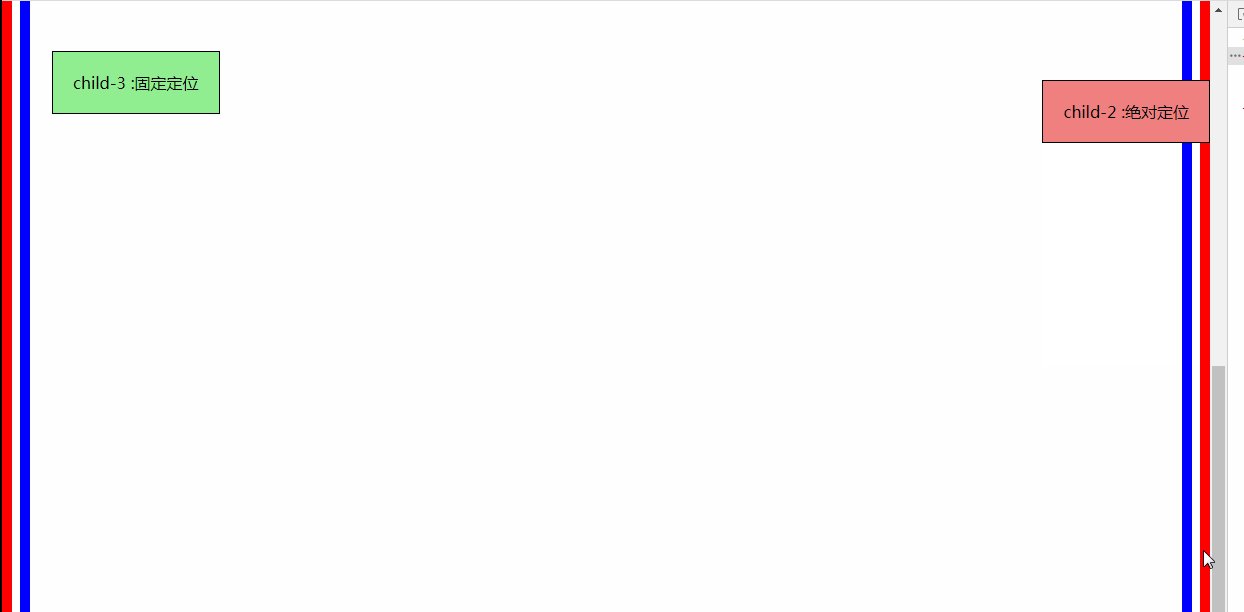
1.1.1 效果:

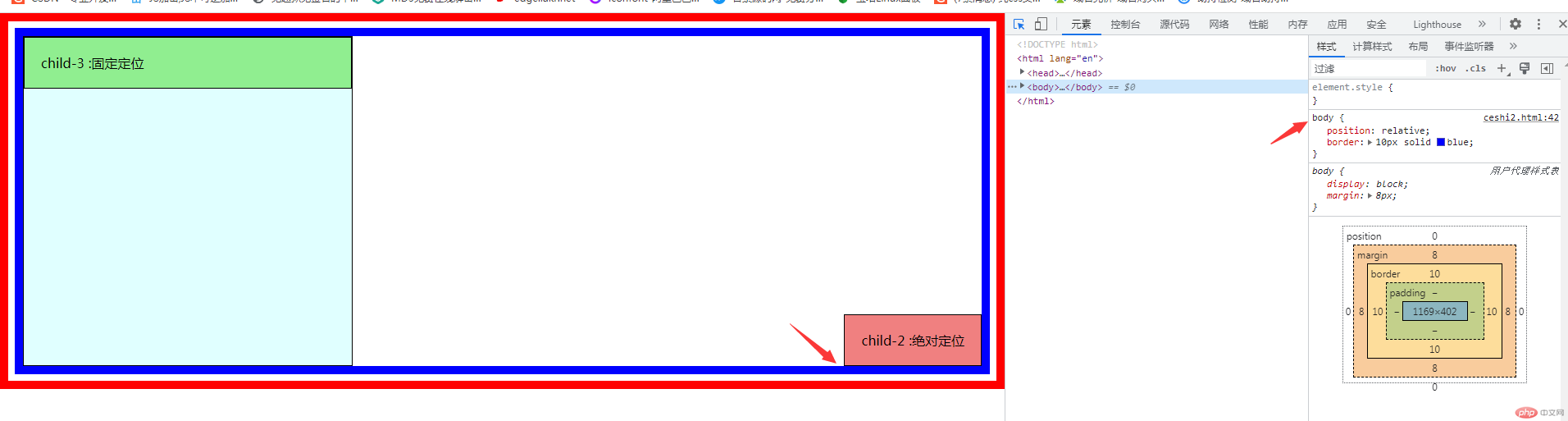
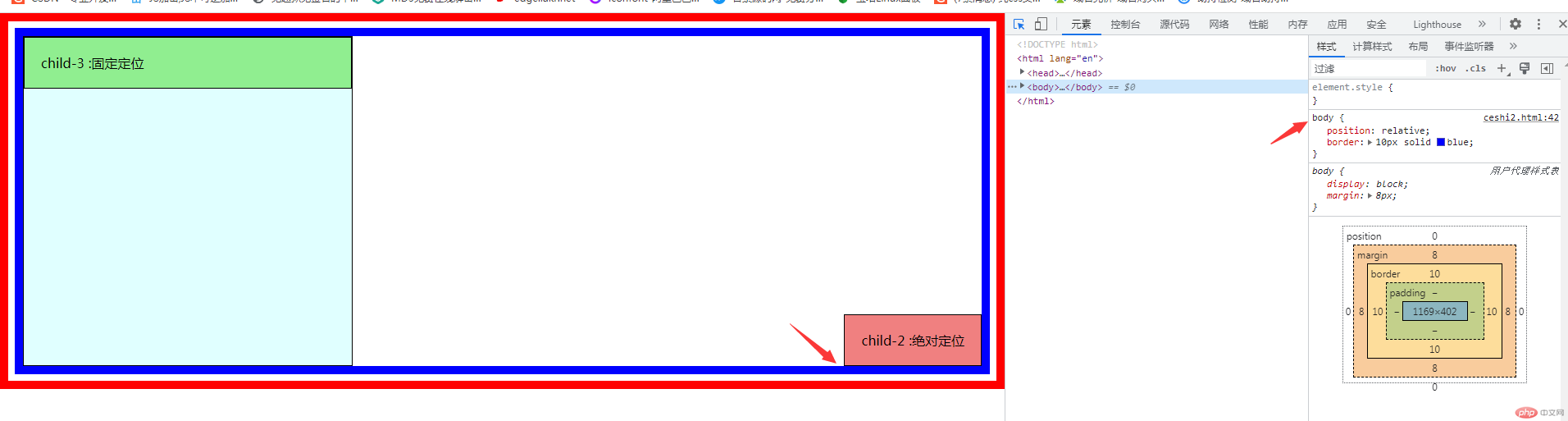
1.2 如果绝对定位的父级为body时
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>定位元素</title> </head> <body> <div class="parent"> <div class="child one">child-1 :相对定位</div> <div class="child two">child-2 :绝对定位</div> <div class="child three">child-3 :固定定位</div> </div> <style> .child { border: 1px solid #000; padding: 20px; } .parent { width: 400px; height: 400px; background-color: lightcyan; border: 1px solid #000; } .child.one { background-color: lightblue; display: none; } .child.two { background-color: lightcoral; position: absolute; right: 0; bottom: 0; } .child.three { background-color: lightgreen; } html { border: 10px solid red; } body { position: relative; border: 10px solid blue; } </style> </body></html>
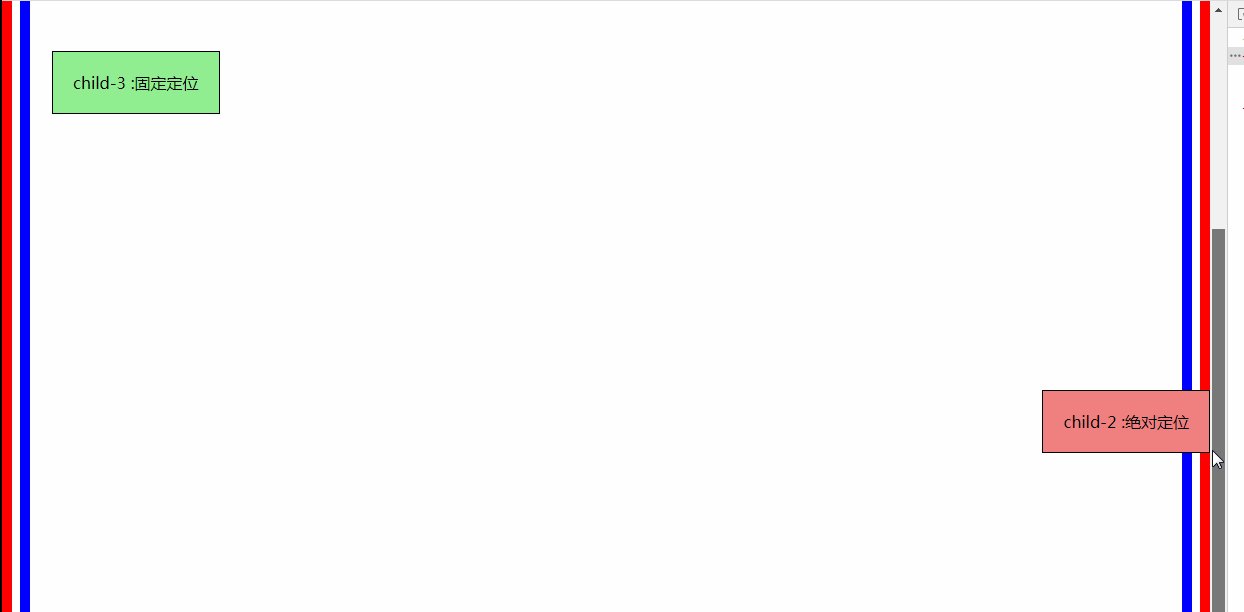
1.2.1 效果:

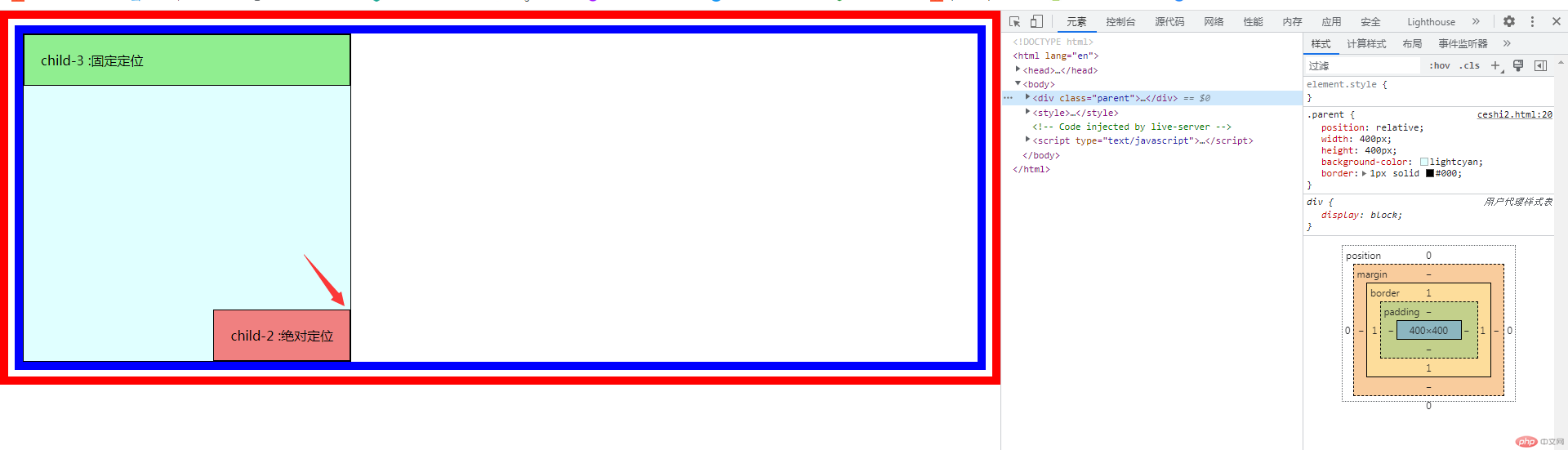
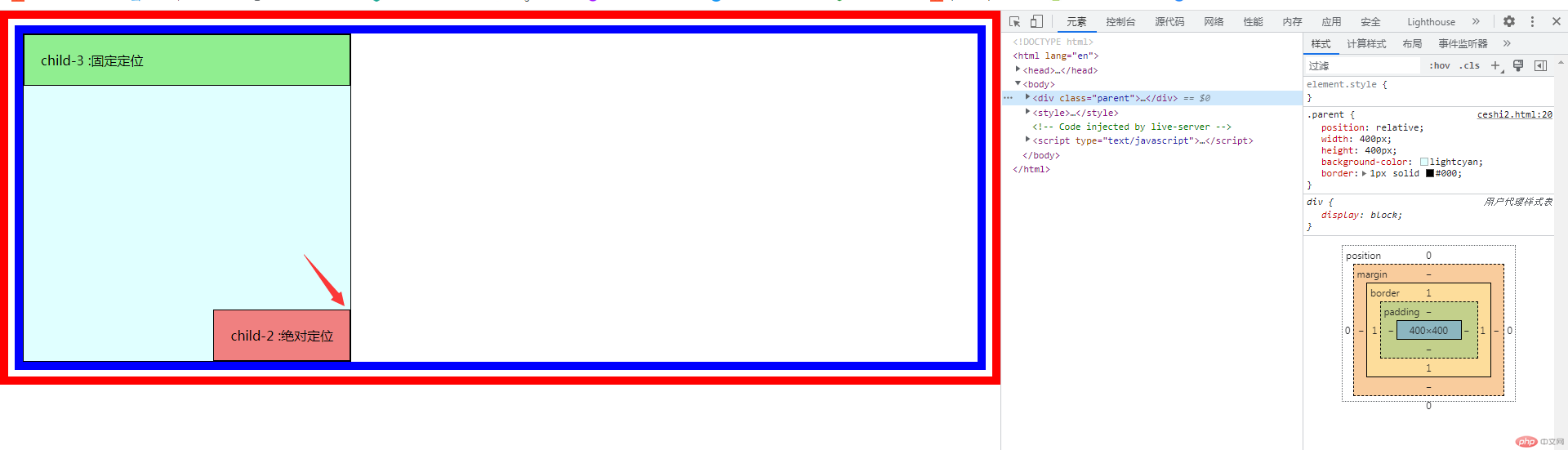
如果绝对定位的父级为parent时
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>定位元素</title> </head> <body> <div class="parent"> <div class="child one">child-1 :相对定位</div> <div class="child two">child-2 :绝对定位</div> <div class="child three">child-3 :固定定位</div> </div> <style> .child { border: 1px solid #000; padding: 20px; } .parent { position: relative; width: 400px; height: 400px; background-color: lightcyan; border: 1px solid #000; } .child.one { background-color: lightblue; display: none; } .child.two { background-color: lightcoral; position: absolute; right: 0; bottom: 0; } .child.three { background-color: lightgreen; } html { border: 10px solid red; } body { border: 10px solid blue; } </style> </body></html>
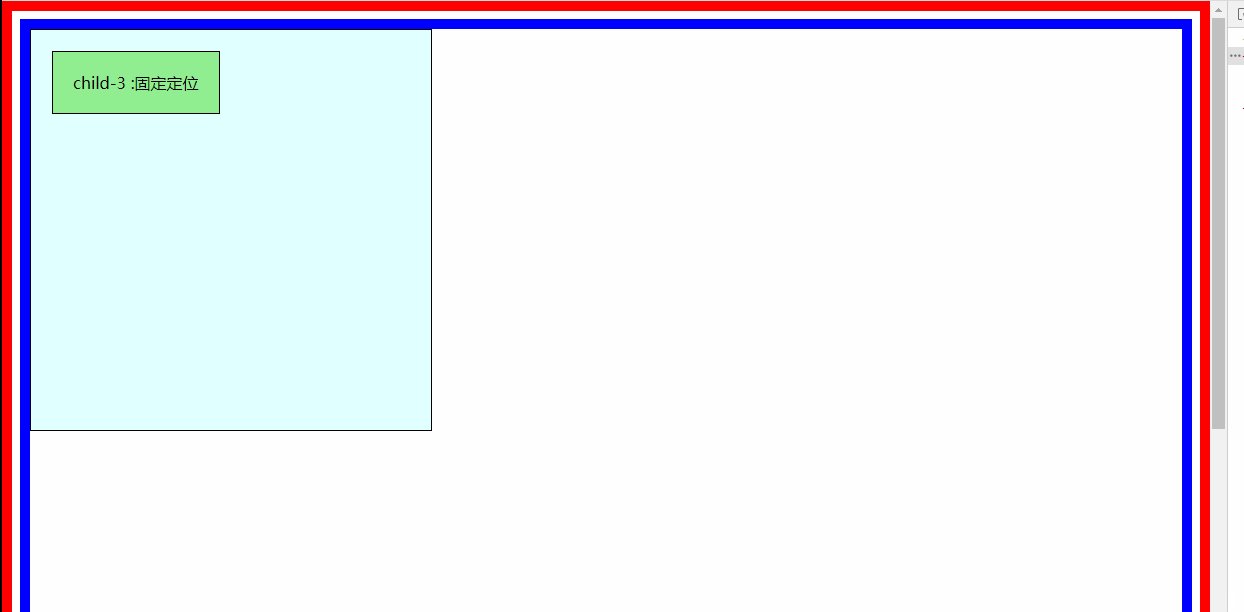
1.3.1 效果:

1.4 如果父级所有元素都没有可定位的元素,就会定位到“初始包含块”

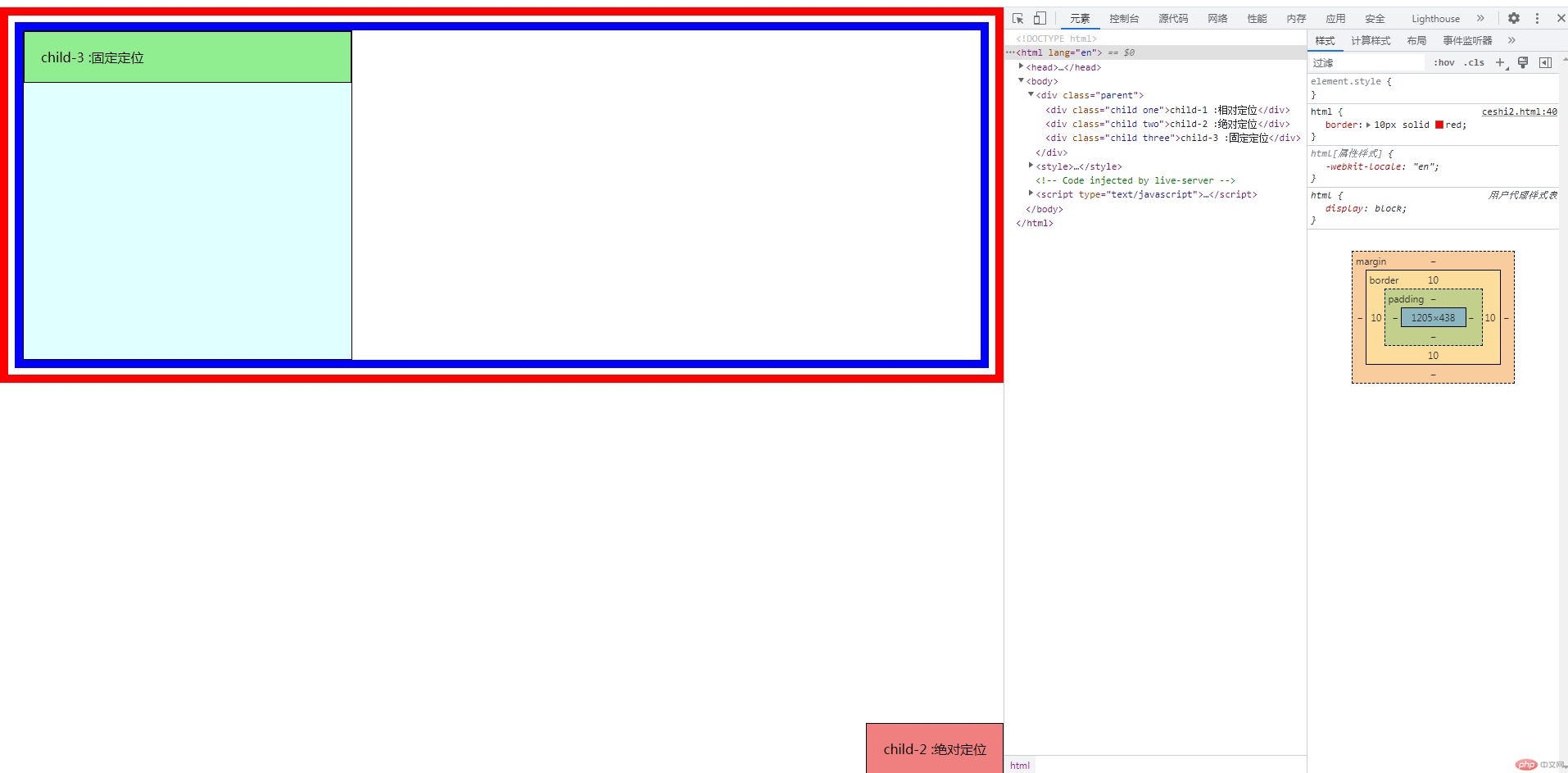
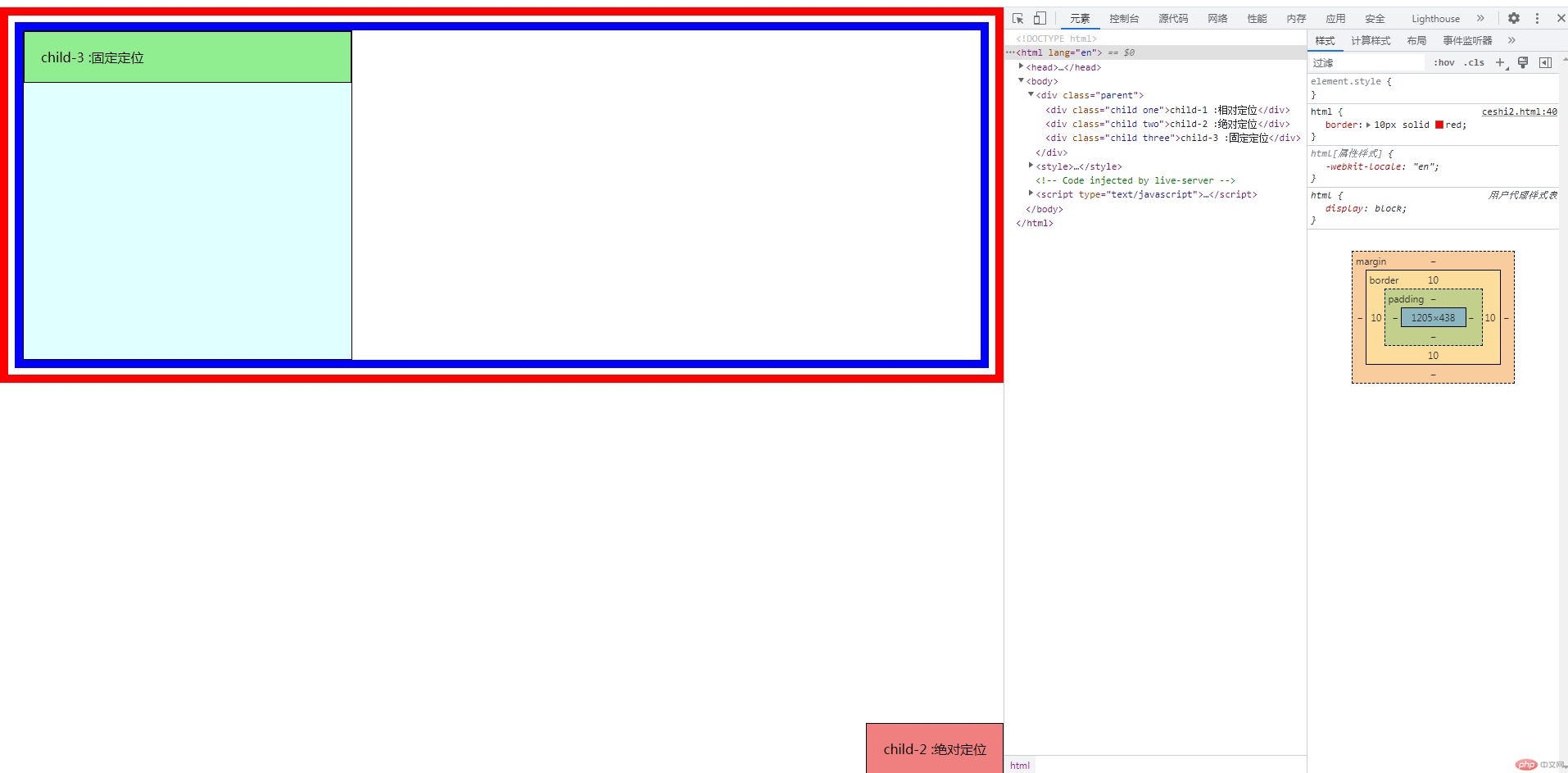
2.固定定位(会随着页面移动而移动)
使用方法:position: fixed定位参照物:总是相对于"最初包含块"定位
2.1 HTML代码:
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>定位元素</title> </head> <body> <div class="parent"> <div class="child one">child-1 :相对定位</div> <div class="child two">child-2 :绝对定位</div> <div class="child three">child-3 :固定定位</div> </div> <style> .child { border: 1px solid #000; padding: 20px; } .parent { /* position: relative; */ width: 400px; height: 400px; background-color: lightcyan; border: 1px solid #000; } .child.one { background-color: lightblue; display: none; } .child.two { background-color: lightcoral; position: absolute; right: 0; bottom: 0; } .child.three { position: fixed; background-color: lightgreen; top: 50px; left: 50px; } html { border: 10px solid red; } body { height: 2000px; border: 10px solid blue; } </style> </body></html>
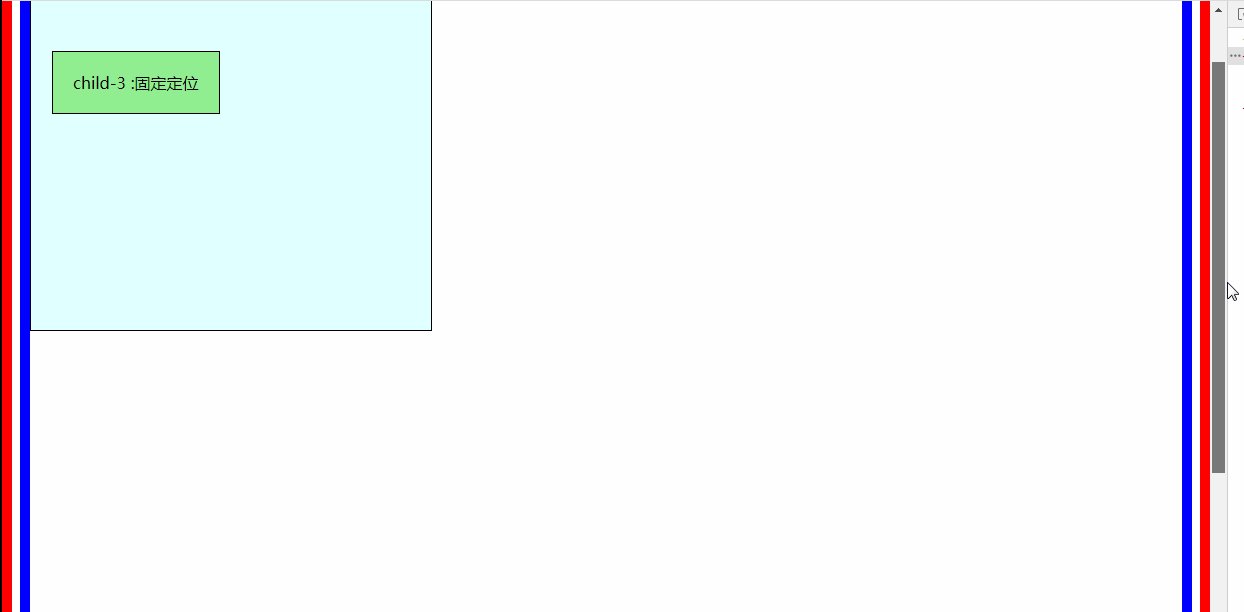
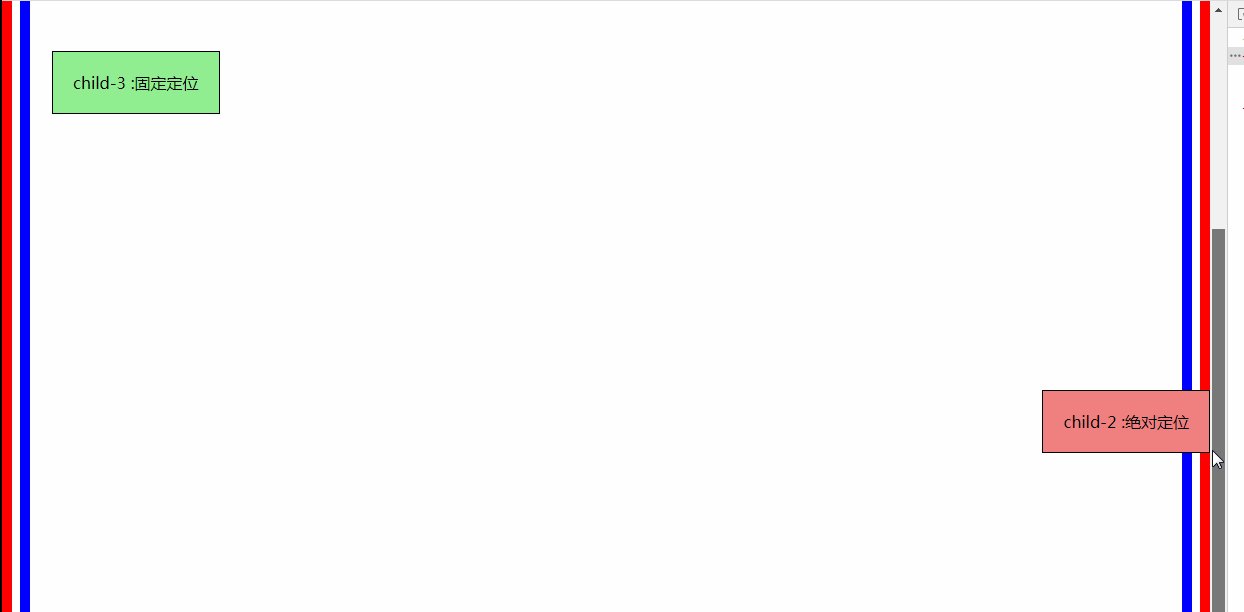
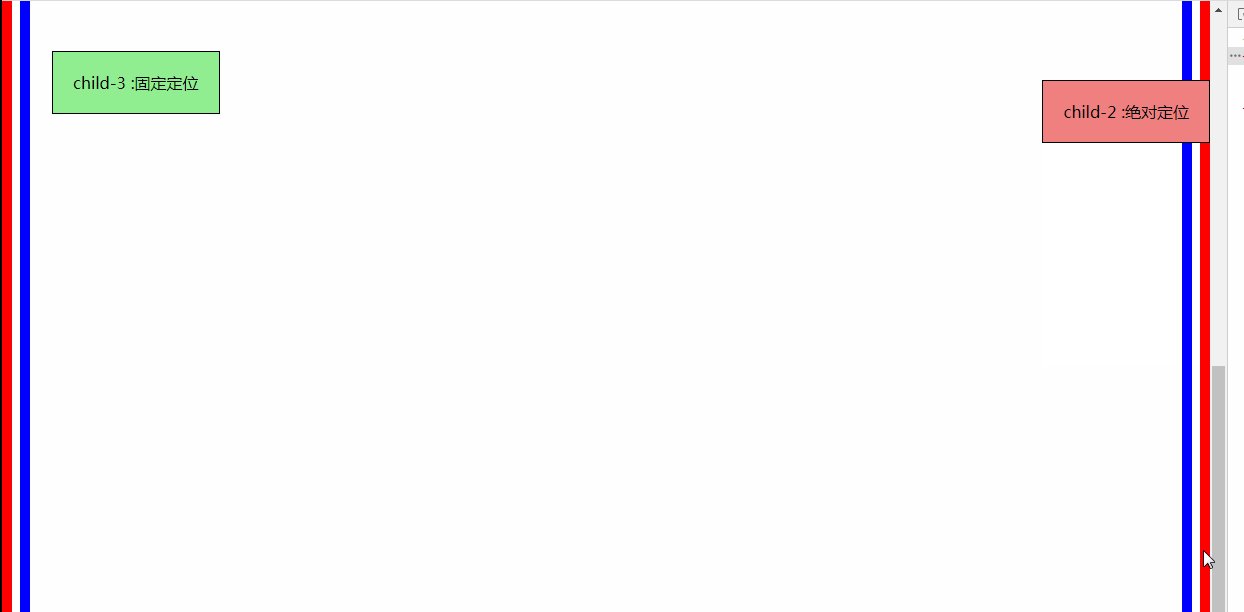
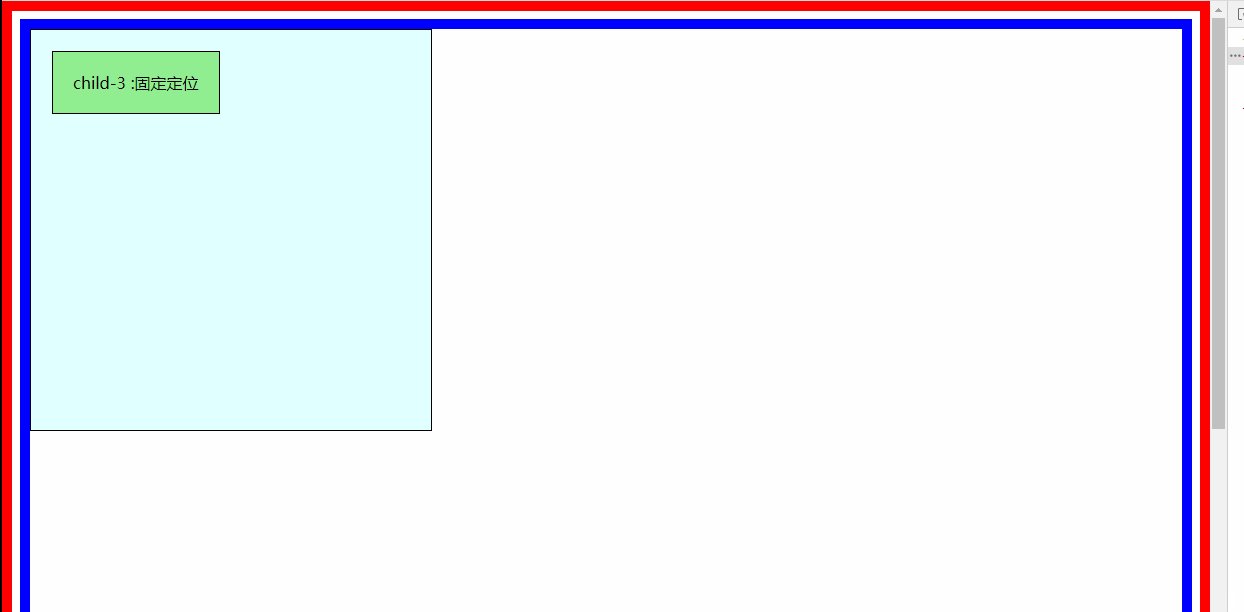
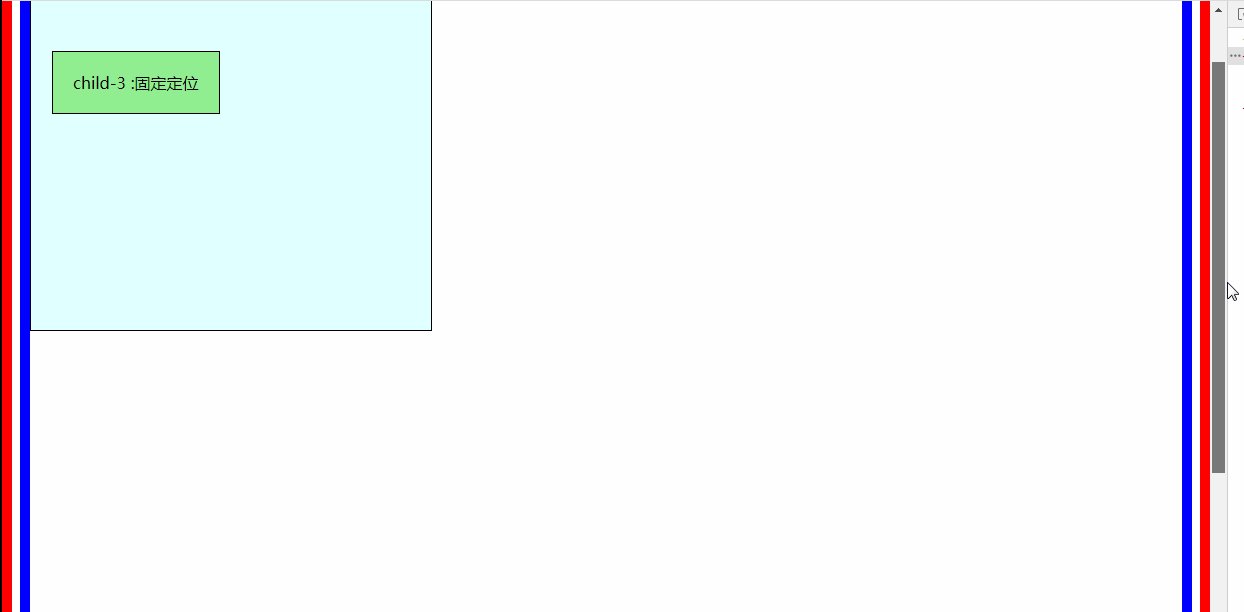
2.2 效果: