个人简历HTML表格
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>个人简历</title> <style> body{ padding: 0; margin: 0; } div{ width: 800px; alignment: center; margin: auto; } table{ border-collapse:collapse; } td{ text-align: left; border: 1px solid black; width: 20%; } table td:hover{ color: white; background: #747474; } .h2{ height: 30px; background: #a3c4ef; } .h3{ font-weight: bold; background: #e6edfd; } </style></head><body> <div> <table> <tr class="h2"> <td colspan="5"></td> </tr> <tr class="h3"> <td colspan="5">------- 基本资料 -------</td> </tr> <tr> <td>姓 名:</td> <td>马小姐</td> <td>性 别:</td> <td>女</td> <td rowspan="7"> <img src="" width="" alt=""> </td> </tr> <tr> <td>学 历:</td> <td>中专</td> <td>身 高:</td> <td>165CM</td> </tr> <tr> <td>籍 贯:</td> <td>广东</td> <td>出生年月:</td> <td>1991-12-01</td> </tr> <tr> <td>毕业院校:</td> <td colspan="3">汕头市林百欣科技中专</td> </tr> <tr> <td>主修专业:</td> <td colspan="3">管理学 => 会计学</td> </tr> <tr> <td>工作经验:</td> <td>未知</td> <td>目前年薪:</td> <td>保密/年</td> </tr> <tr> <td>有效证件:</td> <td>身份证</td> <td>证件号码:</td> <td>*****************</td> </tr> <tr class="h2"> <td colspan="5"></td> </tr> <tr class="h3"> <td colspan="5">------- 求职意向 -------</td> </tr> <tr class="h2"> <td>寻求职位:</td> <td colspan="4">出纳员,会计文员</td> </tr> <tr> <td>求职地区:</td> <td colspan="2">罗湖区 福田区</td> <td>工资待遇:</td> <td>面议</td> </tr> <tr> <td>自我评价:</td> <td colspan="4"> 本人对待工作认真负责,谨慎、细心。与人相处融洽,任劳任怨,是一个有亲和力的人。 乐于助人,有良好的团队精神,能吃苦耐劳,积极配合领导的每一项工作,深的领导和同事的欢迎,业余时间喜欢看些书充实自己。 目前状态:处于离职状态,可立即上岗。 </td> </tr> <tr class="h2"> <td colspan="5"></td> </tr> <tr class="h3"> <td colspan="5">------- 教育培训 -------</td> </tr> <tr> <td>起止时间</td> <td colspan="2">院校名称</td> <td>主修专业</td> <td>学历</td> </tr> <tr class="tr_center"> <td>2009.09~2012.07</td> <td colspan="2">汕头市林百欣科技中专</td> <td>会计电算化</td> <td>中专</td> </tr> <tr class="h2"> <td colspan="5"></td> </tr> <tr class="h3"> <td colspan="5">------- 工作经验(1) -------</td> </tr> <tr> <td>就职公司:</td> <td colspan="2">深圳市安鹏电器有限公司</td> <td>公司行业:</td> <td>其他</td> </tr> <tr> <td>就职时间:</td> <td colspan="2">2011年12月到如今</td> <td>就职部门:</td> <td>财务部</td> </tr> <tr> <td>公司性质:</td> <td colspan="2">其他</td> <td>就职职位:</td> <td>出纳员</td> </tr> <tr> <td>工作描述:</td> <td colspan="4"> 1.负责办理现金收、付款业务<br>2.银行存款、收款、付款工作<br> 3.负责日常费用报销,员工借款给付。保证各项收支手续完整、金额准确。 </td> </tr> <tr class="h2"> <td colspan="5"></td> </tr> <tr class="h3"> <td colspan="5">------- 联系方式 -------</td> </tr> <tr> <td>联系电话:</td> <td colspan="4">134*******</td> </tr> <tr> <td>联系手机:</td> <td colspan="4">134*******</td> </tr> <tr> <td>电子邮件:</td> <td colspan="4">***********@163.com</td> </tr> </table> </div></body></html>
简历效果图

九宫格背景图定位
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>九宫格</title> <style> body{ padding: 0; margin: 0; } div{ margin: auto; width: 330px; height: 110px; background-image: url("./a.jpg"); } .one{ background-position: -3px; } .two{ background-position: -333px } .three{ background-position: -663px; } </style></head><body><div> <div class="one"></div> <div class="two"></div> <div class="three"></div></div></body></html>
九宫格效果图

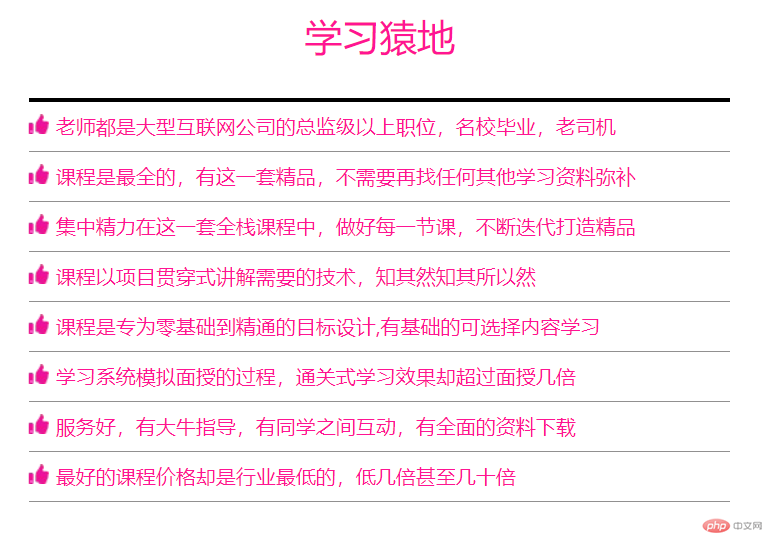
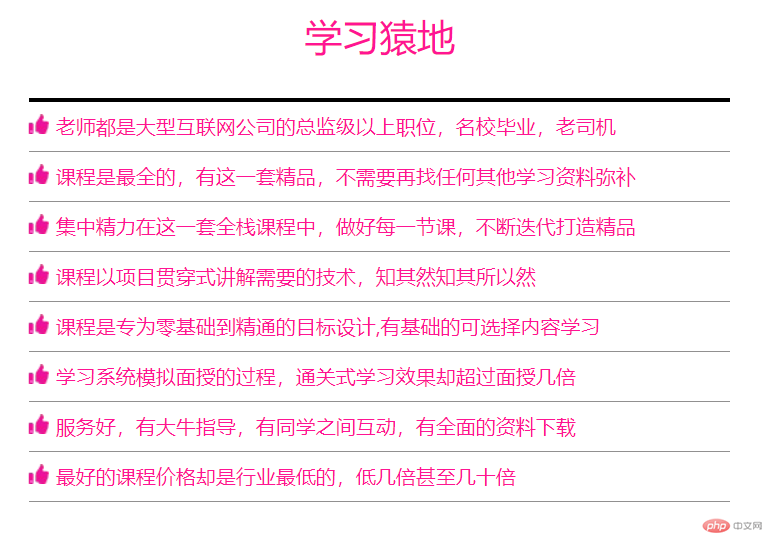
HTML+CSS边框样式
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>学习猿地</title> <style> body{ padding: 0; margin: 0; } .nav{ width: 600px; height: 800px; margin: auto; } .h3{ padding-bottom: 30px; font-size: 30px; list-style:none; text-align: center; color: #FF1493FF; border-bottom:3px solid #000; } li{ border-top:0px solid #919090; border-bottom: 1px solid #919090; list-style: inside url("./aaaa.png"); line-height: 40px; margin: 0 0 -1px -1px; } a{ text-decoration: none; color:#FF1493FF; } a:hover{ color: white; background-color: #FF1493FF; } </style></head><body><div class="nav"> <ul> <li class="h3">学习猿地</li> <li><a href="">老师都是大型互联网公司的总监级以上职位,名校毕业,老司机</a></li> <li><a href="">课程是最全的,有这一套精品,不需要再找任何其他学习资料弥补</a></li> <li><a href="">集中精力在这一套全栈课程中,做好每一节课,不断迭代打造精品</a></li> <li><a href="">课程以项目贯穿式讲解需要的技术,知其然知其所以然</a></li> <li><a href="">课程是专为零基础到精通的目标设计,有基础的可选择内容学习</a></li> <li><a href="">学习系统模拟面授的过程,通关式学习效果却超过面授几倍</a></li> <li><a href="">服务好,有大牛指导,有同学之间互动,有全面的资料下载</a></li> <li><a href="">最好的课程价格却是行业最低的,低几倍甚至几十倍</a></li> </ul></div></body></html>
CSS边框属性效果图

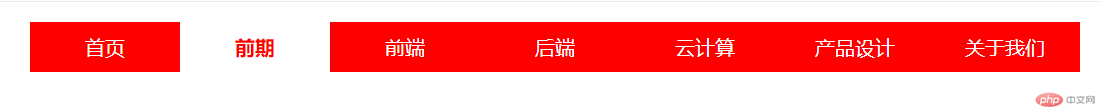
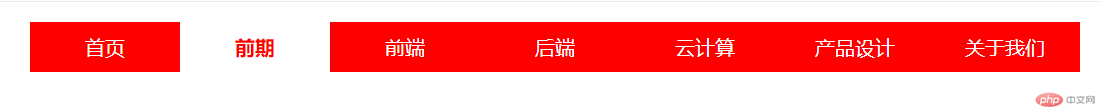
头部导航条设计
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>导航条</title> <style> body{ margin: 0; padding: 0; } div{ margin: auto; width: 900px; height: 40px; } li{ width: 120px; height: 40px; float: left; line-height: 40px; background-color: red; list-style-type:none; } a{ color: white; display: block; text-align: center; text-decoration: none; } a:hover{ color: red; font-weight: bold; background-color: white; } </style></head><body> <div> <ul> <li><a href="">首页</a></li> <li><a href="">前期</a></li> <li><a href="">前端</a></li> <li><a href="">后端</a></li> <li><a href="">云计算</a></li> <li><a href="">产品设计</a></li> <li><a href="">关于我们</a></li> </ul> </div></body></html>
头部导航条设计效果图

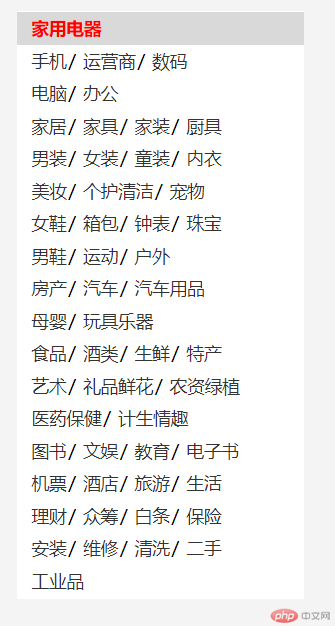
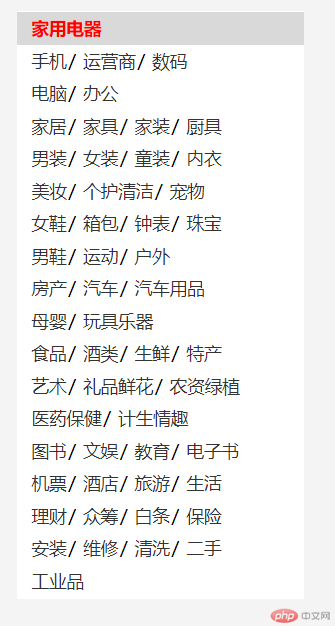
网页导航区块布局
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>导航区块</title> <style> body{ margin: 0; padding: 0; font-size: 14px; background-color: #f4f4f4; } .nav{ margin: 20px auto; width: 230px; background-color: white; } ul{ padding: 1px 0; } ul li{ padding-left: 10px; height: 26px; line-height: 26px; list-style-type:none; } a{ text-decoration: none; padding: 2px; color: #333333; } li:hover{ background: #D9D9D9; } ul li a:hover{ color: red; font-weight: bold; } </style></head><body> <div class="nav"> <ul> <li><a href="">家用电器</a></li> <li> <a href="">手机</a>/ <a href="">运营商</a>/ <a href="">数码</a> </li> <li> <a href="">电脑</a>/ <a href="">办公</a> </li> <li> <a href="">家居</a>/ <a href="">家具</a>/ <a href="">家装</a>/ <a href="">厨具</a> </li> <li> <a href="">男装</a>/ <a href="">女装</a>/ <a href="">童装</a>/ <a href="">内衣</a> </li> <li> <a href="">美妆</a>/ <a href="">个护清洁</a>/ <a href="">宠物</a> </li> <li> <a href="">女鞋</a>/ <a href="">箱包</a>/ <a href="">钟表</a>/ <a href="">珠宝</a> </li> <li> <a href="">男鞋</a>/ <a href="">运动</a>/ <a href="">户外</a> </li> <li> <a href="">房产</a>/ <a href="">汽车</a>/ <a href="">汽车用品</a> </li> <li> <a href="">母婴</a>/ <a href="">玩具乐器</a> </li> <li> <a href="">食品</a>/ <a href="">酒类</a>/ <a href="">生鲜</a>/ <a href="">特产</a> </li> <li> <a href="">艺术</a>/ <a href="">礼品鲜花</a>/ <a href="">农资绿植</a> </li> <li> <a href="">医药保健</a>/ <a href="">计生情趣</a> </li> <li> <a href="">图书</a>/ <a href="">文娱</a>/ <a href="">教育</a>/ <a href="">电子书</a> </li> <li> <a href="">机票</a>/ <a href="">酒店</a>/ <a href="">旅游</a>/ <a href="">生活</a> </li> <li> <a href="">理财</a>/ <a href="">众筹</a>/ <a href="">白条</a>/ <a href="">保险</a> </li> <li> <a href="">安装</a>/ <a href="">维修</a>/ <a href="">清洗</a>/ <a href="">二手</a> </li> <li> <a href="">工业品</a> </li> </ul> </div></body></html>
网页导航区块布局效果图