1、表格个人简历
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>个人简历</title> <style> /* 主要知识:表格跨行、跨列; */ tr{ height: 38px; } td:nth-of-type(4){ width:146px; } thead tr:first-of-type { background-color: rgb(164, 197, 237); } td[colspan="5"] { background-color: rgb(202, 216, 248); } </style></head><body> <table border="1" cellspacing="0" width="780" Cellpadding="5" style="margin: auto;"> <thead> <tr> <th colspan="5">--------个人简历--------</th> <!-- <th>111</th> <th>111</th> <th>111</th> <th>111</th> --> </tr> </thead> <tbody> <tr> <td colspan="5">--------基本资料--------</td> <!-- <td>1</td> <td>1</td> <td>1</td> <td>1</td> --> </tr> <tr> <td>姓名</td> <td></td> <td>性别</td> <td></td> <td rowspan="5" width="138px"></td> </tr> <tr> <td>学历</td> <td></td> <td>身高</td> <td></td> <!-- <td>1</td> --> </tr> <tr> <td>籍贯</td> <td></td> <td>出生年月</td> <td></td> <!-- <td>1</td> --> </tr> <tr> <td>毕业院校</td> <td colspan="3"></td> <!-- <td></td> <td></td> <td></td> --> </tr> <tr> <td>主修专业</td> <td colspan="3"></td> <!-- <td></td> <td></td> <td></td> --> </tr> <tr> <td>工作经验</td> <td></td> <td>目前年薪</td> <td colspan="2"></td> <!-- <td></td> --> </tr> <tr> <td>有效证件</td> <td></td> <td>证件号码</td> <td colspan="2"></td> <!-- <td></td> --> </tr> <tr> <td colspan="5"></td> <!-- <td></td> --> </tr> <tr> <td colspan="5">--------求职意向--------</td> <!-- <td></td> <td></td> <td></td> <td></td> --> </tr> <tr> <td>寻求职位</td> <td colspan="4"></td> <!-- <td></td> <td></td> <td></td> --> </tr> <tr> <td>求职地区</td> <td></td> <td>工资待遇</td> <td colspan="2"></td> <!-- <td></td> --> </tr> <tr> <td>自我评价</td> <td colspan="4"></td> <!-- <td></td> <td></td> <td></td> --> </tr> <tr> <td colspan="5"></td> <!-- <td></td> --> </tr> <tr> <td colspan="5">--------教育培训--------</td> <!-- <td></td> <td></td> <td></td> <td></td> --> </tr> <tr> <td>起止时间</td> <td>学校名称</td> <td>主修专业</td> <td colspan="2">学历</td> <!-- <td></td> --> </tr> <tr> <td></td> <td></td> <td></td> <td colspan="2"></td> <!-- <td></td> --> </tr> <tr> <td colspan="5"></td> <!-- <td></td> --> </tr> <tr> <td colspan="5">--------工作经历--------</td> <!-- <td></td> <td></td> <td></td> <td></td> --> </tr> <tr> <td>就职公司</td> <td></td> <td>公司行业</td> <td colspan="2"></td> <!-- <td></td> --> </tr> <tr> <td>就职时间</td> <td></td> <td>就职部门</td> <td colspan="2"></td> <!-- <td></td> --> </tr> <tr> <td>公司性质</td> <td></td> <td>就职职位</td> <td colspan="2"></td> <!-- <td></td> --> </tr> <tr> <td>工作描述</td> <td colspan="4"></td> <!-- <td></td> <td></td> <td></td> --> </tr> <tr> <td colspan="5"></td> <!-- <td></td> --> </tr> <tr> <td colspan="5">-------- 联系方式 --------</td> <!-- <td></td> <td></td> <td></td> <td></td> --> </tr> <tr> <td>联系电话</td> <td colspan="4"></td> <!-- <td></td> <td></td> <td></td> --> </tr> <tr> <td>联系手机</td> <td colspan="4"></td> <!-- <td></td> <td></td> <td></td> --> </tr> <tr> <td>电子邮件</td> <td colspan="4"></td> <!-- <td></td> <td></td> <td></td> --> </tr> </tbody> </table></body></html>

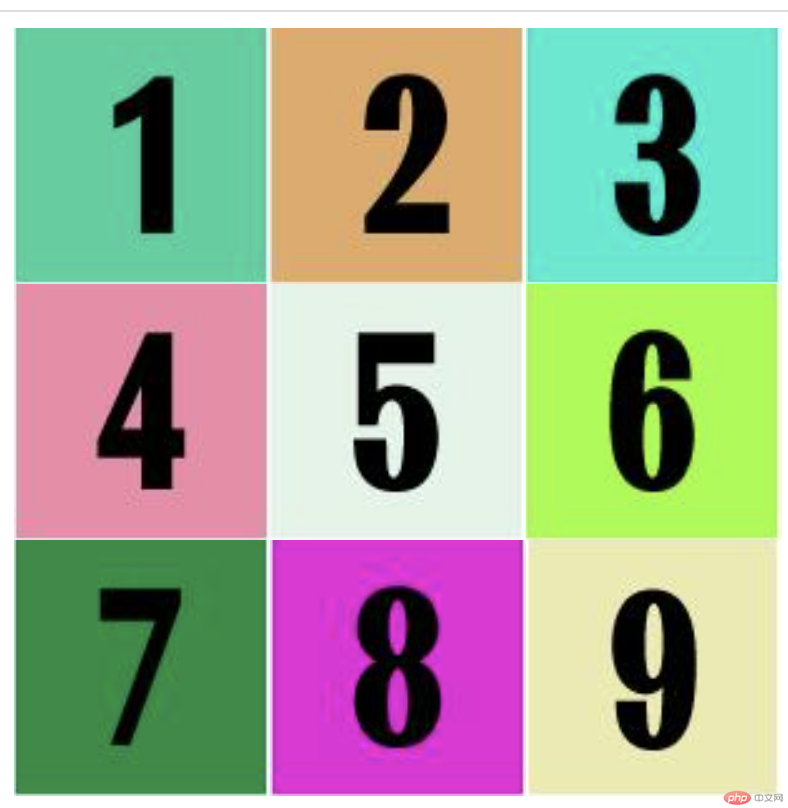
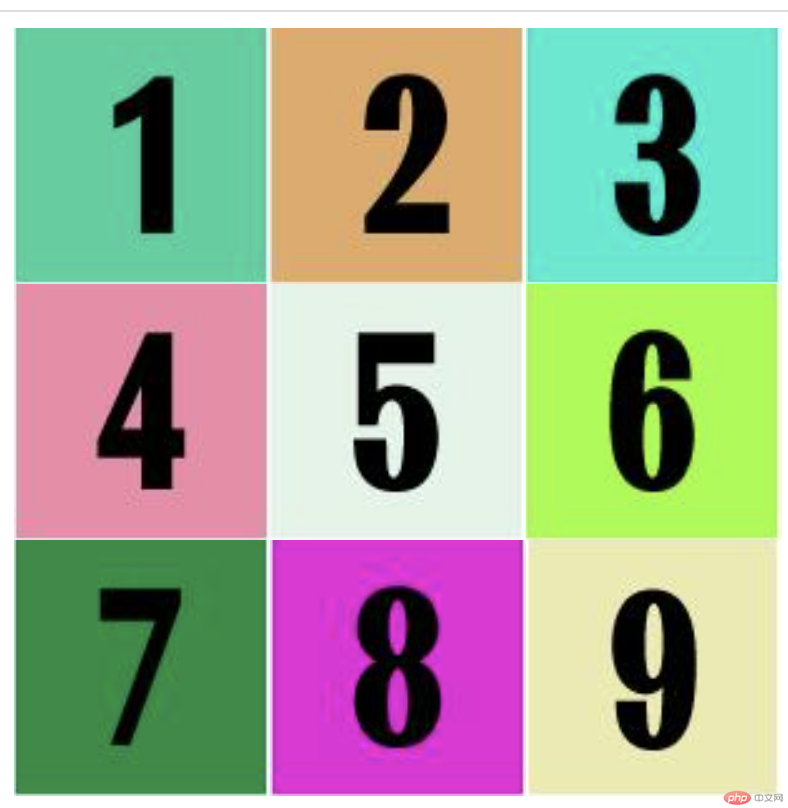
2、背景图定位属性
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>定位属性</title> <style> /* 背景图片定位 */ .content { position: relative; } .item { width: 128px; height: 128px; /* border:1px solid red; */ background-image: url(img1.jpg); background-repeat: no-repeat; background-size: 1255px 152px; } .item1 { background-position: -13px ; } .item2 { position: absolute; top: 0; left: 128px; background-position: -151px; } .item3 { position: absolute; top: 0; left: 256px; background-position: -289px; } .item4 { position: absolute; top: 128px; left: 0; background-position: -426.5px; } .item5 { position: absolute; top: 128px; left: 128px; background-position: -565px; } .item6 { position: absolute; top: 128px; left: 256px; background-position: -703px; } .item7 { background-image: url(img1.jpg); position: absolute; top:256px; left:0; background-position: -840.5px; } .item8 { position: absolute; top:256px; left:128px; background-position: -978px; } .item9 { position: absolute; top:256px; left:256px; background-position: -1117px; } </style></head><body> <div class="content"> <div class="item item1"></div> <div class="item item2"></div> <div class="item item3"></div> <div class="item item4"></div> <div class="item item5"></div> <div class="item item6"></div> <div class="item item7"></div> <div class="item item8"></div> <div class="item item9"></div> </div> </body></html>

3、列表雪碧图
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>列表属性</title> <style> /* 背景图片、元素边框 */ .content{ width: 460px; color: rgb(211, 55, 153); } h3{ margin-left: 200px; } li:first-of-type{ border-top:2px solid #000; } li{ padding-left: 24px; background-image: url(../lesson04/作业/作业用到的图片/aaaa.png); background-repeat: no-repeat; background-position: 0 10px; border-bottom:1px solid rgb(117, 116, 116); height: 38px; line-height: 38px; list-style:none; } </style></head><body> <div class="content"> <h3>学习猿地</h3> <ul> <li> 老师都是大型互联网公司的总监及以上职位,名校毕业,老司机</li> <li> 课程是最全的有这一套精品,不需要再找任何其他学习资料弥补</li> <li> 集中精力在这这一套全栈课程中做好每一节课不断迭代打造精品</li> <li> 课程以项目贯穿是讲解需要的技术知其然知其所以然</li> <li> 课程是专为零基础到精通的目标设计有基础的可选择内容学习</li> <li> 学习系统模拟面试的过程通关是学习效果却超过面授几倍</li> <li> 服务好有大牛知道有同学之间互动有全面的资料下载</li> <li> 最好的课程价格却是行业最低的第几位甚至几十倍</li> </ul> </div></body></html>

4、导航条
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>导航条</title> <style> /* 1、将ul容器做相对定位,使li标签在容器内定位; 2、把每一个li做绝对定位; 3、给li设置:hover属性。 */ ul { height: 48px; width: 880px; line-height: 48px; background-color: red; position: relative; } li{ list-style:none; /* background-color: red; */ /* margin: auto; */ /* width: 200px; */ } li:hover{ background-color: #fff; color: rgb(249, 6, 6); } ul li:first-of-type{ position: absolute; left: calc(2* 48px); } ul li:nth-of-type(2){ position: absolute; left: calc(3* 48px); } ul li:nth-of-type(3){ position: absolute; left: calc(4* 48px); } ul li:nth-of-type(4){ position: absolute; left: calc(5* 48px); } ul li:nth-of-type(5){ position: absolute; left: calc(6* 48px); } ul li:nth-of-type(6){ position: absolute; left: calc(7* 68px); } ul li:nth-of-type(7){ position: absolute; left: calc(8* 48px); } </style></head><body> <ul> <li> 首页</li> <li> 前言</li> <li> 前端</li> <li> 后端</li> <li> 云计算</li> <li> 产品设计</li> <li> 关于我们</li> </ul></body></html>