flex项目实战
flex项目实战一-公共二手交易区
1、大标题
引用大标题组件:
复制html代码 导入CSS样式
2、二手交易区
2.1 标题1
<a>链接 + <span>文本
2.2 标题2
<span>文本 +5个<a>链接
2.2 商品展示区
2.2.1 商品列表
商品列表中商品简介分为:
1.可点击图片<a>+<img>
2.可点击文本<a>
3.价格、标签两个元素放一个div中,水平排列
PS:此三项目垂直排列
2.2.2 功能入口
1.四张可点击图片<a>+<img>水平排列
2.div内两张可点击图片<a>+<img>垂直排列
PS 此两项目垂直排列
flex项目实战一-公共二手交易区HTML代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><link rel="stylesheet" href="public_second_hand.css"><title>公共二手交易区组件</title></head><body><!--引入大标题组件,复制代码 --><div class="public-headerline"><span>二手交易</span></div><!--二手交易区--><div class="public-second-hand"><!-- 标题1--><div class="title1"><a href="">抢好货</a><span>0低价,便捷,安全,快速</span></div><!-- 标题2--><div class="title2"><span>热门分类</span><a href="">美女写真</a><a href="">日本美女</a><a href="">美国美女</a><a href="">国内美女</a><a href="">AV美女</a></div><!-- 商品展示区--><div class="goods"><!-- 商品列表--><div class="goods-list"><!-- 商品简介--><div class="intro"><a href=""><img src="../../../static/images/shop/shop1.jpg" alt="" width="176" height="120"></a><a href="">美女性感写真海报墙艺术装饰画贴画图1</a><div><span>¥ 333</span><span>美女</span></div></div><div class="intro"><a href=""><img src="../../../static/images/shop/shop2.jpg" alt="" width="176" height="120"></a><a href="">美女性感写真海报墙艺术装饰画贴画图1</a><div><span>¥ 333</span><span>美女</span></div></div><div class="intro"><a href=""><img src="../../../static/images/shop/shop3.jpg" alt="" width="176" height="120"></a><a href="">美女性感写真海报墙艺术装饰画贴画图1</a><div><span>¥ 333</span><span>美女</span></div></div><div class="intro"><a href=""><img src="../../../static/images/shop/shop4.jpg" alt="" width="176" height="120"></a><a href="">美女性感写真海报墙艺术装饰画贴画图1</a><div><span>¥ 333</span><span>美女</span></div></div><div class="intro"><a href=""><img src="../../../static/images/shop/shop5.jpg" alt="" width="176" height="120"></a><a href="">美女性感写真海报墙艺术装饰画贴画图1</a><div><span>¥ 333</span><span>美女</span></div></div><div class="intro"><a href=""><img src="../../../static/images/shop/shop6.jpg" alt="" width="176" height="120"></a><a href="">美女性感写真海报墙艺术装饰画贴画图1</a><div><span>¥ 333</span><span>美女</span></div></div><div class="intro"><a href=""><img src="../../../static/images/shop/shop7.jpg" alt="" width="176" height="120"></a><a href="">美女性感写真海报墙艺术装饰画贴画图1</a><div><span>¥ 333</span><span>美女</span></div></div><div class="intro"><a href=""><img src="../../../static/images/shop/shop8.jpg" alt="" width="176" height="120"></a><a href="">美女性感写真海报墙艺术装饰画贴画图1</a><div><span>¥ 333</span><span>美女</span></div></div></div><!-- 右侧功能区快速入口--><div class="quick-entry"><a href=""><img src="../../../static/images/ad/1.png" alt=""></a><a href=""><img src="../../../static/images/ad/1.png" alt=""></a><a href=""><img src="../../../static/images/ad/1.png" alt=""></a><a href=""><img src="../../../static/images/ad/1.png" alt=""></a><div><a href=""><img src="../../../static/images/ad/image.png" alt=""></a><a href=""><img src="../../../static/images/ad/ad2.jpg" alt=""></a></div></div></div></div></body></html>
flex项目实战一-公共二手交易区CSS代码
/*样式重置*/@import "../public_reset.css";/*引入大标题组件样式 */@import "../public_headline/public_headerline.css";/*二手区基本样式*/.public-second-hand {width: 1200px;padding: 10px;/*居中*/margin: auto;box-sizing: border-box;/*阴影*/border-radius: 5px;background-color: #ffffff;}鼠标悬停样式.public-second-hand:hover{box-shadow: 0 0 8px #888;}/*标题1*/.pubic-second-hand > title1{height: 50px;box-sizing: border-box;/*下边框,solid实线*/border-bottom: 1px solid #cccccc;}.public-second-hand > title1 > a{font-size: 23px;/*抢好货右边距*/margin-right: 20px;}.public-second-hand > .title1 > span{/*span内文本颜色*/color: red;}/*标题2*/.public-second-hand > .title2{height: 55px;}.public-second-hand > .title2 > span{font-size: 23px;color: red;}.public-second-hand > .title2 > span ~a{/*标签间间隔*/padding-left: 20px;}/*商品展示区*/.public-second-hand>.goods{height: 440px;display: flex;}/*商品列表*/.public-second-hand>.goods>.goods-list{padding: 10px;/*项目宽度*/flex-basis: 800px;display: flex;flex-flow: row wrap;/*项目主轴两端对齐*/justify-content: space-between;}.public-second-hand>.goods>.goods-list>.intro{width: 178px;height: 200px;display: flex;flex-flow: column nowrap;justify-content: space-between;}.public-second-hand>.goods>.goods-list>.intro img{/*边框*/border: 1px solid #cccccc;/*圆角*/border-radius: 5px;}.public-second-hand>.goods>.goods-list>.intro span:first-of-type{/*价格颜色*/color: red;}.public-second-hand>.goods>.goods-list>.intro > div{display: flex;}.public-second-hand>.goods>.goods-list>.intro span:last-of-type{/*美女文字标签*/color: white;background-color: #55ce9f;padding: 0 5px;margin-left: auto;}.public-second-hand>.goods>.quick-entry{flex-basis: 400px;padding: 10px;display: flex;flex-flow: row wrap;justify-content: space-between;}.public-second-hand>.goods>.quick-entry img{width: 190px;height: 130px;}.public-second-hand>.goods>.quick-entry > div{width: 400px;display: flex;flex-direction: column;}.public-second-hand>.goods>.quick-entry > div img{width: 393px;height: 60px;}
flex项目实战一-公共二手交易区效果图

flex项目实战二——评论与发贴
1、评论区
1.1 标题
<h3>标题
1.2 文本框
头像img
文本域textarea
作为一个<div>块,绑定label,实现点击自动焦点
1.3 提交按钮
<button>
2、回复区
2.1 标题
<h3>标题
2.2
头像<img>和 1个<div>块,放1个div块中水平排列。此<div>块又包含两个<span>文本和1个<div>块垂直排列。最后这个<div>中又包含一个<span>文本和一个字体图标,水平排列。
flex项目实战二——评论与发贴HTML代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><!-- 导入字体图标--><link rel="stylesheet" href="../../../static/font/iconfont.css"><link rel="stylesheet" href="public_comment_reply.css"><title>评论发帖</title></head><body><div class="public-comment-reply"><div class="comment"><h3>我要评论</h3><div><!-- 头像,文本域,作为一个块,绑定label,实现点击,自动焦点--><label for="comment"><img src="../../../static/images/user.png" alt=""></label><textarea name="" id="comment"></textarea></div><button>发表评论</button></div><div class="reply"><h3>最新回复</h3><div><img src="../../../static/images/user.png" alt=""><div class="detail"><span>用户昵称</span><span>留言内容:php中文网,是一个有温度,有思想的学习平台</span><div><span>2019-12-27 15:34:23 发表</span><span><i class="iconfont icon-dianzan"></i>回复</span></div></div></div><div><img src="../../../static/images/user.png" alt=""><div class="detail"><span>用户昵称</span><span>留言内容:php中文网,是一个有温度,有思想的学习平台</span><div><span>2019-12-27 15:34:23 发表</span><span><i class="iconfont icon-dianzan"></i>回复</span></div></div></div><div><img src="../../../static/images/user.png" alt=""><div class="detail"><span>用户昵称</span><span>留言内容:php中文网,是一个有温度,有思想的学习平台</span><div><span>2019-12-27 15:34:23 发表</span><span><i class="iconfont icon-dianzan"></i>回复</span></div></div></div><div><img src="../../../static/images/user.png" alt=""><div class="detail"><span>用户昵称</span><span>留言内容:php中文网,是一个有温度,有思想的学习平台</span><div><span>2019-12-27 15:34:23 发表</span><span><i class="iconfont icon-dianzan"></i>回复</span></div></div></div></div></div></body></html>
flex项目实战二——评论与发贴CSS代码
/*初始化样式*/@import "../public_reset.css";.public-comment-reply{padding: 15px;box-sizing: border-box;background-color: #fff;display: flex;flex-direction: column;}.public-comment-reply img{/*阴影*/box-shadow: 1px 1px 3px #cccccc;/*圆角*/border-radius: 5px;}.public-comment-reply > .comment{display: flex;flex-direction: column;}.public-comment-reply img{width: 60px;height: 60px;}.public-comment-reply > .comment h3{padding: 20px 0;/*我要评论上有个上边线*/border-top: 1px solid #cccccc;}.public-comment-reply > .comment > div{padding: 15px;height: 200px;display: flex;flex-flow: row nowrap;}.public-comment-reply > .comment > div img{/*单独设置头像在交叉轴上左对齐*/align-self: start;}.public-comment-reply > .comment > div textarea{height: 200px;margin-left: 20px;resize:none; /*禁止缩放*/flex: auto;}.public-comment-reply > .comment > div textarea:hover{box-shadow: 0 0 8px #888;}.public-comment-reply > .comment > button{font-size: 14px;background-color: #f64c59;border: none;color: white;width: 150px;height: 40px;align-self: end;}.public-comment-reply > .comment > button:hover{background-color: #178cee;box-shadow: 0 0 5px #888;}.public-comment-reply > .reply {display: flex;flex-direction: column;padding: 15px;}.public-comment-reply > .reply > h3{padding: 20px 0;}.public-comment-reply > .reply > div{display: flex;margin-top: 30px;}.public-comment-reply > .reply > div > img{align-self: center;}.public-comment-reply > .reply > div .detail{flex: auto;display: flex;flex-direction: column;margin-left: 20px;height: 90px;justify-content: space-between;}.public-comment-reply > .reply > div .detail > div{display: flex;flex-direction: row;justify-content: space-between;}.public-comment-reply > .reply > div .detail > div i{color: red;font-size: 1.2rem;margin-right: 5px;}
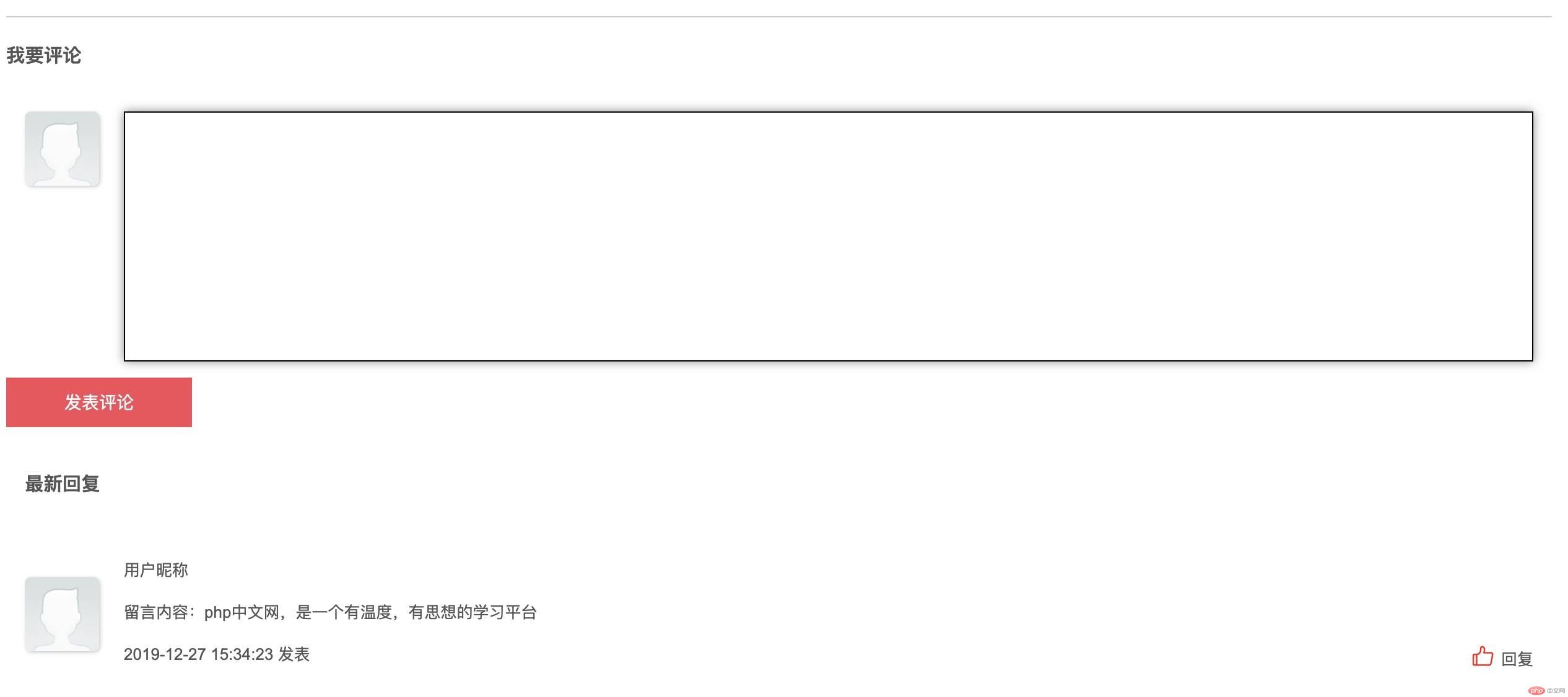
flex项目实战二——评论与发贴效果图