简版计算器
JavaScript格式的简版计算器
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>简版计算器</title><style>div{text-align: center;font-size: 30px;}</style></head><body><div><input type="number" size="5" id="num1" value="" /><select id="ysf"><option value="+">+</option><option value="-">-</option><option value="*">x</option><option value="/">÷</option><option value="%">%</option></select><input type="number" size="5" id="num2" value=""/><input type="button" value="计算" id="btn" /></div><div id="res"></div><script>document.getElementById('btn').onclick=function(){var num1 = document.getElementById('num1').value;var num2 = document.getElementById('num2').value;var ysf = document.getElementById('ysf').value;var res = document.getElementById('res')//判断是否填写了数字再进行计算if (num1 == "" || num2 == "") {alert('请完整输入数字进行计算');}else{switch(ysf){case '+':res.innerHTML = num1 + '+' + num2 + "=" + (num1 * 1 + num2 * 1);break;case '-':res.innerHTML = num1 + '-' + num2 + '=' + (num1 - num2);break;case '*':res.innerHTML = num1 + 'x' + num2 + '=' + (num1 * num2);break;case '/':res.innerHTML = num1 + '÷' + num2 + '=' + (num1 / num2);break;case '%':res.innerHTML = num1 + '%' + num2 + '=' + (num1 % num2);break;}}//判断被除数是否为零if(ysf == '/') {if (num2 == 0) {alert('被除数不能为0');}}}</script></body></html>
简版计算器的效果图
小知识点
涉及到JavaScript中的 if 判断
document.getElementById 查找页面代码中的ID
九九乘法表
JavaScript格式递减排序九九乘法表
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>九九乘法表</title><style>table{width: 800px;alignment: center;margin: auto;}td{text-align: center;border: 1px solid black;}td:hover{color: white;background: #747474;}</style></head><body><script>document.write('<table>')//递增排列方式: for (var hang = 1; hang <= 9; hang ++){for (var hang = 9; hang > 0; hang --) {document.write('<tr>')for (var td = 1; td <= hang; td++) {document.write('<td>' + td + 'X' + hang + '=' + (td * hang) + '</td>')}document.write('<tr/>')}document.write('</table>')</script></body></html>
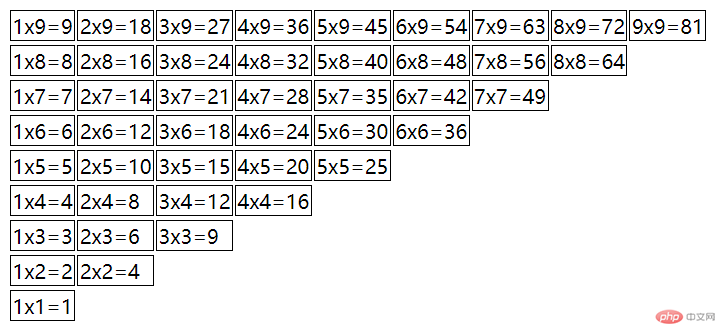
九九乘法表的效果图
小知识点
涉及到JavaScript中的 for 循环
++ 递增、- - 递减