纯手敲CSS制作太极图
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>CSS太极图</title><style>body{padding: 0;margin: 0;}.br-100{border-radius: 100%;}.round {width: 200px;height: 200px;border: 1px solid black;margin: 50px auto auto;background: linear-gradient(to right, black 50%, white 50%);}.round-m{width: 98px;height: 98px;border: 0 solid black;margin-left:25%;}.round-x{width: 20px;height: 20px;border: 0 solid black;margin-left:40%;margin-top: 40%;}.round-m1{background-color:black;border: 1px solid black;}.round-x1{background-color:white;}.round-m2{background-color:white;border: 1px solid rgba(0,0,0,0);}.round-x2{background-color:black;}</style></head><body><div class="br-100 round"><div class="br-100 round-m round-m1"><div class="br-100 round-x round-x1"></div></div><div class="br-100 round-m round-m2"><div class="br-100 round-x round-x2"></div></div></div></body></html>
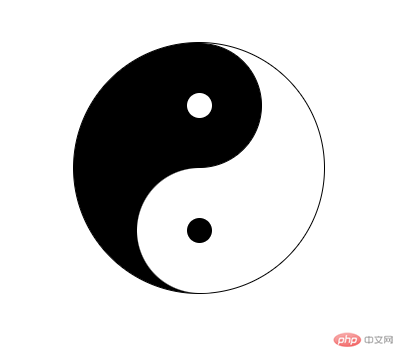
太极图CSS制作效果
小知识点
background: linear-gradient
to right 这是设置变色由左向右变化
当只给颜色属性时,就是渐变色,会有过度区域
指定百分比区域,如50%,可以达到直接变色的效果