
HTML
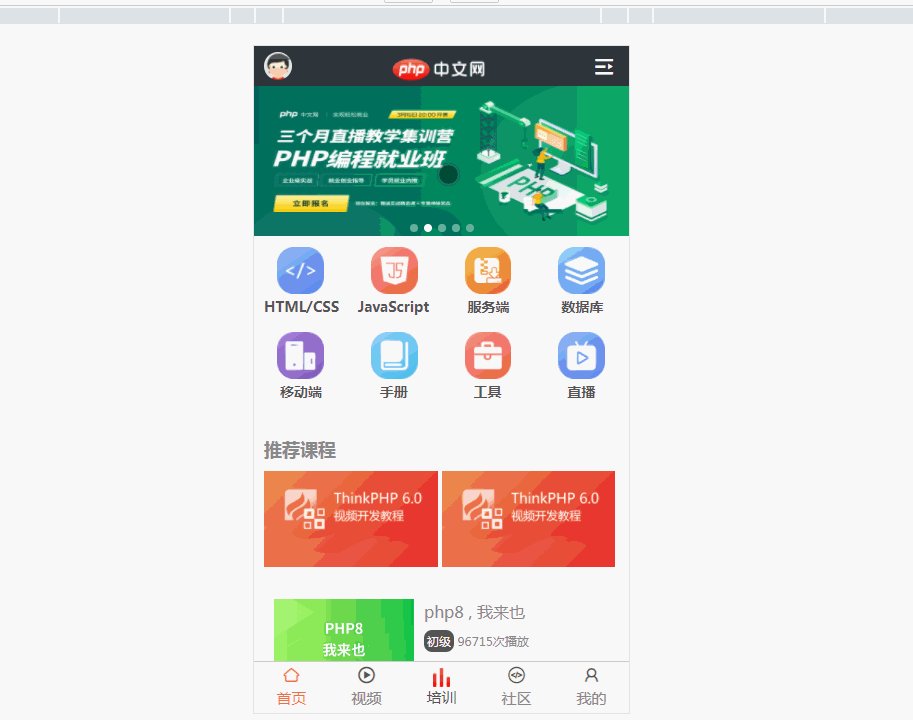
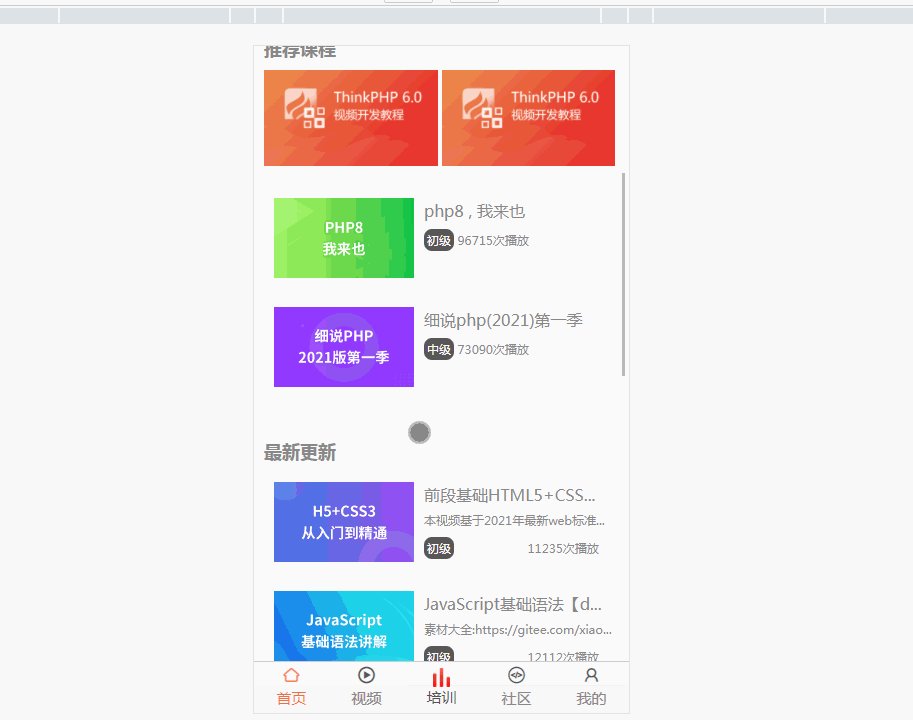
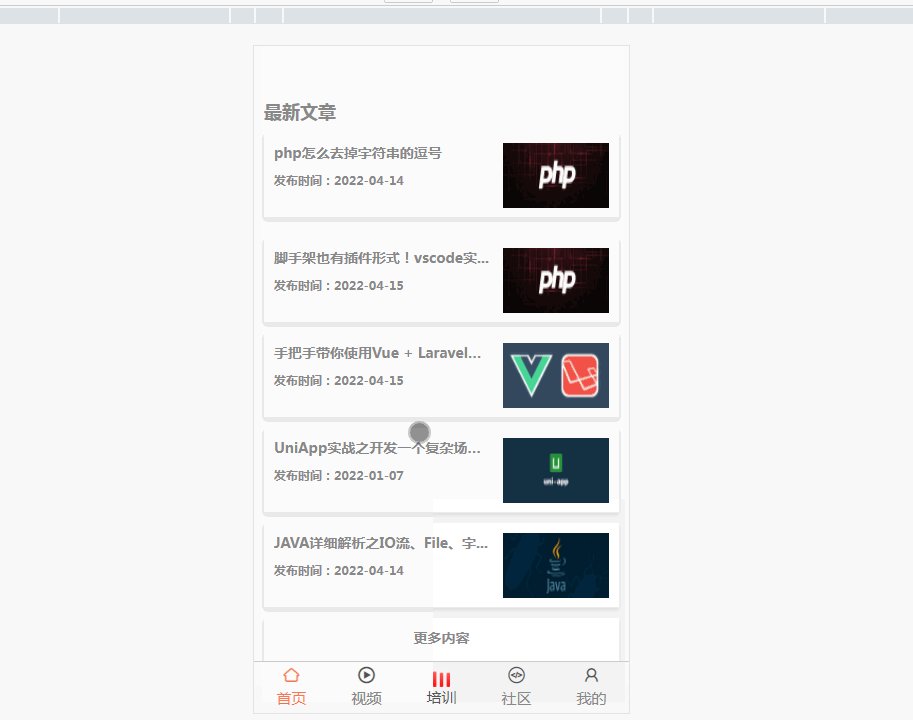
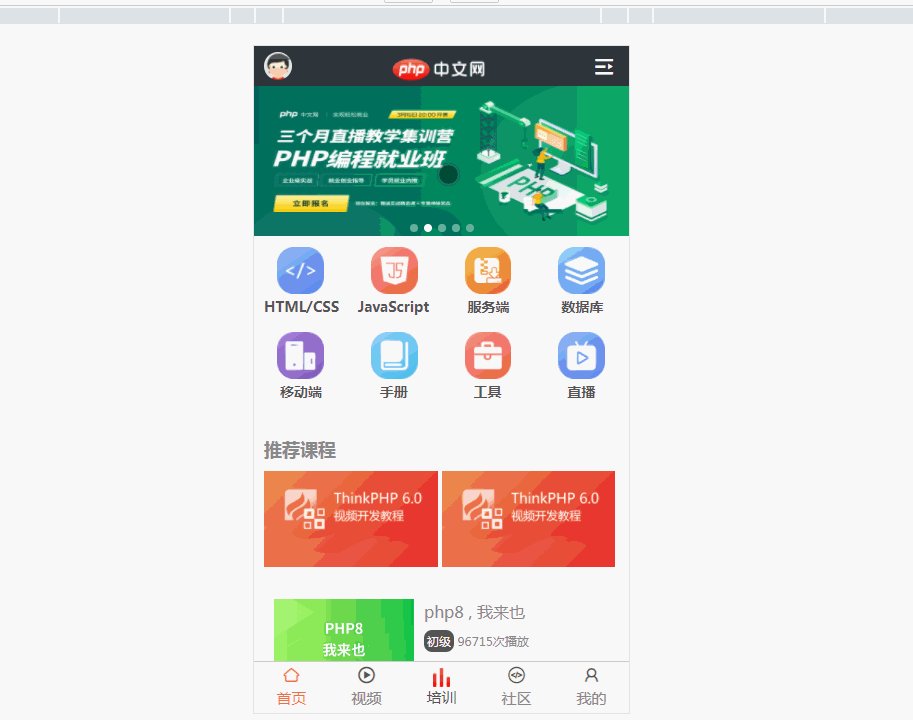
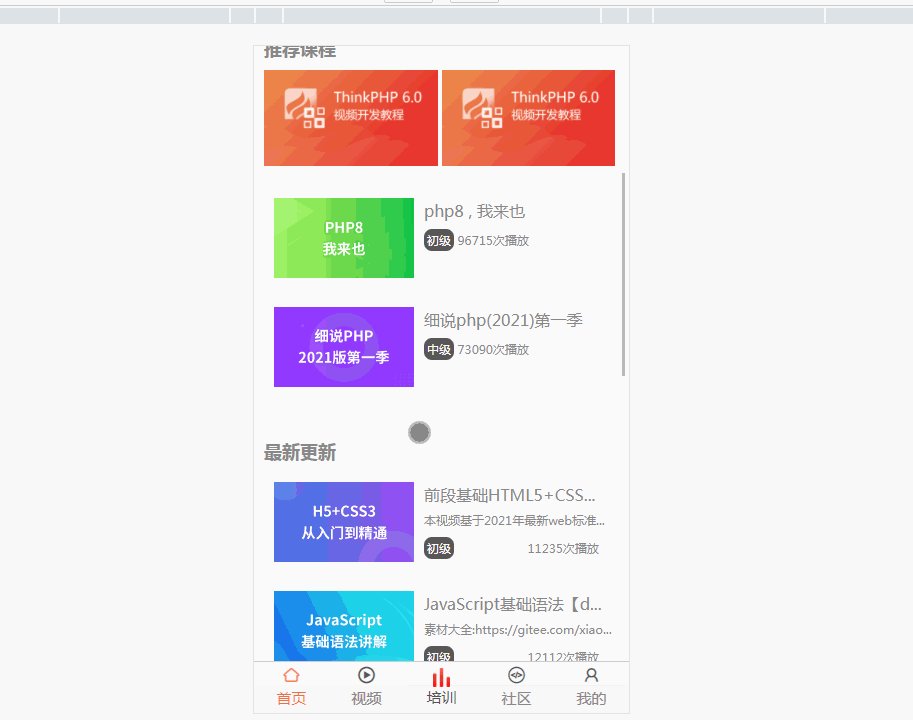
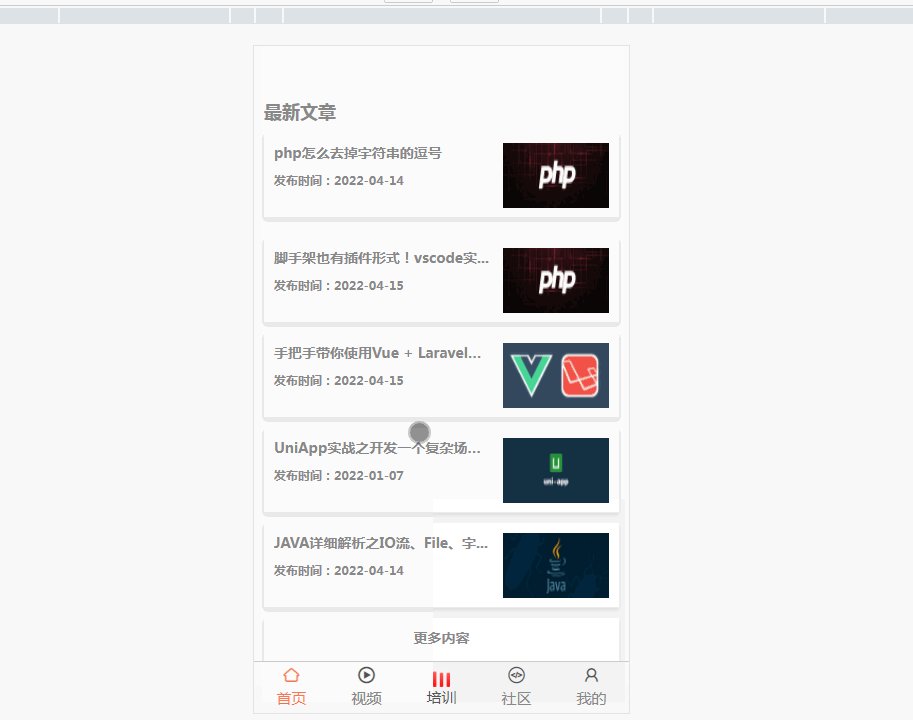
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>仿PHP中文网App首页</title> <link rel="stylesheet" href="css/reset.css" /> <link rel="stylesheet" href="css/footer.css" /> <link rel="stylesheet" href="//at.alicdn.com/t/font_3280782_az0e3d2vvfl.css" /> <link rel="stylesheet" href="css/header.css" /> <link rel="stylesheet" href="css/lunbo.css" /> <link rel="stylesheet" href="css/main.css" /> </head> <body> <header> <div class="head"> <div><img src="images/user_avatar.jpg" alt="" class="ima" /></div> <div> <a href=""><img src="images/logo.png" alt="" class="imag" /></a> </div> <div style="margin-top: 10px"><span class="iconfont icon-spread-left"></span></div> </div> </header> <div class="slider" onmouseover="pointerIn()" onmouseleave="pointerOut()"> <div class="imgs"> <img src="images/1.png" alt="" data-index="1" class="active" /> <img src="images/2.png" alt="" data-index="2" /> <img src="images/3.jpg" alt="" data-index="3" /> <img src="images/4.jpg" alt="" data-index="4" /> <img src="images/5.jpg" alt="" data-index="5" /> </div> <div class="btns"> <span data-index="1" class="active" onclick="setActive()"></span> <span data-index="2" onclick="setActive()"></span> <span data-index="3" onclick="setActive()"></span> <span data-index="4" onclick="setActive()"></span> <span data-index="5" onclick="setActive()"></span> </div> </div> <main> <div class="show"> <div class="list"> <a href=""><img src="images/html.png" alt="" /></a> <a href="" class="f">HTML/CSS</a> </div> <div class="list"> <a href=""><img src="images/JavaScript.png" alt="" /></a> <a href="" class="f">JavaScript</a> </div> <div class="list"> <a href=""><img src="images/code.png" alt="" /></a> <a href="" class="fo">服务端</a> </div> <div class="list"> <a href=""><img src="images/sql.png" alt="" /></a> <a href="" class="fo">数据库</a> </div> <div class="list"> <a href=""><img src="images/app.png" alt="" /></a> <a href="" class="fo">移动端</a> </div> <div class="list"> <a href=""><img src="images/shouce.png" alt="" /></a> <a href="" class="fos">手册</a> </div> <div class="list"> <a href=""><img src="images/gongju.png" alt="" /></a> <a href="" class="fos">工具</a> </div> <div class="list"> <a href=""><img src="images/live.png" alt="" /></a> <a href="" class="fos">直播</a> </div> </div> <div class="course"> <h3 class="re">推荐课程</h3> <div> <a href=""><img src="images/php.png" alt="" /></a> <a href=""><img src="images/php.png" alt="" /></a> </div> <div class="clear"> <div class="restli"> <a href=""><img src="images/php8.png" alt="" /></a> <h2><a href="" class="php8">php8 , 我来也</a></h2> <div class="spe"> <span class="sp">初级</span> <span class="spa">96715次播放</span> </div> </div> <div class="restli"> <a href=""><img src="images/php2021.png" alt="" /></a> <h2><a href="" class="php8">细说php(2021)第一季</a></h2> <div class="spe"> <span class="sp">中级</span> <span class="spa">73090次播放</span> </div> </div> </div> </div> <div class="course"> <h3 class="re">最新更新</h3> <div class="clears"> <div class="restli"> <a href=""><img src="images/h5.png" alt="" /></a> <h2><a href="" class="php8">前段基础HTML5+CSS...</a></h2> <h2><a href="" class="web">本视频基于2021年最新web标准...</a></h2> <div class="spe"> <span class="sp">初级</span> <span class="spas">11235次播放</span> </div> </div> <div class="restli"> <a href=""><img src="images/java.png" alt="" /></a> <h2><a href="" class="php8">JavaScript基础语法【d...</a></h2> <h2><a href="" class="web">素材大全:https://gitee.com/xiao...</a></h2> <div class="spe"> <span class="sp">初级</span> <span class="spas">12112次播放</span> </div> </div> <div class="restli"> <a href=""><img src="images/html5.png" alt="" /></a> <h2><a href="" class="php8">前段最全HTTP基础原...</a></h2> <h2><a href="" class="web">HTTP是基于B/S架构进行通信的...</a></h2> <div class="spe"> <span class="sp">初级</span> <span class="spas">913次播放</span> </div> </div> <div class="restli"> <a href=""><img src="images/xieyi.png" alt="" /></a> <h2><a href="" class="php8">HTTP协议</a></h2> <h2><a href="" class="web">HTTP协议是一个简单的请求-响...</a></h2> <div class="spe"> <span class="sp">初级</span> <span class="spas">791次播放</span> </div> </div> <div class="restli"> <a href=""><img src="images/api.png" alt="" /></a> <h2><a href="" class="php8">API接口开发规范【服...</a></h2> <h2><a href="" class="web">RESTful是一种面向资源的软件...</a></h2> <div class="spe"> <span class="sp">中级</span> <span class="spas">4814次播放</span> </div> </div> <div class="restli"> <a href=""><img src="images/mysql.png" alt="" /></a> <h2><a href="" class="php8">MySQL查询优化方案...</a></h2> <h2><a href="" class="web">海量数据下,如何根据执行计划...</a></h2> <div class="spe"> <span class="sp">中级</span> <span class="spas">3415次播放</span> </div> </div> </div> </div> <div class="course"> <h3 class="re">最新文章</h3> <div class="articie"> <a href=""><img src="images/p.jpg" alt="" /></a> <div> <h2>php怎么去掉字符串的逗号</h2> <span>发布时间:2022-04-14</span> </div> </div> </div> <div class="articie" style="margin: 10px"> <a href=""><img src="images/p.jpg" alt="" /></a> <div> <h2>脚手架也有插件形式!vscode实...</h2> <span>发布时间:2022-04-15</span> </div> </div> <div class="articie" style="margin: 10px"> <a href=""><img src="images/v.png" alt="" /></a> <div> <h2>手把手带你使用Vue + Laravel开...</h2> <span>发布时间:2022-04-15</span> </div> </div> <div class="articie" style="margin: 10px"> <a href=""><img src="images/uni.png" alt="" /></a> <div> <h2>UniApp实战之开发一个复杂场景...</h2> <span>发布时间:2022-01-07</span> </div> </div> <div class="articie" style="margin: 10px"> <a href=""><img src="images/ja.jpg" alt="" /></a> <div> <h2>JAVA详细解析之IO流、File、字...</h2> <span>发布时间:2022-04-14</span> </div> </div> <div class="articie" style="margin: 10px"> <h3>更多内容</h3> </div> </main> <footer> <div class="item active"> <a href="" class="iconfont icon-shouye"></a> <a href="" class="font">首页</a> </div> <div class="item"> <a href="" class="iconfont icon-shipin1x"></a> <a href="" class="font">视频</a> </div> <div class="item"> <a href=""><img src="images/gif_live.gif" alt="" /></a> <a href="" class="fonts">培训</a> </div> <div class="item"> <a href="" class="iconfont icon-code-circle"></a> <a href="" class="font">社区</a> </div> <div class="item"> <a href="" class="iconfont icon-31wode"></a> <a href="" class="font">我的</a> </div> </footer> <script> const imgs = document.querySelectorAll(".slider .imgs img"); const btns = document.querySelectorAll(".slider .btns span"); function setActive() { imgs.forEach(img => img.classList.remove("active")); btns.forEach(btn => btn.classList.remove("active")); event.target.classList.add("active"); imgs.forEach(img => { if (img.dataset.index === event.target.dataset.index) { img.classList.add("active"); } }); } let car = setInterval( arr => { let i = arr.shift(); arr.push(i); arrNew = arr; btns[i].dispatchEvent(new Event("click")); }, 3000, Object.keys(btns) ); function pointerIn() { clearInterval(car); } function pointerOut() { car = setInterval( arr => { let i = arr.shift(); arr.push(i); arrNew = arr; btns[i].dispatchEvent(new Event("click")); }, 3000, arrNew ); } </script> </body></html>