一、classList对象
(1)初始标签内容级样式
<style>.title{border: 1px solid #ccc;}</style><div class="title" id="firstH">Hello World!</div><script>const mydiv = document.querySelector('.title');</script>

(2)classList的添加事件
<style>.title{border: 1px solid #ccc;}.active{color: red;}.bgc {background-color: yellow;}.em {color: blueviolet;}.bgc2 {background-color: lightgreen;}</style><script>const mydiv = document.querySelector('.title');// classList的添加事件mydiv.classList.add('active');mydiv.classList.add('bgc');</script>

(3)classList的判断事件
// classList的判断事件console.log(mydiv.classList.contains('title'));console.log(mydiv.classList.contains('secondH'));

(4)classList的移除事件
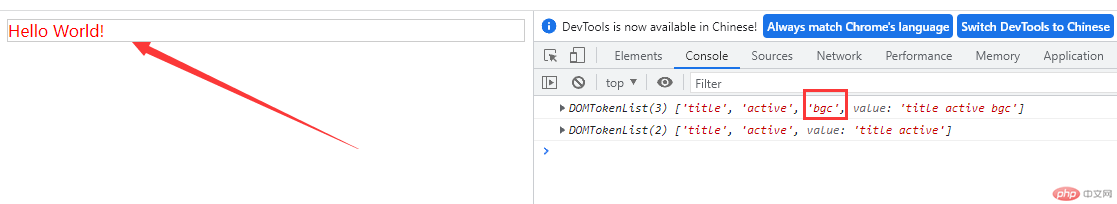
console.log(mydiv.classList);// classList的移除事件mydiv.classList.remove('bgc');console.log(mydiv.classList);

(5)classList的替换事件
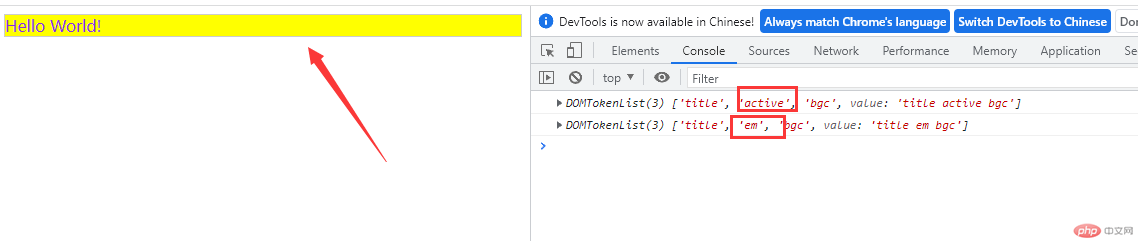
// classList的替换事件mydiv.classList.replace('active','em');console.log(mydiv.classList);

(6)classList的动态切换事件
// classList的动态切换事件mydiv.classList.toggle('bgc2');console.log(mydiv.classList);mydiv.classList.toggle('bgc2');console.log(mydiv.classList);

二、blur事件
- html 部分
<form action="" method="post" id="login"><label class="title">用户登录</label><label for="email">邮箱:</label><input type="email" id="email" name="email" value="" autofocus onblur="emails(event)" /><label for="password">密码:</label><input type="password" id="password" name="password" onblur="passw(event)" /><button name="submit" onclick="check(this)">登录</button></form>
- js部分
function emails(ele) {if (ele.target.value === '') {alert('邮箱不能为空');return false;}}function passw(ele) {if (ele.target.value === '') {alert('密码不能为空');return false;}}
- 效果



