函数类型及演示
1.实名函数
function myEmail(email) {return '我的邮箱是'+email;}//调用函数console.log(myEmail('aaa@aaa.com'))

2.拟名函数
//需要把拟名函数赋值给一个变量或声名和引用一起let myEmail = function (email){return '我的邮箱是'+email;}//引用函数console.log(myEmail('aa@a.com'));

3.回调函数,就是把一个函数做为参数传给另外一个函数
function myFunc(func) {return '回调函数传入的参数是'+func;}console.log(myFunc(function myEmail(mail){return '邮箱是'+mail;}));

4.闭包函数,函数的返回值是一个函数
function myEmail(mail) {let a = 5;return function email(b){return a + b;};};console.log(myEmail(5));

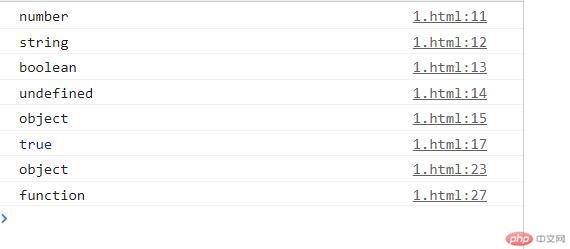
数据类型及实例
单值数据类型有数值、字符型、布尔型、undefined、null
多值数据类型有数组、对象、函数
console.log(typeof 10);console.log(typeof 'abc');console.log(typeof true);console.log(typeof undefined);console.log(typeof null);let arr1=[1,2,3];console.log(Array.isArray(arr1));let obj={id:1,name:'jack',email:'a@abc.com',};console.log(typeof obj);const abc=function email(mail) {return '邮箱是'+mail;};console.log(type abc);