访问器属性
1.访问器属性原理:
访问器属性是专门控制对一个数据属性读写操作的特殊属性。
2.运用场景:
设置一个属性值会导致一些其他变化发生
let user = {data:{id:1,name:"新手1314",email:"1314@php.cn",}getUser(){return this.data.id;}setUser(id){if(id > 0 && id < 10){this.data.id = id;}else{console.log("参数错误");}}}get获取属性打印:console.log(user.getUser()); 输出结果为:1set更改属性并打印: user.setUser = 9; console.log(user.getUser()); 输出结果为:9另外一种方式获取id:以上代码差不多相同,只改变:getUser() 变为get User() 。 将setUser(id) 改为 set User(id)。 get打印方法改为:console.log(user.User); 输出结果为:1 。 set打印方法改为:user.User = 9; console.log(user.User); 输出结果为:9
获取dom元素方法
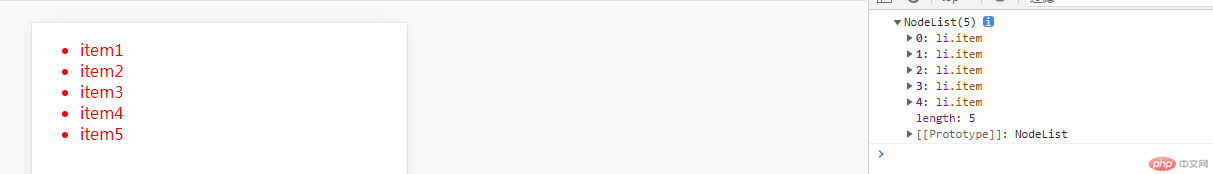
1.获取全局所需的dom元素并改变字体颜色
代码:
html:<ul class="test"><li class="color">item1</li><li class="color">item2</li><li class="color">item3</li><li class="color">item4</li><li class="color">item5</li></ul>js:console.dir(document.querySelectorAll(".color"));//获取class为color的元素const len = ducoment.querySelectorAll(".color");//将元素赋值于len,方便调用for(let i = 0 ; i <len.length;i++){len[i].style.color = "red";}
实现:

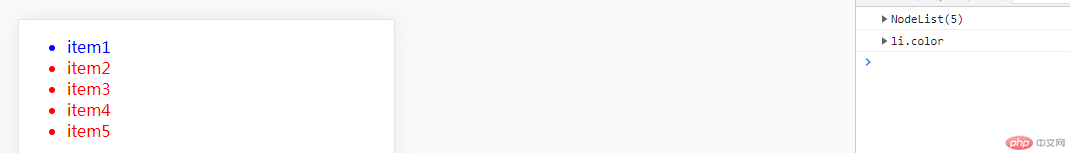
2.获取所需dom元素的第一个元素并改变字体颜色
代码:
html:<ul class="test"><li class="color">item1</li><li class="color">item2</li><li class="color">item3</li><li class="color">item4</li><li class="color">item5</li></ul>js:获取全局class为color的元素:console.dir(document.querySelectorAll(".color"));//打印class为color的元素const len = ducoment.querySelectorAll(".color");//将元素赋值于len,方便调用for(let i = 0 ; i <len.length;i++){len[i].style.color = "red";}获取class为color的第一个元素:console.dir(document.querySelector(".color"));//打印class为color的第一个元素const first = ducoment.querySelector(".color");//将元素赋值于first,方便调用first.style.color = "blue";
实现: