代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>bilibili</title>
<style type="text/css" media="screen">
ul{
padding:0;
margin:0;
width:100%;
}
a{
color:#000;
}
li{
color:#000;
list-style-type:none;
float:left;
margin-right:20px;
}
.top{
height:182px;
/* background-image:url(../images/bili.png); */
background-image:url(./images/bili.png);
background-size:auto 100%;
/* background-repeat:no-repeat; */
background-position:-260px;
}
.topt{
width:100%;
height:20%;
background-color:#fff;
display:inline-block;
}
.top_center{
width:980px;
margin:auto;
}
.topt_left{
width:570px;
height:42px;
margin-left:;
padding-top:6px;
display:inline-block;
}
li{
font-size:16px;
}
.topt_right{
float:right;
width:200px;
height:42px;
padding-top:6px;
display: inline-block;
}
.iteamr{
float:right;
width:auto;
height:42px;
/* margin:auto; */
}
/* .conter1 img{
margin-right:20%;
} */
</style>
</head>
<body style="margin:0;">
<div>
<div style="background-color:#D2CAC8;opacity: 0.8;">
<div>
<!-- 左侧导航 -->
<div>
<ul>
<li><a href="">主站</a></li>
<li><a href="">画友</a></li>
<li><a href="">游戏中心</a></li>
<li><a href="">直播</a></li>
<li><a href="">会员购</a></li>
<li><a href="">下载APP</a></li>
</ul>
</div>
<!-- 右侧导航 -->
<div>
<ul>
<li><a href="">历史</a></li>
<li><a href="">投稿</a></li>
</ul>
</div>
</div>
</div>
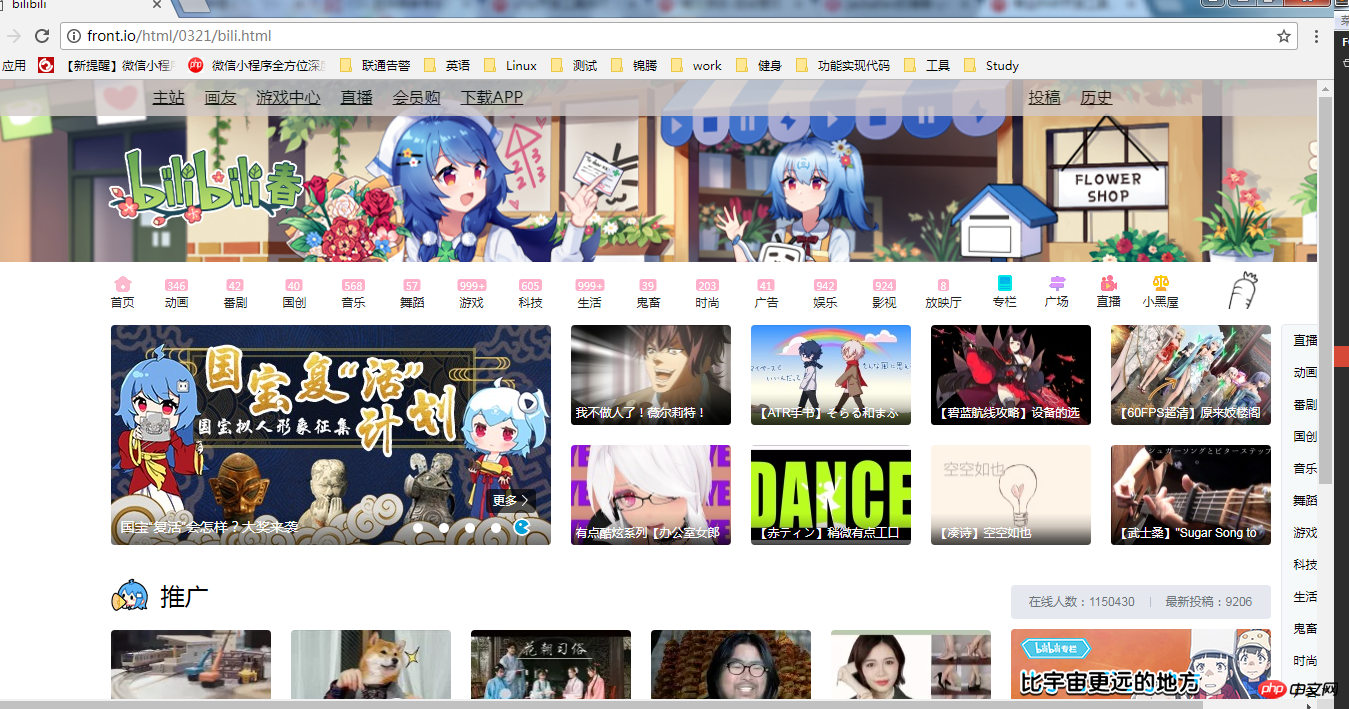
<div>
<img src="./images/bi1.png" alt="bili青春图" style="margin-left: 130px;">
</div>
</div>
<div>
<img src="./images/main1.png" alt="主内容图" />
</div>
</body>
</html>实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>bilibili</title>
<style type="text/css" media="screen">
ul{
padding:0;
margin:0;
width:100%;
}
a{
color:#000;
}
li{
color:#000;
list-style-type:none;
float:left;
margin-right:20px;
}
.top{
height:182px;
/* background-image:url(../images/bili.png); */
background-image:url(./images/bili.png);
background-size:auto 100%;
/* background-repeat:no-repeat; */
background-position:-260px;
}
.topt{
width:100%;
height:20%;
background-color:#fff;
display:inline-block;
}
.top_center{
width:980px;
margin:auto;
}
.topt_left{
width:570px;
height:42px;
margin-left:;
padding-top:6px;
display:inline-block;
}
li{
font-size:16px;
}
.topt_right{
float:right;
width:200px;
height:42px;
padding-top:6px;
display: inline-block;
}
.iteamr{
float:right;
width:auto;
height:42px;
/* margin:auto; */
}
/* .conter1 img{
margin-right:20%;
} */
</style>
</head>
<body style="margin:0;">
<div class="top">
<div class="topt" style="background-color:#D2CAC8;opacity: 0.8;">
<div class=top_center>
<!-- 左侧导航 -->
<div class="topt_left">
<ul>
<li><a href="">主站</a></li>
<li><a href="">画友</a></li>
<li><a href="">游戏中心</a></li>
<li><a href="">直播</a></li>
<li><a href="">会员购</a></li>
<li><a href="">下载APP</a></li>
</ul>
</div>
<!-- 右侧导航 -->
<div class="topt_right">
<ul>
<li class="iteamr"><a href="">历史</a></li>
<li class="iteamr"><a href="">投稿</a></li>
</ul>
</div>
</div>
</div>
<div class="seach">
<img src="./images/bi1.png" alt="bili青春图" style="margin-left: 130px;">
</div>
</div>
<div class="conter1">
<img src="./images/main1.png" alt="主内容图" />
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
手写代码: