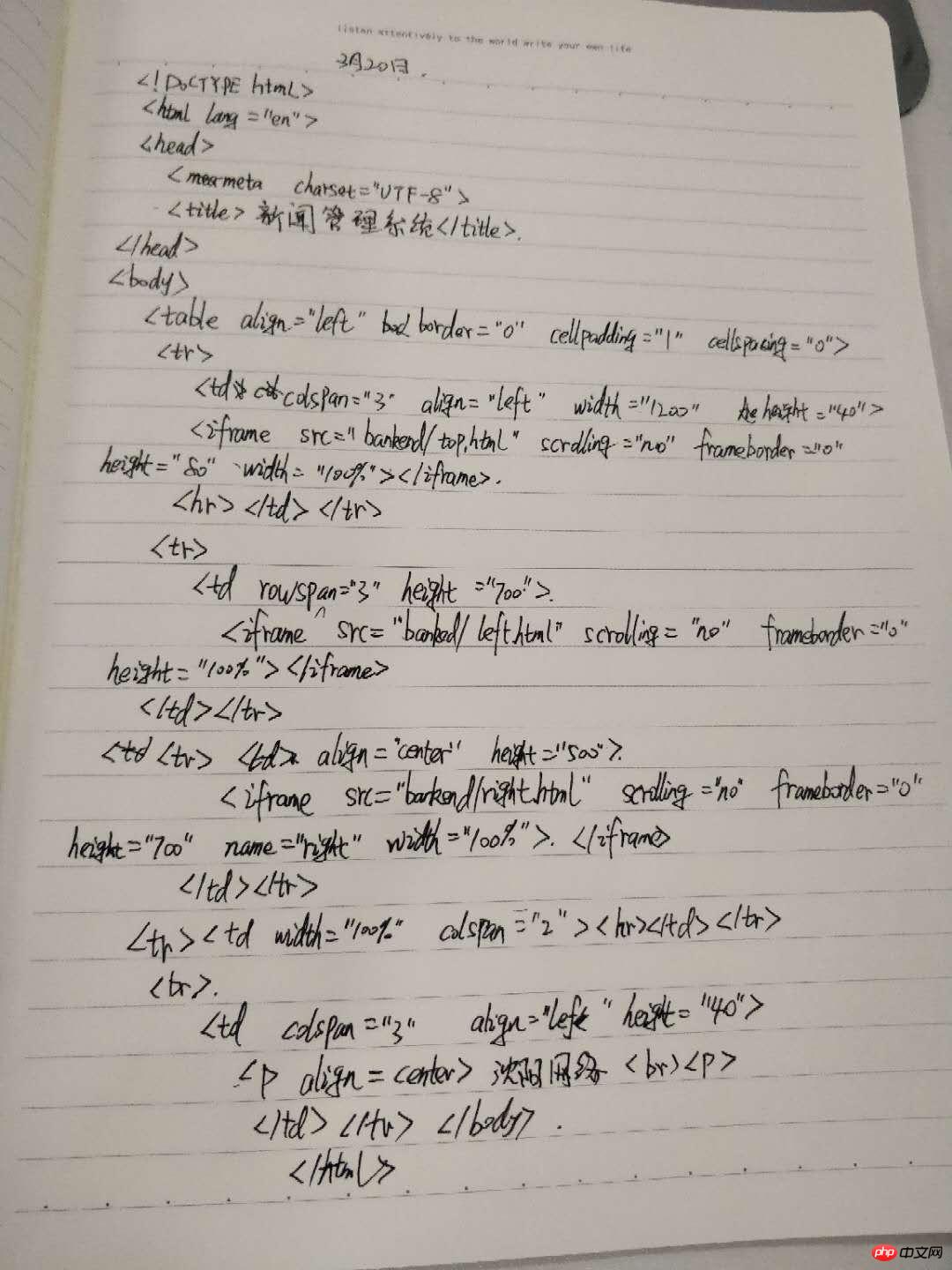
代码:admin.html
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>新闻管理系统</title> </head> <body> <table border="0" cellpadding="0" cellspacing="0"> <tbody> <!-- 头部 --> <tr> <td colspan="3" width="1200" height="40" > <iframe src="bankend/top.html" scrolling="no" frameborder="0" height="80" width="100%"></iframe> </td> </tr> <!-- 左侧导航 --> <tr> <td rowspan="3" height="700" cellspacing="0" cellpadding="0" > <iframe src="bankend/left.html" scrolling="no" frameborder="0" height="100%" name="left" cellspacing="0"></iframe> </td> </tr> <!-- 右侧内容 --> <tr> <td height="500" > <iframe src="bankend/right.html" scrolling="no" frameborder="0" height="700" name="right" width="100%"></iframe> </td> </tr> <tr><td width="100%" colspan="2"><hr></td> </tr> <tr> <td colspan="3" height="40"> <p>沈阳网络科技有限公司©版权所有<br> </p> </td> </tr> </tbody> </table> </body> </html>
代码:left.html
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>left</title> </head> <body bgcolor="#EEEEEE"> <tr><td>主页</td></tr> <h4><img src="../images/file.jpg" width="30">新闻管理</h4> <ul type="none"> <li><a href="" title="">所有新闻</a></li> <li><a href="" title="">增加新闻</a></li> <li><a href="" title="">新闻分类</a></li> </ul> <h4><img src="../images/file.jpg" width="30">新闻管理</h4> <ul type="none"> <li><a href="" title="">所有新闻</a></li> <li><a href="" title="">增加新闻</a></li> <li><a href="" title="">新闻分类</a></li> </ul> <h4><img src="../images/file.jpg" width="30">栏目管理</h4> <ul type="none"> <li><a href="" title="">栏目列表</a></li> <li><a href="" title="">增加栏目</a></li> <li><a href="" title="">栏目分类</a></li> </ul> <h4><img src="../images/file.jpg" width="30">作者管理</h4> <ul type="none"> <li><a href="adduser.html" title="" target="right">添加作者</a></li> <li><a href="" title="">作者列表</a></li> </ul> </body> </html>
代码:right.html
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>默认后台首页</title> </head> <body> <table border="1" cellspacing="0" cellpadding="10"> <caption><h2>欢迎使用建筑新网后台管理系统!</h2></caption> <tr> <th colspan="7" width="1800" >登录者:admin,昵称:admin1111</th> </tr> <tr> <th >这是您第89次登录,登录时间:2018-03-21 11:41:42,登录IP:127.0.0.1</th> </tr> <tr> <th >上次登录时间:2018-03-17 14:21:06,上次登录IP:127.0.0.1</th> </tr> </table> </body> </html>
代码:top.html
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>top</title> </head> <body> <table border="0" width="100%" bgcolor="#84C3F9"> <tr> <td valign="middle"><img src="../images/logo.png" width="100"></td> <td width="auto" valign="middel"><h2>新闻管理系统</h2></td> <td valign="bottom"><p><a href="">admin</a> <a href="">退出</a></p></td> </tr> </table> </body> </html>
代码:adduser.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>健身计划</title>
</head>
<style>
table{
background-image:url(../images/8.jpg);
background-size:100% auto;
background-repeat:no-repeat;
}
</style>
<body>
<table border="1" cellpadding="5" width="70%" cellspacing="0" >
<caption><h2>训练计划</h2></caption>
<thead>
<tr>
<th>日程</th>
<td>周一</td>
<td>周二</td>
<td>周三</td>
<td>周四</td>
<td>周五</td>
<td>周六</td>
<td>周日</td>
</tr>
</thead>
<tbody>
<tr>
<th>训练部位</th>
<td>胸、腹</td>
<td>背、腿</td>
<td>腰、三头</td>
<td>胸、小腿</td>
<td>背、大腿</td>
<td colspan="2" rowspan="4">有氧运动</td>
</tr>
<tr>
<th rowspan="3">使用动作</th>
<td>卧推</td>
<td>坐姿下拉</td>
<td>俯卧挺身</td>
<td>卧推</td>
<td>坐姿下拉</td>
</tr>
<tr>
<td>卧姿提臀</td>
<td>深蹲</td>
<td>下压滑轮</td>
<td>卧姿提臀</td>
<td>深蹲</td>
</tr>
<tr>
<td colspan="5">腹-肌撕裂者</td>
</tr>
<tr>
<th>动作要领</th>
<td colspan="7">短时间低频率的原则,大重量做到力竭,直至完全力竭。</td>
</tr>
<tr>
<th>动作要领</th>
<td colspan="7">慢速法力,动作完全到位,肌肉紧绷,慢速复原。</td>
</tr>
</tbody>
</table>
</body>
</html>手写代码: