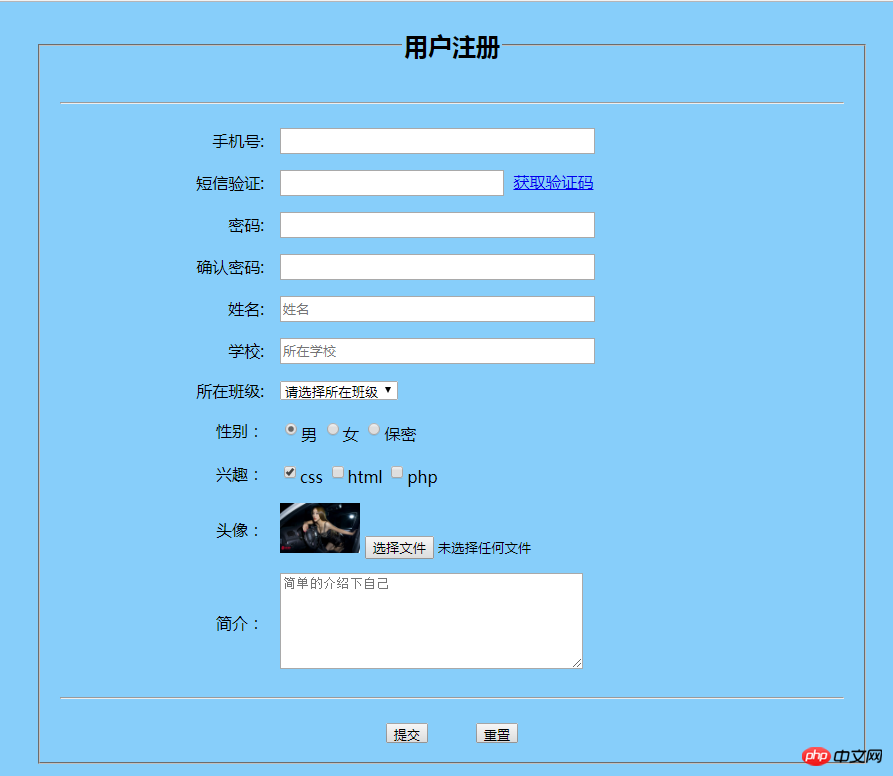
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="keywords" content="表单/注册">
<meta name=description content="用户注册页面">
<title>用户注册</title>
</head>
<style type="text/css" media="screen">
input{
height:20px;
}
</style>
<body bgcolor="lightskyblue">
<div >
<form action="" method="get" accept-charset="utf-8">
<fieldset style="width:800px;" >
<table style="border-radius: 15px;" border="0" cellspacing="0" cellpadding="8" width="800" >
<legend><h2>用户注册</h2></legend>
<tr><td colspan="2"><hr></td> </tr>
<tr align="">
<td width="300"><label for="tel">手机号:</label></td>
<td width="700"><input type="test" name="tel" id="tel" size="40" ></td>
</tr>
<tr>
<td >短信验证:</td>
<td><span><input type="test" name="tel" size="27"> <a href="#" title="">获取验证码</a></span></td>
</tr>
<tr>
<td width="100">密码:</td>
<td><input type="test" name="tel" size="40"></td>
</tr>
<tr>
<td width="100">确认密码:</td>
<td><input type="test" name="tel" size="40"></td>
</tr>
<tr>
<td width="100">姓名:</td>
<td><input type="test" name="tel" size="40" placeholder="姓名"></td>
</tr>
<tr>
<td width="100">学校:</td>
<td><input type="test" name="tel" size="40" placeholder="所在学校"></td>
</tr>
<tr>
<td><label for="class">
所在班级:</label></td>
<td>
<select name="class" id="class" >
<option value="">请选择所在班级</option>
<option value="">一班</option>
<option value="">二班</option>
</select>
</td>
</tr>
<tr>
<td width="100">性别:</td>
<td>
<input type="radio" name="sex" value="sex" checked="checked">男
<input type="radio" name="sex" value="sex">女
<input type="radio" name="sex" value="sex">保密
</td>
</tr>
<tr>
<td width="100">兴趣:</td>
<td>
<input type="checkbox" name="happy[]" value="css" checked="checked" id="css"><label for="css">css</label>
<input type="checkbox" name="happy[]" id="html" value="html"><label for="html">html</label>
<input type="checkbox" name="happy[]" id="php" value="php"><label for="php">php</label></td>
</tr>
<tr>
<td width="100">头像:</td>
<td>
<img src="../images/10.jpg" height="50" alt="">
<input type="file" name="file" accept="image/*">
</td>
</tr>
<tr>
<td width="100">简介:</td>
<td>
<textarea name="" cols="40" rows="6" placeholder="简单的介绍下自己"></textarea>
</td>
</tr>
<tr><td colspan="2"><hr></td> </tr>
<tr>
<td colspan="2">
<input type="submit" name="submit" value="提交">
<input type="reset" name="reset" value="重置">
</td>
</tr>
</table>
</fieldset>
</form>
</div>
</body>
</html>手写代码: