一、盒模型
1、常用属性
- 边框:border,位于盒子内容外面,不占据盒子的宽高
.box{width: 200px;height: 200px;background-color: violet;border: 10px solid #333;}

- 内边距:padding,位于边框和盒子内容中间,不占据盒子的宽高
.box{width: 200px;height: 200px;background-color: violet;border: 10px solid #333;padding: 10px;background-clip: content-box;}

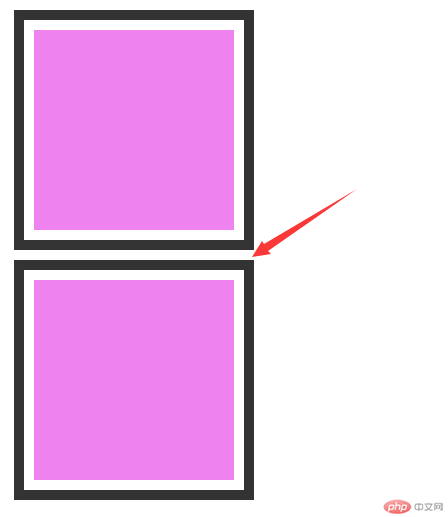
- 外边距:margin,位于盒子边框外部,表示与其他元素的距离
.box{width: 200px;height: 200px;background-color: violet;border: 10px solid #333;padding: 10px;margin: 10px;background-clip: content-box;}

- 以上属性公有的设置方式
.box {/* 四值:完整语法, 上向下左,顺时针方向 */padding: 5px 10px 15px 20px;/* 三值语法: 左右相等,而上下不等 */padding: 5px 20px 15px;/* 双值语法: 左右相同,上下相同,但并不是同一个值*/padding: 15px 20px;/* 三值与双值的记忆方法: 第二个位置的值一定表示的是左右 *//* 单值: 四个方向全相同 */padding: 20px;}
2、box-sizing
- 能自动控制盒子的计算方式
box-sizing: border-box;

box-sizing: content-box;

二、媒体查询
- 媒体: 显示/输出信息的介质/载体, 屏幕, 打印机
- 查询: 根据当前媒体宽度的变化来选择不同的页面或显示效果
1、给屏幕大小为375内设置字体大小
@media (max-width: 374px) {html {font-size: 12px;}}

2、给屏幕大小为 374px - 414px 之间设置字体大小
@media (min-width: 375px) and (max-width: 413px) {html {font-size: 14px;}}

3、给屏幕大小大于 414px 的设置字体大小
@media (min-width: 414px) {html {font-size: 16px;}}

三、em,rem的使用
- 在根元素中设置的字号,在其它地方引用是使用rem,并且这个值是不变的
<div class="main">hhh<span>hello</span></div>
html{font-size: 16px;}div{font-size: 2rem;}div span{font-size: 3rem;}
2rem = 32px , 3rem = 48px


- em总是随着自身或父元素的字号发生变化
html{font-size: 16px;}div{font-size: 2em;}div span{font-size: 3em;}