一 选择器权重
代码
/* 选择器的权重1 权重大小:mpottant>id>class>标签 *//* 标签选择器(1) 标签选择器权重为个位 1个标签个位为1,每加一个标签个位权重+1 *//* (2)多个标签选择器中间用“空格链接” */实例/* 这个选择器权重(0.0.1) */h1 { color: aqua;}/* 这个选择器权重(0.0.2) */body h1 { color: blue;}/* 这个选择器权重(0.0.3) */body h1 p { color: rgb(0, 255, 64);}/* CLASS选择器 (1)class选择器权重为十位 1个class为10,每加一个class十位权重 + 10 (2)多个class选择器中间用“空格链接” 标签和class相连用 . */div.aaaa { color: blueviolet;}.b a { color: rgb(226, 43, 43);}.xx { color: aqua;}.ss.xxx { color: rgb(15, 131, 64);}/*id选择器 (1)id选择器权重为百位 1个id为100,每加一个id百位权重 + 100 */#dd { color: rgb(255, 0, 0);}
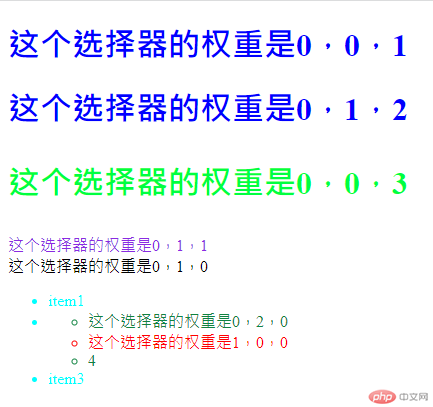
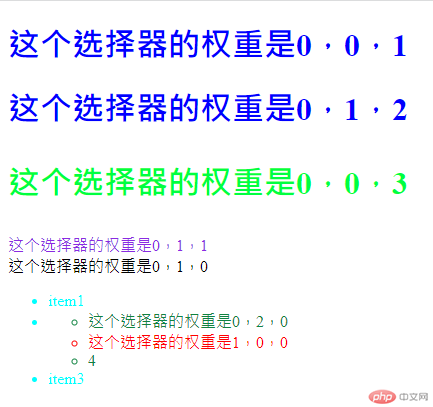
示例


伪类选择器
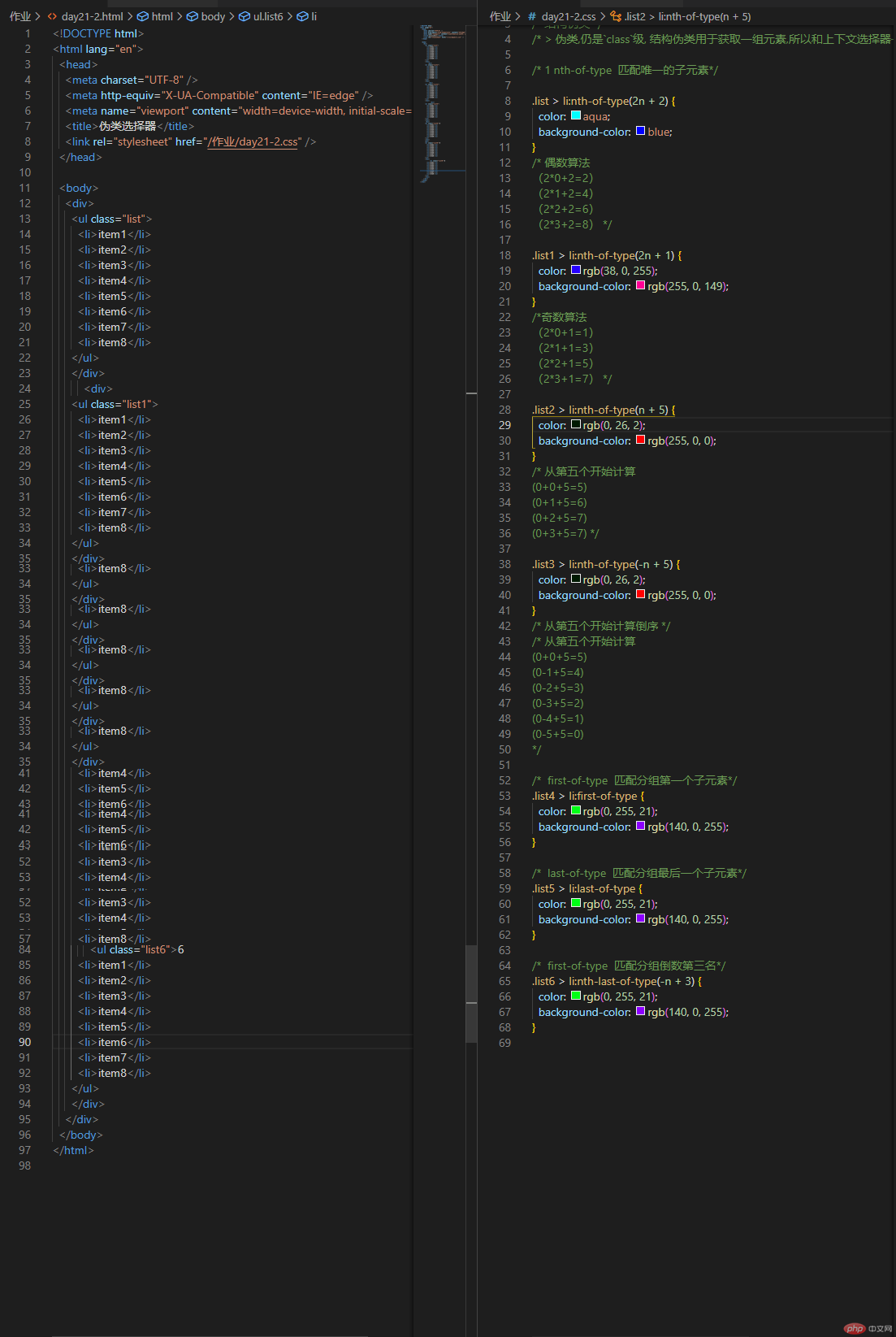
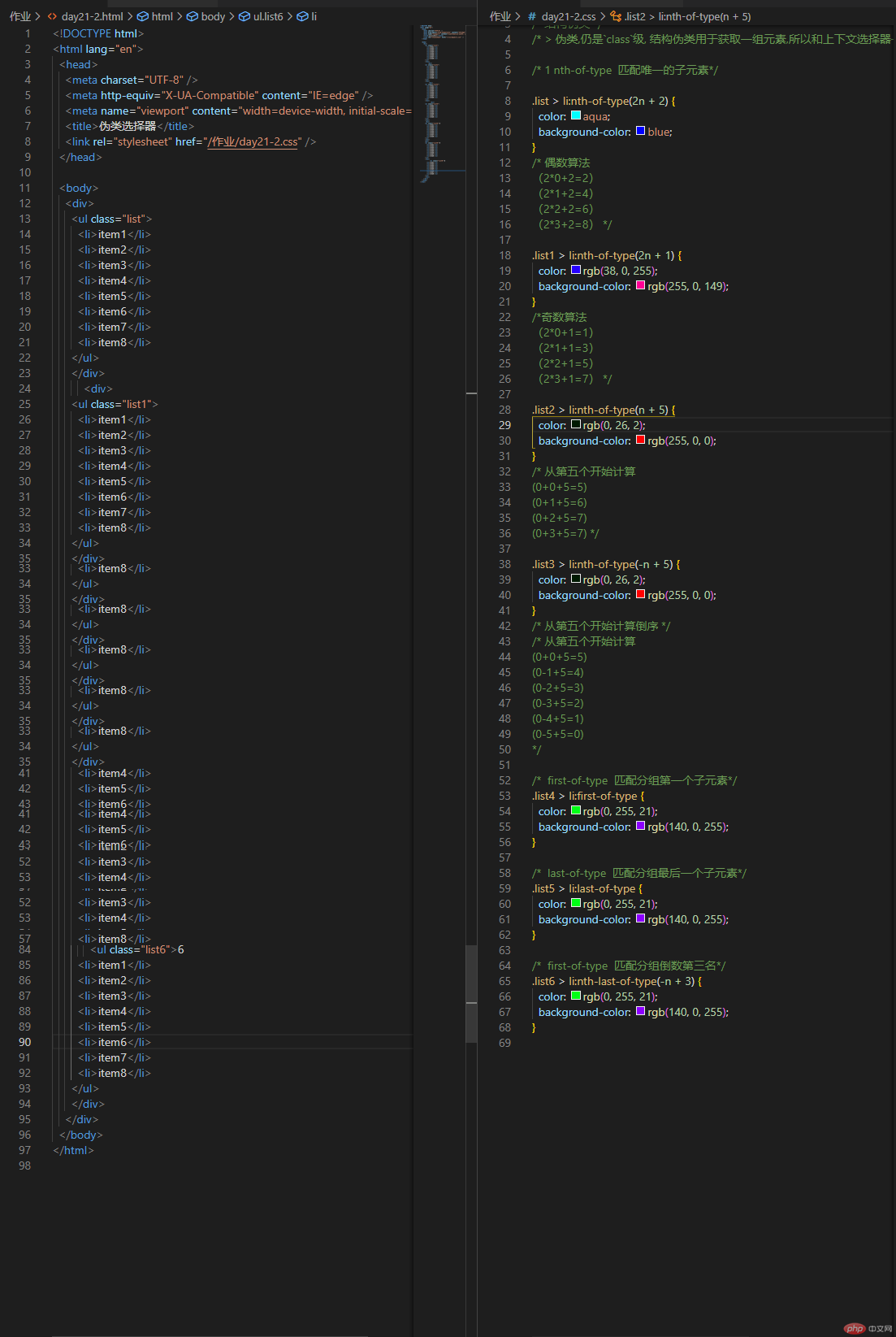
代码
/* 伪类选择器 *//* 结构伪类 *//* > 伪类,仍是`class`级, 结构伪类用于获取一组元素,所以和上下文选择器一样,需要设置查询起点(父级),否则从根递归 *//* 1 nth-of-type 匹配唯一的子元素*/.list > li:nth-of-type(2n + 2) { color: aqua; background-color: blue;}/* 偶数算法(2*0+2=2)(2*1+2=4)(2*2+2=6)(2*3+2=8) */.list1 > li:nth-of-type(2n + 1) { color: rgb(38, 0, 255); background-color: rgb(255, 0, 149);}/*奇数算法(2*0+1=1)(2*1+1=3)(2*2+1=5)(2*3+1=7) */.list2 > li:nth-of-type(n + 5) { color: rgb(0, 26, 2); background-color: rgb(255, 0, 0);}/* 从第五个开始计算(0+0+5=5)(0+1+5=6)(0+2+5=7)(0+3+5=7) */.list3 > li:nth-of-type(-n + 5) { color: rgb(0, 26, 2); background-color: rgb(255, 0, 0);}/* 从第五个开始计算倒序 *//* 从第五个开始计算(0+0+5=5)(0-1+5=4)(0-2+5=3)(0-3+5=2) (0-4+5=1) (0-5+5=0) *//* first-of-type 匹配分组第一个子元素*/.list4 > li:first-of-type { color: rgb(0, 255, 21); background-color: rgb(140, 0, 255);}/* last-of-type 匹配分组最后一个子元素*/.list5 > li:last-of-type { color: rgb(0, 255, 21); background-color: rgb(140, 0, 255);}/* first-of-type 匹配分组倒数第三名*/.list6 > li:nth-last-of-type(-n + 3) { color: rgb(0, 255, 21); background-color: rgb(140, 0, 255);}
示例