1.CSS权重
1.权重相同的情况下后面的样式覆盖前面的样式。
代码:
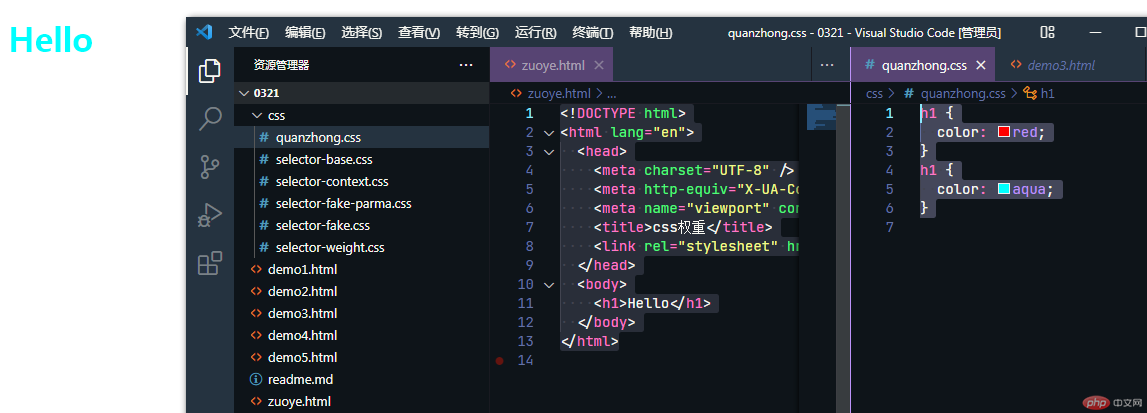
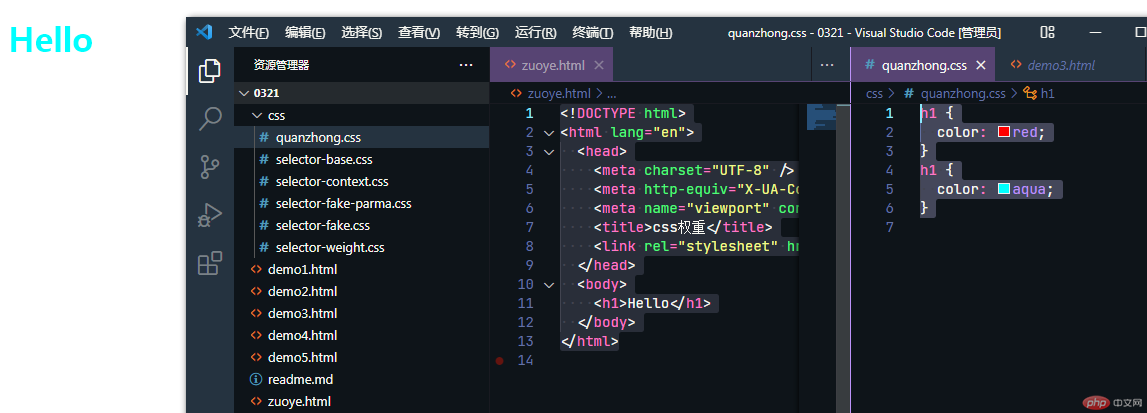
HTML:<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>css权重</title> <link rel="stylesheet" href="css/quanzhong.css" /> </head> <body> <h1>Hello</h1> </body></html>quanzhong.css:h1 { color: red;}h1 { color: aqua;}
实现:

2.权重的计算:
代码:
id:百位 class:十位 标签:个位 显示:(0(id),0(class),0(标签))ps:!important为调试样式,无视权重并为最高优先。例子:上述quanzhong.css中 2个标签的权重均为(0,0,1),所以遵循同级情况下后面样式覆盖前面样式
2.伪类选择器:
1.伪类选择器计算:
代码:
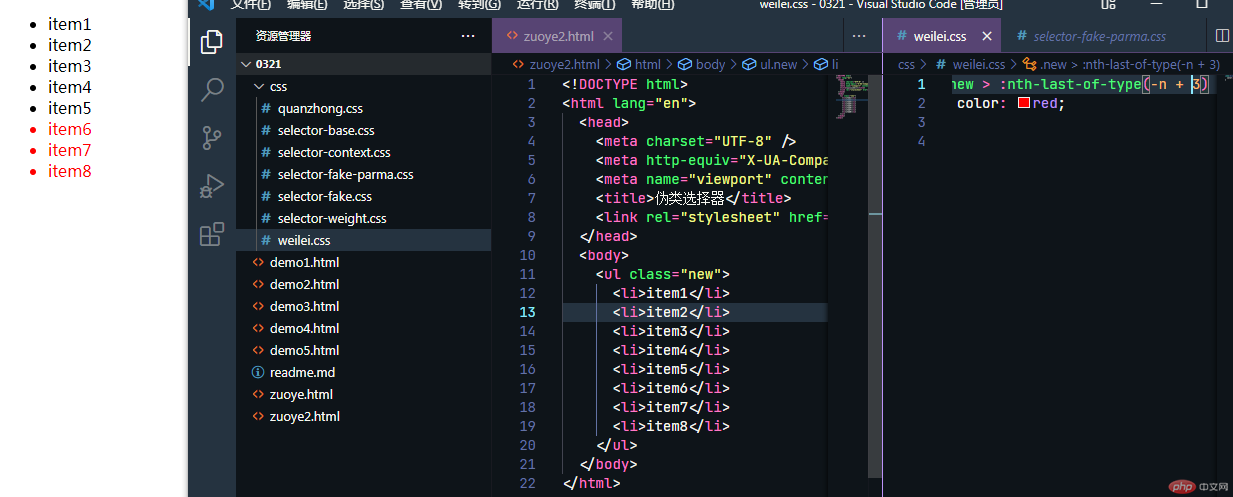
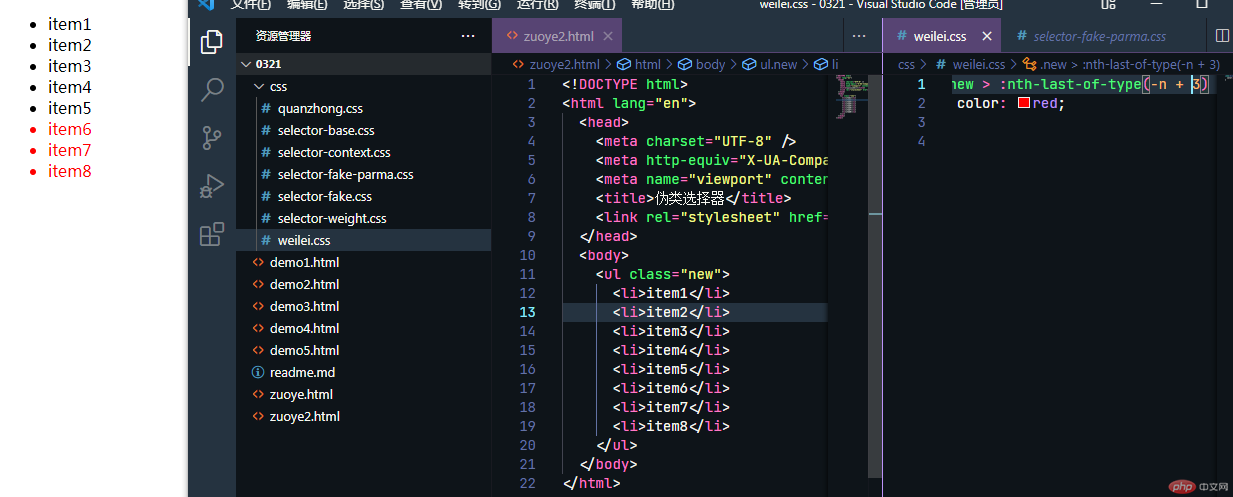
:nth-of-type(an+b)a与b为人为赋值,n为自增函数(0,1,2,3....).(a为系数,b为偏移量)从头开始计数为: :nth-of-type()从后面开始计数为: :nth-last-of-type()偶数行实现样式::nth-last-of-type(even)奇数行实现样式::nth-last-of-type(odd)
偶数行实现:

奇数行实现:

选中最后一行:

选中倒数三行:

选中前三行: