变量(Variable)
变量是存储值的容器。要声明一个变量,先输入关键字 let 或 var,然后输入合适的名称
由于var声明的变量 再次声明依然可以赋予新的值,存在bug 所以不常用
下面使用let:let name ;,let sex ;,let age ;
标识符必须以字母、下划线(_)或者美元符号($)开头;后续的字符也可以是数字(0-9)。因为 JavaScript 语言是区分大小写的,所以字母可以是从“A”到“Z”的大写字母和从“a”到“z”的小写字母。
合法的标识符示例:Number_hits,temp99,$credit 和 _name。
常量(Constants)
const 创建一个只读的常量。常量标识符的命名规则和变量相同.常量命名通常用全大写的方式 如:const PI = 3.14;,const MY_NAME = ['张三'];
常量不可以通过重新赋值改变其值,也不可以在代码运行时重新声明。它必须被初始化为某个值。
常量的作用域规则与 let 块级作用域变量相同。若省略const关键字,则该标识符将被视为变量。
全局变量
1.全局变量是全局对象的属性,声明在函数外部,可以全局使用
局部变量
2.局部变量是局部方法/函数的属性,声明在函数内部,只可以内部使用
变量,常量的区别

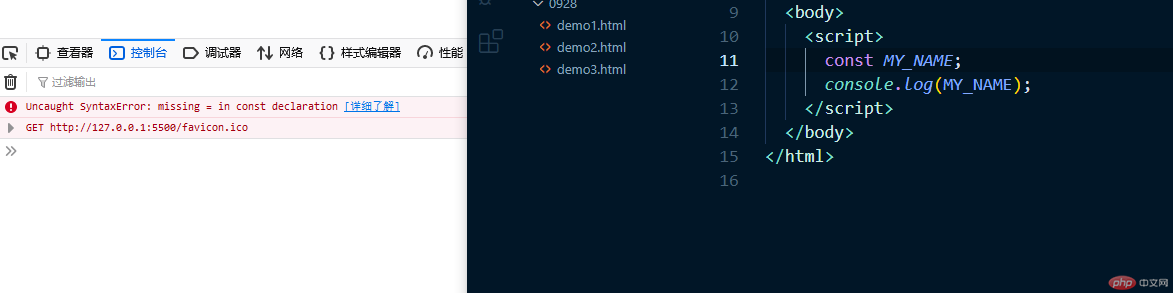
图中常量不赋值 会显示错误:Uncaught SyntaxError: missing = in const declaration. : const声明中缺少=

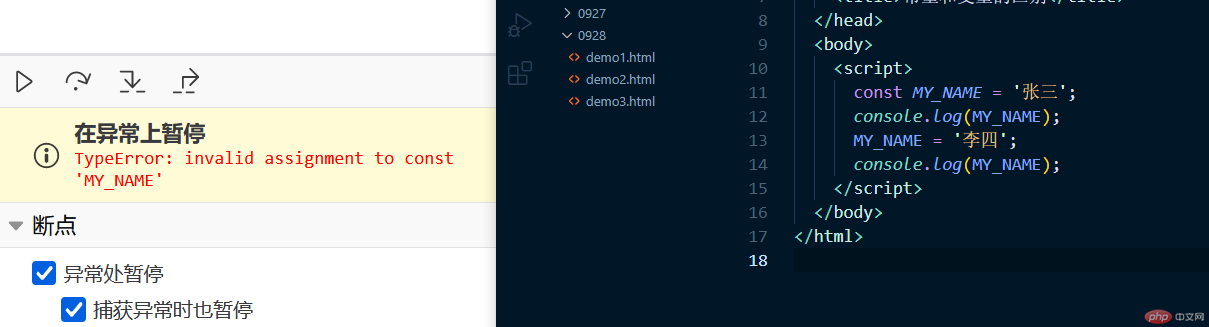
图中常量重新赋值 会显示错误 TypeError: invalid assignment to const。 :对const赋值无效
(1)常量表示一些固定不变的数据,必须要有初始值,且值在程序的运行中不可以发生改变

变量定义后可以进行赋值:yourName = '李四';
也可以将定义、赋值操作写在同一行:let yourName = '李四';
变量在赋值后是可以更改的:
let yourName = '李四';console.log(yourName);yourName = '赵五';console.log(yourName);
可以直接通过变量名取得变量的值:yourName;
(2)变量表示一些可以变化的数据,可以无初始值,且值在程序的运行中可以发生变化或者再次赋值
常用数据类型(Data Type)
| 数据类型 | 说明 |
|---|---|
| 布尔值(Boolean) | 有2个值分别是:true 和 false |
| null | 一个表明 null 值的特殊关键字。 JavaScript 是大小写敏感的,因此 null 与 Null、NULL或变体完全不同 |
| undefined | 和 null 一样是一个特殊的关键字,undefined 表示变量未赋值时的属性 |
| 数字(Number) | 整数或浮点数,例如: 42 或者 3.14159 |
| 字符串(String) | 字符串是一串表示文本值的字符序列,例如:”Howdy” |
| 代表(Symbol) | ( 在 ECMAScript 6 中新添加的类型).。一种实例是唯一且不可改变的数据类型。 |
运算符 通常运算符 ( = + - * / ) 前后需要添加空格:
| 运算符 | 说明 |
|---|---|
+ |
将两个数字相加,或拼接两个字符串。 |
-, *, / |
这些运算符操作与基础算术一致。只是乘法写作星号,除法写作斜杠。 |
= |
为变量赋值 |
=== |
测试两个值是否相等,并返回一个 true/false (布尔)值。 |
!== |
和等于运算符相反,测试两个值是否不相等,并返回一个 true/false (布尔)值。 |
! |
返回逻辑相反的值,比如当前值为真,则返回 false。原式为真,但经取非后值为 false |
函数的种类与参数类型
自定义函数
语法:函数 方法名(参数){}function way() {}
调用函数
语法:方法名(参数);way(2, 3);
匿名函数
语法:函数(){} 方法名不写
如果此函数为一次性的 声明后立即使用:
(function(a, b) {console.log(a + b);})(5,6);
如果这个匿名函数不是一次性的,应该使用函数表达式
let add = function (a, b) {console.log(a + b);};add(5, 5);
更多场景下,我们大多使用箭头函数来简化 胖箭头=> 瘦箭头-=
胖箭头:
add = (a, b) => a + b; //等同于let add = function (a, b)// 如果函数的代码只有一行。大括号可以不写console.log(add(11, 9));// 如果参数只有一个,参数的括号可以不写add = (a) => a + 5;console.log(add(99));// 如果没有参数时,括号必须写add = () => 10 + 3;console.log(add());// 箭头函数// 如果执行语句只有一条 可以不写大括号:{}// 如果参数只有一个,可以不写超参数外面的括号// 如果没有参数,括号必须写
函数参数
函数的参数分为形参和实参
(1)形参:在声明一个函数的时候,为了函数的功能更加灵活,有些值是固定不了的,对于这些固定不了的值。我们可以给函数设置参数。这个参数没有具体的值,仅仅起到一个占位置的作用,我们通常称之为形式参数,也叫形参。
(2)实参:如果函数在声明时,设置了形参,那么在函数调用的时候就需要传入对应的参数,我们把传入的参数叫做实际参数,也叫实参。
function 函数名(形参1,形参2...){函数体}
function 函数名(实参1,实参2....){形参1=实参1;形参2=实参2;形参3=实参3;}
作用域与闭包的关系与实现
作用域就是一个独立的环境,让变量不会外泄、暴露出去。作用域最大的用处就是隔离变量,不同作用域下同名变量不会有冲突。
1.作用域
函数可以访问内部的变量
function way() {let a = 4;return a * a;}console.log(way());
也可以访问函数外部定义的变量:
let b = 4;function way() {let a = 4;return b * 4;}console.log(way());
2.作用域链
1.自由变量
如下代码中,console.log(a)要得到 a 变量,但是在当前的作用域中没有定义 a(可对比一下 b)。当前作用域没有定义的变量,这成为 自由变量 。自由变量的值向父级作用域寻找
<script>let a = 100;function fn() {let b = 200;console.log(a); // 这里的a在这里就是一个自由变量console.log(b);}fn();</script>
2.作用域链
如果父级也没有,就一层一层向上寻找,直到找到全局作用域还是没找到,就宣布放弃。这种一层一层的关系,就是 作用域链 。
<script>let a = 100;function F1() {let b = 200;function F2() {let c = 300;console.log(a); // 自由变量,顺作用域链向父作用域找console.log(b); // 自由变量,顺作用域链向父作用域找console.log(c); // 本作用域的变量}F2();}F1();</script>
3.闭包
闭包的实现原理和作用
1、闭包的概念:指有权访问另一个函数作用域中的变量的函数,一般情况就是在一个函数中包含另一个函数。
2、闭包的作用:访问函数内部变量、保持函数在环境中一直存在,不会被垃圾回收机制处理
<script>function b() {//外层函数声明的变量let num = 1;function f() {console.log(num);}return f();}// 实际上b()函数并没有因为执行完就被垃圾回收机制处理掉// 这就是闭包的作业。调用b()函数,就会执行里面的f函数// f函数这时就会访问到外层的变量let ba = b;ba();</script>
因此我们可以在函数内部再创建一个函数,这样对内部的函数来说,外层函数的变量都是可见的,然后我们就可以访问到他的变量了。
3、闭包的优点:
方便调用上下文中声明的局部变量逻辑紧密,可以在一个函数中再创建个函数,避免了传参的问题
4、闭包的缺点:
因为使用闭包,可以使函数在执行完后不被销毁,保留在内存中,如果大量使用闭包就会造成内存泄露,内存消耗很大
模板字符串与标签函数
基本用法
let string = `Hello'\n'world`;console.log(string);// "Hello'// 'world"
普通字符串
`aaaaa`//返回字符串"aaaaa"
引号使用,返回字符串
let a=123;`aaa${a}aaa`//返回字符串"aaa123aaa"
带标签的模板字符串,可以自定义函数处理模板字符串

标签函数
function Tag(strings, personExp,ageExp,...)//strings:字符串数组,这个其实就是以${}分分隔符分割得到的数组//personExp:模板字符串中第一个${}的值//ageExp:模板字符串中第二个${}的值//...:模板字符串中第n个${}的值
let browserType = 'mozilla';browserType.length;
(1)获得字符串的长度
let radData = 'My NaMe Is MuD';radData.toLowerCase();radData.toUpperCase();
(2)转换大小写

