一、box-sizing属性解决了什么问题?
box-sizing: border-box;
通过收缩原来的内容区大小,来保证盒子在页面中的占据的空间不变
就是说,为元素指定的任何内边距和边框都将在已设定的宽度和高度内进行绘制。
二、结构伪类选择器

ul li:first-child {}ul li:last-child {}ul li:nth-child(3) {}/* 倒数第二个 */.list > li:neh-list-of-type(2) {}
nth-child 参数详解
注意:本质上就是选中第几个子元素
n 可以是数字、关键字、公式
n 如果是数字,就是选中第几个
常见的关键字有
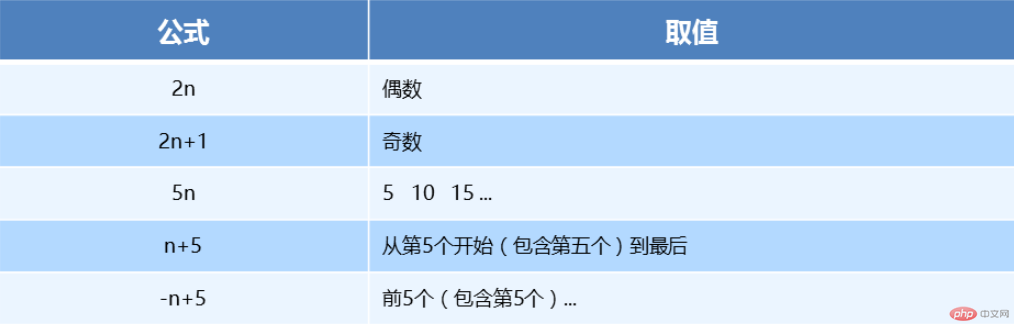
even偶数、odd奇数常见的公式如下(如果 n 是公式,则从 0 开始计算)
但是第 0 个元素或者超出了元素的个数会被忽略

<style>/* 偶数 */ul li:nth-child(even) {background-color: aquamarine;}/* 奇数 */ul li:nth-child(odd) {background-color: blueviolet;}/*n 是公式,从 0 开始计算 */ul li:nth-child(n) {background-color: lightcoral;}/* 偶数 */ul li:nth-child(2n) {background-color: lightskyblue;}/* 奇数 */ul li:nth-child(2n + 1) {background-color: lightsalmon;}/* 选择第 0 5 10 15, 应该怎么选 */ul li:nth-child(5n) {background-color: orangered;}/* n + 5 就是从第5个开始往后选择 */ul li:nth-child(n + 5) {background-color: peru;}/* -n + 5 前五个 */ul li:nth-child(-n + 5) {background-color: tan;}</style>
nth-child 和 nt-of-type 的区别
nth-child选择父元素里面的第几个子元素,不管是第几个类型nt-of-type选择指定类型的元素
:not() 去掉元素
在一个集合中去掉某一些元素
.list > :nth-of-type(3):not(li:nth-of-type(3)) {}
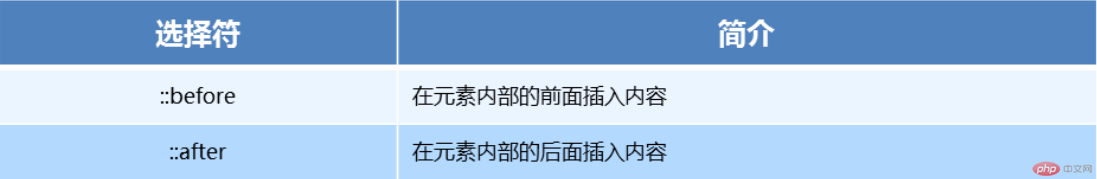
伪元素选择器

伪类选择器注意事项
before和after必须有content属性before在内容前面,after 在内容后面before和after创建的是一个元素,但是属于行内元素- 创建出来的元素在
Dom中查找不到,所以称为伪元素 - 伪元素和标签选择器一样,权重为 1
<style>div {width: 100px;height: 100px;border: 1px solid lightcoral;}div::after,div::before {width: 20px;height: 50px;text-align: center;display: inline-block;}div::after {content: '德';background-color: lightskyblue;}div::before {content: '道';background-color: mediumaquamarine;}</style>
三、媒体查询
媒体查询(Media Query)是CSS3新语法。
- 使用 @media查询,可以针对不同的媒体类型定义不同的样式
- @media 可以针对不同的屏幕尺寸设置不同的样式
- 当你重置浏览器大小的过程中,页面也会根据浏览器的宽度和高度重新渲染页面
- 目前针对很多苹果手机、Android手机,平板等设备都用得到多媒体查询
媒体查询语法规范
- 用 @media开头 注意@符号
- mediatype 媒体类型
- 关键字 and not only
- media feature 媒体特性必须有小括号包含
@media mediatype and|not|only (media feature) {CSS-Code;}
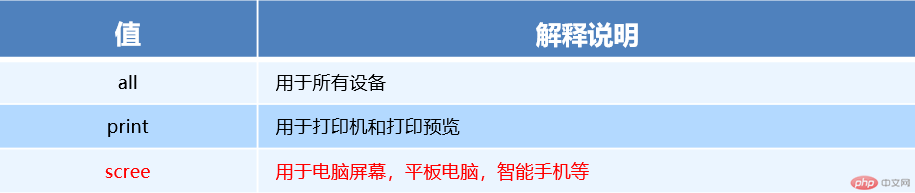
1) 查询类型
将不同的终端设备划分成不同的类型,称为媒体类型

2) 关键字
关键字将媒体类型或多个媒体特性连接到一起做为媒体查询的条件。
- and:可以将多个媒体特性连接到一起,相当于“且”的意思。
- not:排除某个媒体类型,相当于“非”的意思,可以省略。
- only:指定某个特定的媒体类型,可以省略。
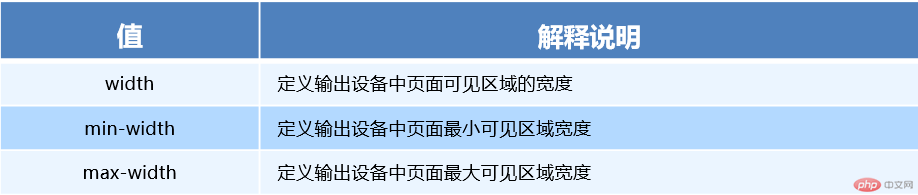
3) 媒体特性
每种媒体类型都具体各自不同的特性,根据不同媒体类型的媒体特性设置不同的展示风格。

4) 媒体查询书写规则
注意: 为了防止混乱,要按照从小到大或者从大到小的顺序来写

