表单
1. input 控件
<input type="属性值" value="这里是要显示的值">
常用属性:

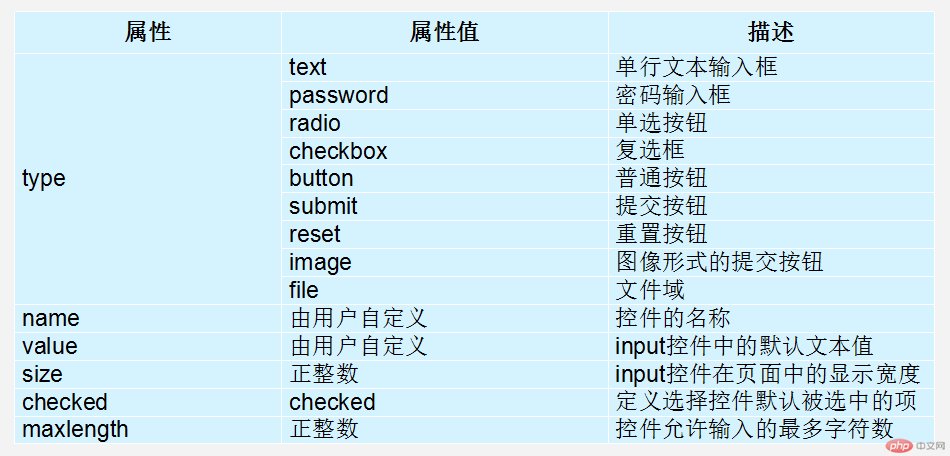
1)type 属性
- 这个属性通过改变值,可以决定了你属于那种input表单。
- 比如 type = ‘text’ 就表示 文本框 可以做 用户名, 昵称等。
- 比如 type = ‘password’ 就是表示密码框 用户输入的内容 是不可见的。
用户名: <input type="text" />密 码:<input type="password" />
2) value属性值
用户名:<input type="text" name="username" value="请输入用户名">
- value 默认的文本值。 有些表单想刚打开页面就默认显示几个文字,就可以通过这个value 来设置。
3)name属性
用户名:<input type="text" name=“username” />
name表单的名字, 这样,后台可以通过这个name属性找到这个表单。 页面中的表单很多,name主要作用就是用于区别不同的表单。
- name属性后面的值,是自己定义的。
- radio 如果是一组,必须给他们命名相同的名字 name 这样就可以多个选其中的一个啦
<input type="radio" name="sex" />男<input type="radio" name="sex" />女
4)checked属性
- 表示默认选中状态。 较常见于 单选按钮和复选按钮。
性 别:<input type="radio" name="sex" value="男" checked="checked" />男<input type="radio" name="sex" value="女" />女
5)input 属性总结
| 属性 | 说明 | 作用 |
|---|---|---|
| type | 表单类型 | 用来指定不同的控件类型 |
| value | 表单值 | 表单里面默认显示的文本 |
| name | 表单名字 | 页面中的表单很多,name主要作用就是用于区别不同的表单。 |
| checked | 默认选中 | 表示那个单选或者复选按钮一开始就被选中了 |
2. label标签
<label> 用户名: <input type="radio" name="usename" value="请输入用户名"> </label>
- 第二种用法 for 属性规定 label 与哪个表单元素绑定。
<label for="sex">男</label><input type="radio" name="sex" id="sex">
当我们鼠标点击 label标签里面的文字时, 光标会定位到指定的表单里面
3. textarea控件(文本域)
<textarea > 文本内容 </textarea>
通过textarea控件可以轻松地创建多行文本输入框,cols=”每行中的字符数” rows=”显示的行数”
文本框和文本域区别
| 表单 | 名称 | 区别 | 默认值显示 | 用于场景 |
|---|---|---|---|---|
| input type=”text” | 文本框 | 只能显示一行文本 | 单标签,通过value显示默认值 | 用户名、昵称、密码等 |
| textarea | 文本域 | 可以显示多行文本 | 双标签,默认值写到标签中间 | 留言板 |
4. select下拉列表
<select><option>选项1</option><option>选项2</option><option>选项3</option>...</select>
注意:
- <select> 中至少包含一对 option
- 在option 中定义selected =” selected “时,当前项即为默认选中项。
5. form表单域
包含表单元素的区域
<form action="url地址" method="提交方式" name="表单名称"> 各种表单控件</form>
常用属性:
| 属性 | 属性值 | 作用 |
|---|---|---|
| action | url地址 | 用于指定接收并处理表单数据的服务器程序的url地址。 |
| method | get/post | 用于设置表单数据的提交方式,其取值为get或post。 |
| name | 名称 | 用于指定表单的名称,以区分同一个页面中的多个表单。 |
HTML5 新增input类型
| 属性值 | 说明 |
|---|---|
| type=”email” | 限制用户输入必须为Email类型 |
| type=”url” | 限制用户输入必须为URl类型 |
| type=”date” | 限制用户输入必须为日期类型 |
| type=”time” | 限制用户输入必须为时间类型 |
| type=”month” | 限制用户输入必须为月类型 |
| type=”week” | 限制用户输入必须为周类型 |
| type=”number” | 限制用户输入必须为数字类型 |
| type=”tel” | 手机号码 |
| type=”search” | 搜索框 |
| type=”color” | 生成一个颜色选择器 |
HTML5 新增input属性
| 属性 | 值 | 说明 |
|---|---|---|
| request | request | 表单拥有该属性表示其内容不能为空,必填. |
| placeholder | 提示文本(占位符) | 表单的提示信息,存在默认值将不显示 |
| autofocus | autofocus | 自动聚焦属性,页面加载完成自动聚焦到指定表单 |
| autocomplete | off/on | 当用户在字段开始键入时,浏览器基于之前键入过的值,应该显示出在字段中填写的选项。默认已经打开,如autocomplete=” on - 需要放在表单内同时加上name属性 -同时成功提交 |
| multiple | multiple | 可以多选文件提交 |

