CSS定位和flex,grid属性
绝对定位和固定定位
- 绝对定位
静态定位:position: static;
相对定位:position: relative;
绝对定位: position: absolute;
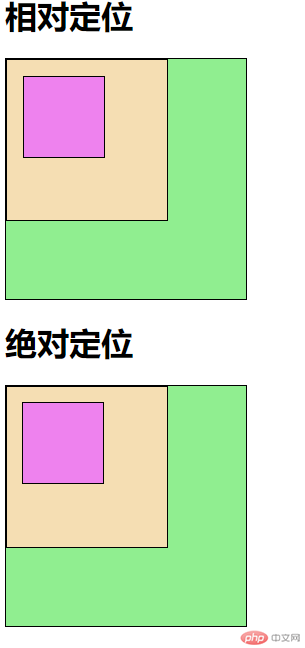
静态定位为html中的默认值,相对定位以元素原始位置为参照物,绝对定位以上一级相对定位或原始元素为参照物;相对定位需要占据空间,绝对定位不占据空间。实例演示如下:
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>相对定位和绝对定位</title></head><body><h1>相对定位</h1><div class="box three"><div class="box two"><div class="box one"></div></div></div><style>.box {border: 1px solid #000;display: inline-block;}.box.one {width: 5em;height: 5em;background-color: violet;}.box.two {width: 10em;height: 10em;background-color: wheat;}.box.three {width: 15em;height: 15em;background-color: lightgreen;}.one {position: static;position: relative;top: 1em;left: 1em;}</style><h1>绝对定位</h1><!--静态定位:static--><div class="box2 three2"><div class="box2 two2"><div class="box2 one2"></div></div></div><style>.box2 {border: 1px solid #000;display: inline-block;}.box2.one2 {width: 5em;height: 5em;background-color: violet;}.box2.two2 {width: 10em;height: 10em;background-color: wheat;}.box2.three2 {width: 15em;height: 15em;background-color: lightgreen;}.one2 {/* position: static;position: relative;top: 1em;left: 1em; */position: absolute;left: 1em;top: 1em;}.three2 {position: relative;}</style></body></html>
效果如下:

- 固定定位
固定定位 position:fixed;
如果一个值总是相对于html或包含块静止,那么它就处于固定定位。实例如下:
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>固定定位与粘性定位</title></head><body><div class="box"><img src="kf.jpg" /><article><h2 style="background-color: green">国内新闻</h2><ul><li><a href="">任正非重磅发声:鸿蒙之外,华为还有备胎</a></li><li><a href="">留学生回国一年:家长陪读网课,教育花费近百万</a></li><li><a href="">明星频繁翻车,虚拟偶像是解决方案吗?</a></li><li><a href="">美国只有用实际行动才能摘掉“抗疫失败国”的帽子</a></li><li><a href="">福建莆田最小确诊患者仅4岁 穿隔离服独自做检查</a></li><li><a href="">潜望|iPhone13背后的苹果供应链江湖:出局与挣扎</a></li><li><a href="">多虑了!网络诈骗不收割“网瘾老人”,而是孤独青年人|钛度图闻</a></li><li><a href="">iPhone13发布,一台苹果手机究竟值多少钱?真的成倍利润?</a></li><li><a href="">美团、饿了么双双发文:严禁诱导和强迫骑手注册成个体工商户</a></li><li><a href="">莫名被开通十余个手机号?工信部推出一证查询名下电话卡功能</a></li></ul></article><article><h2 style="background-color: red">国际新闻</h2><ul><li><a href="">美军战略司令部司令:中国在发展战略武器方面取得了前所未有的突破</a></li><li><a href="">美国防情报局长称“基地”组织可能在一两年内威胁美国本土,还不忘扯上中俄</a></li><li><a href="">美媒:3名前美国情报人员在阿联酋当黑客雇佣兵,承认泄露敏感军事技术</a></li><li><a href="">美官员:约700人周末将在首都集会 支持国会骚乱案示威者</a></li><li><a href="">结束16年的德国总理生涯后,默克尔打算做什么?</a></li><li><a href="">12人涉非法集结案宣判,“支联会”成员何俊仁判监禁10个月</a></li><li><a href="">对华开战会提前通知!防止总统宣战,美最高将领两次秘密致电中方</a></li><li><a href="">英媒:消息人士称塔利班领导层为组建新政府“大吵一架”</a></li><li><a href="">杀人灭口?以色列前总理腐败案证人意外死亡,引发各界猜测</a></li><li><a href="">印度将试射洲际弹道导弹,印媒制造矛盾:可覆盖中国多个内陆城市</a></li></ul></article></div><style>.box {margin: 5em atuo;border: 2px solid #000;height: 320px;overflow: scroll;line-height: 2em;}.box article h2 {color: white;margin: 0;position: sticky;top: 0;}.box img {width: 4em;border-radius: 50%;box-shadow: 2px 2px 3px #666;position: fixed;right: 2em;top: 13em;z-index: 999;}</style></body></html>
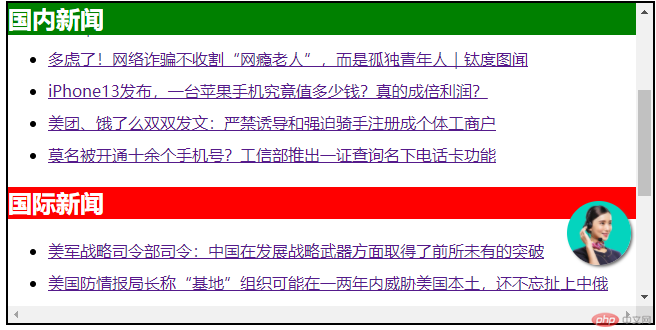
效果如下

flex,grid属性
flex容器属性
- flex-direction: row | row-reserve | column | column-reserve
- flex-wrap: nowrap | warp | warp-reserve
- flex-flow:[flex-direction] [ flex-warp]
- justify-content:flex-start | flex-end | center | space-between | space-around
- aline-items:flex-start | flex-end | center | baseline | stresch
grid容器属性
- display :grid
- template-columns | grid-template-rows 网格的行和列
- grid-template-areas 网格区域
- grid-template <grid-template-rows> <grid-template-columns> <grid-template-areas>
- grid-column-gap
- grid-row-gap
- grid-gap grid-colunm-gap/grid-row-gap
- justify-items
- align-items
- place-items aline-items和justfy-items的缩写
- justify-content
- align-content
- place-content align-content 和 justify-content 的简写
- grid-auto-columns
- grid-auto-rows
- grid-auto-flow
- grid grid-template-rows, grid-template-columns, grid-template-areas, grid-auto-rows, grid-auto-columns, 和 grid-auto-flow的简写
项目属性
order:数字
自定义项目的排序flex-grow:数字
项目的放大比例flex-shrink:数字
项目缩小比例flex-base:[length] | auto
定义项目占据的主轴空间大小,默认为autoflex:none | [flex-grow flex-shrink flex-base]
flex是flex-grow、flex-shrink、flex-base的缩写,默认值为0 1 autoalign-self:auto | flex-start | flex-end | center | baseline | stretch
允许单个项目有自己的对齐方式

