用户表单和选择器
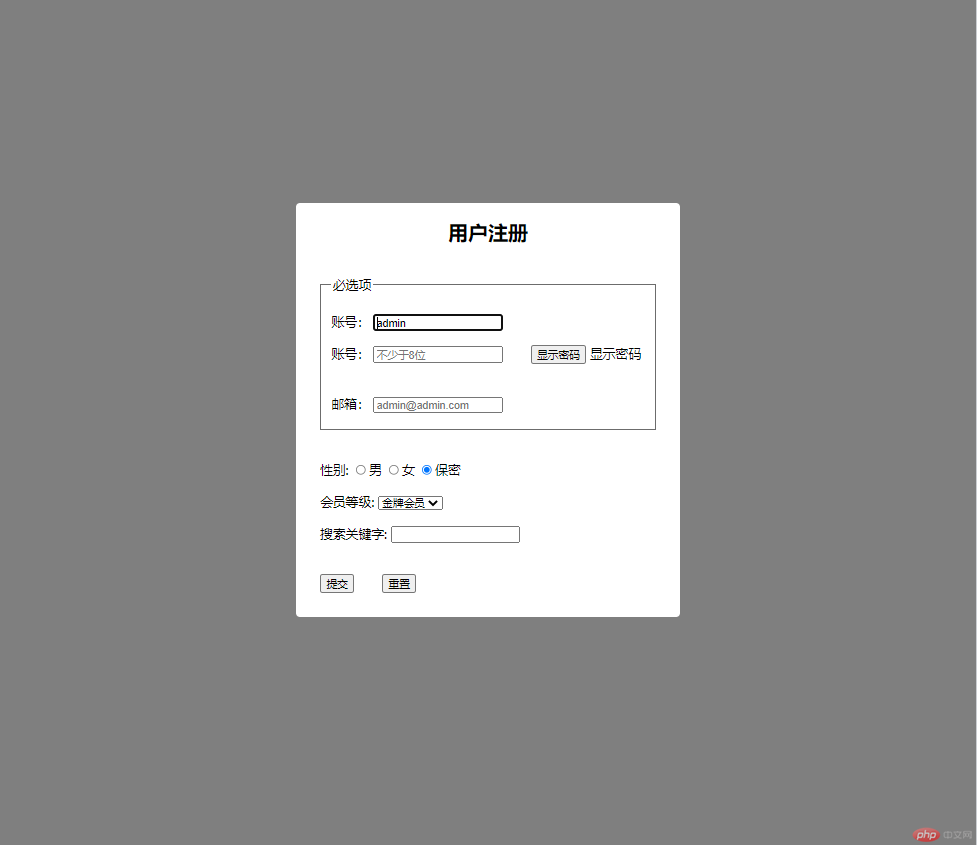
用户注册表单
- 实例演示
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>用户表单</title><style>.cover{position:absolute;top:0;left:0;right: 0;bottom: 0;z-index: 999;background-color: rgb(0, 0, 0,0.5);}.reg{position: fixed;z-index: 9999;background-color: #fff;border-radius: 5px ;top: 50%;left: 50%;width: 480px;margin-left: -240px;margin-top: -300px;}.reg h2{text-align: center;font-size: 25px;}.reg fieldset{margin: 30px;line-height: 40px;font-size: 16px;}.xuan{margin: 30px;line-height: 40px;font-size: 16px;}.reg button{margin-left: 30px;margin-bottom: 30px;}</style></head><body><div class="cover"></div><div class="reg"><h2>用户注册</h2><form action="post.php" method="GET"><fieldset><legend>必选项</legend><div><label for="name">账号:</label><inputtype="text"id="name"name="uname"placeholder="请输入用户名"requiredautofocusvalue="admin"/></div><div><label for="psd">账号:</label><input type="password" id="psw" name="psw" placeholder="不少于8位" required /><button type="button" onclick="document.querySelector('#psw').type='text'">显示密码</button>显示密码</button></div><div><label for="name">邮箱:</label><inputtype="email"id="email"name="email"placeholder="admin@admin.com"required/></div></fieldset><div class="xuan"><div><label for="secret">性别:</label><input type="radio" name="gender" id="male" value="male" /><label for="male">男</label><input type="radio" name="gender" id="female" value="female" /><label for="female">女</label><input type="radio" name="gender" id="secret" value="secret" checked /><label for="secret">保密</label></div><div><label>会员等级:</label><select name="level"><option value="1">铜牌会员</option><option value="2">银牌会员</option><option value="3" selected>金牌会员</option><option value="4">钻石会员</option></select></div><div><label for="">搜索关键字:</label><input type="search" name="search" list="keywords" /><datalist id="keywords"><option value="html">html</option><option value="css">css</option><option value="js">js</option><option value="javascript">javascript</option></datalist></div></div><button>提交</button><button type="reset">重置</button></form></div></body></html>
效果如下:
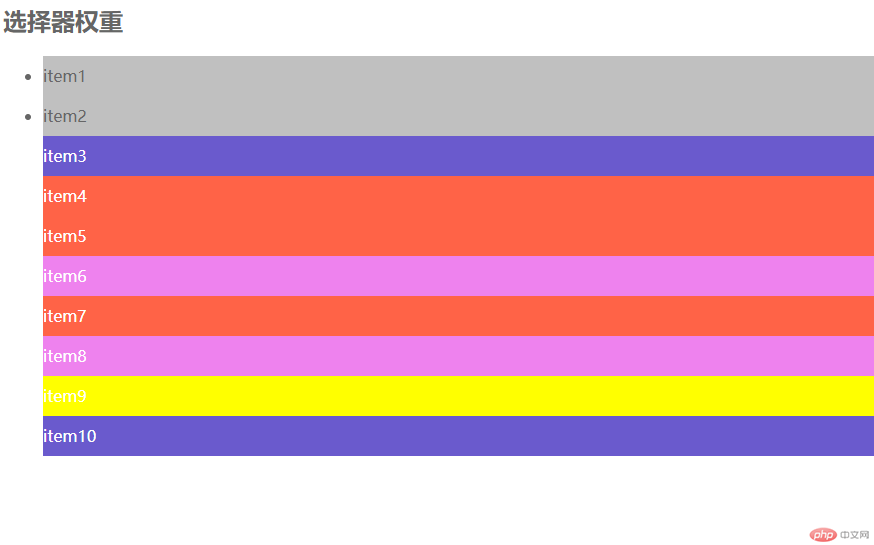
选择器权重计算过程
- 选择器权重排序
!importent > 行内样式 > ID 标签 > class|属性| 伪类 > 标签|伪元素 >继承|通配符*
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>选择器权重</title></head><body><!-- !importent > 行内样式 > ID 标签 > class|属性| 伪类 > 标签|伪元素 >继承|通配符* --><h2>选择器权重</h2><ul class="box"><li class="item item1" id="item1">item1</li><li class="item item2" id="item2">item2</li><li class="item item3" id="item3">item3</li><li class="item item4" id="item4">item4</li><li class="item item5" id="item5">item5</li><li class="item item6" id="item6" style="background-color: violet">item6</li><li class="item item7" id="item7">item7</li><li class="item item8" id="item8" style="background-color: violet">item8</li><li class="item item9" id="item9" style="background-color: violet">item9</li><li class="item item10" id="item10">item10</li></ul><style>* {color: #666;background-color: #fff;}ul.box {line-height: 40px;}ul.box li {background-color: silver;}ul.box li.item:nth-of-type(n + 3) {background-color: slateblue;color: #fff;}ul.box li#item4,ul.box li#item5,ul.box li#item6,ul.box li#item7,ul.box li#item8,ul.box li#item9 {background-color: tomato;}ul.box li.item9 {background-color: yellow !important;}</style></body></html>
效果如下

上下文选择器
子元素选择器 >
后代选择器 空格
相邻选择器 +
相邻之后全部选中 ~
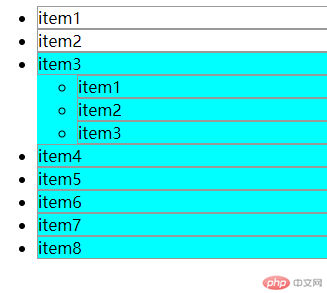
代码如下
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>上下文选择器</title></head><body><ul class="list"><li>item1</li><li class="item">item2</li><li>item3</li><ul><li>item1</li><li>item2</li><li>item3</li></ul><li>item4</li><li>item5</li><li>item6</li><li>item7</li><li>item8</li></ul><style>/* 子元素选择器 > */.list > li {border: 1px solid #666;}/* 后代选择器是空格 */.list li {border: 1px solid #999;}/* 相邻 + 就是下一个*/.list .item + * {background-color: rgb(255, 0, 55);}/* 所有选中 ~ */.list .item ~ * {background-color: cyan;}</style></body></html>
显示如下