作业内容:1. 安装vscode,并将推荐插件安装与配置好,记录下完整过程(最好配上图片);2. 实例演示emmet语法
安装vscode
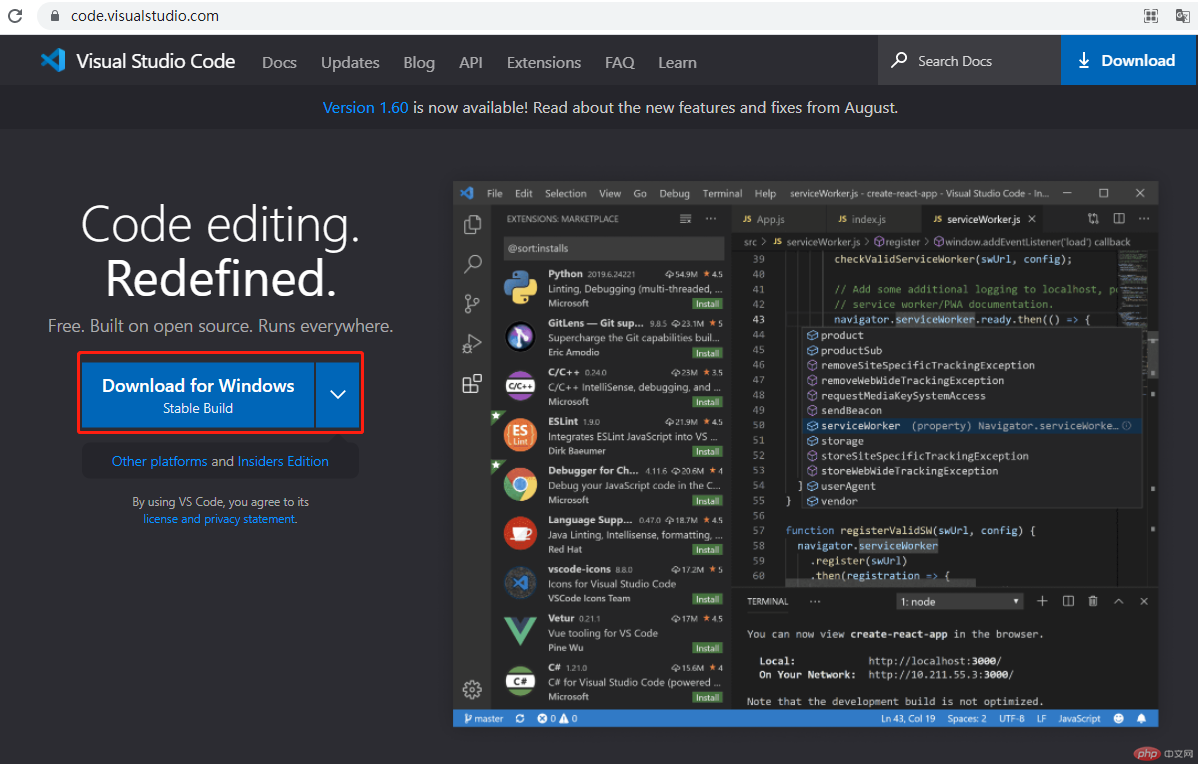
浏览器打开官网https://code.visualstudio.com/
根据相对应的操作系统下载。
我的操作系统是windows,所以页面显示Download for Windows
点击下载,然后安装。下一步即可,此处不再赘述。
设置中文显示
中文显示也是一个vscode里的一个插件。
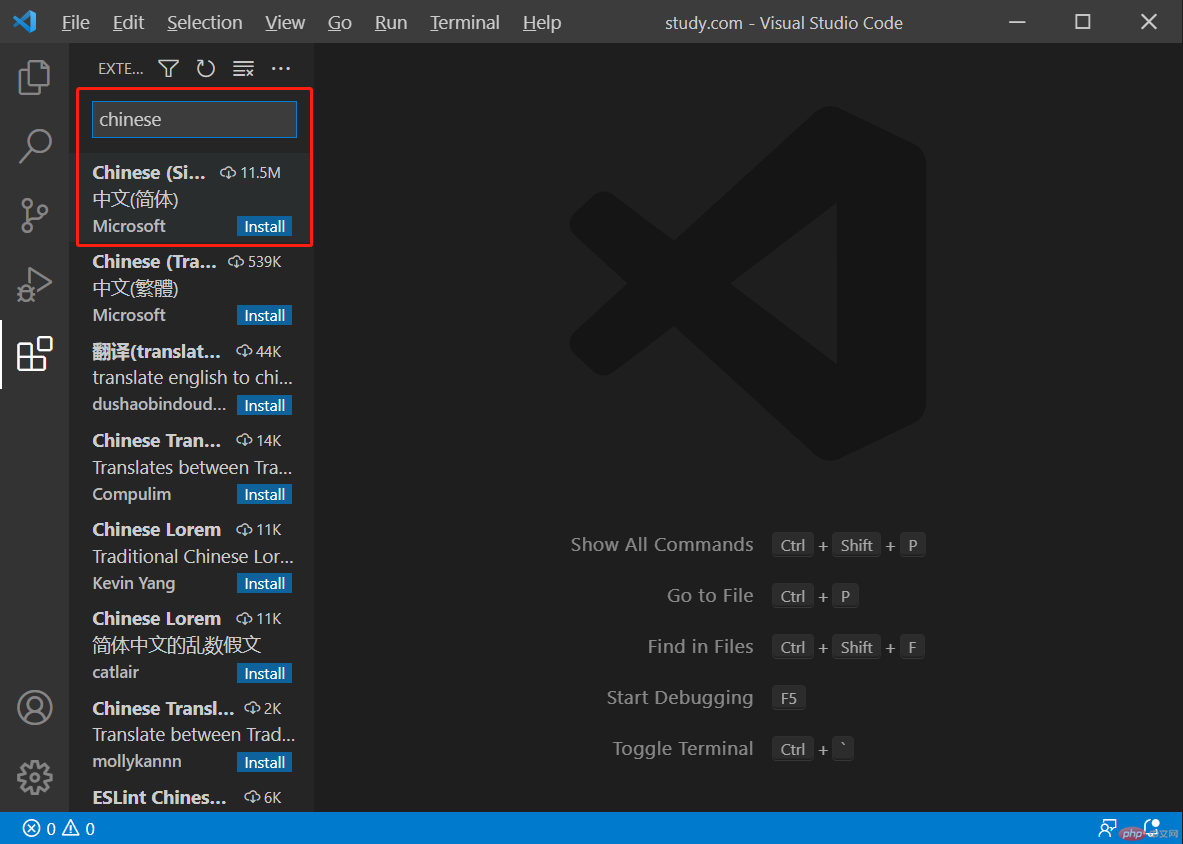
打开vscode主界面后,我们点击左侧的插件按钮,输入chinese进行搜索,这里我们选择中文简体。
安装很快,安装完需要重启一下,有的机器会显示reload(重新加载),有的会直接显示restart(重新启动)。然后就会显示熟悉的中文界面了。
安装推荐插件
所有插件安装都与上述中文语言包的安装方式相同,即都要在插件栏里搜索查询安装,有些插件安装完需要手动做一些相关的设置,后面会做一些相关的简述。
| 插件名称 | 功能说明 |
|---|---|
| one dark pro | 这是个不错的主题。看各人需要吧。有兴趣的可以安装一下。 |
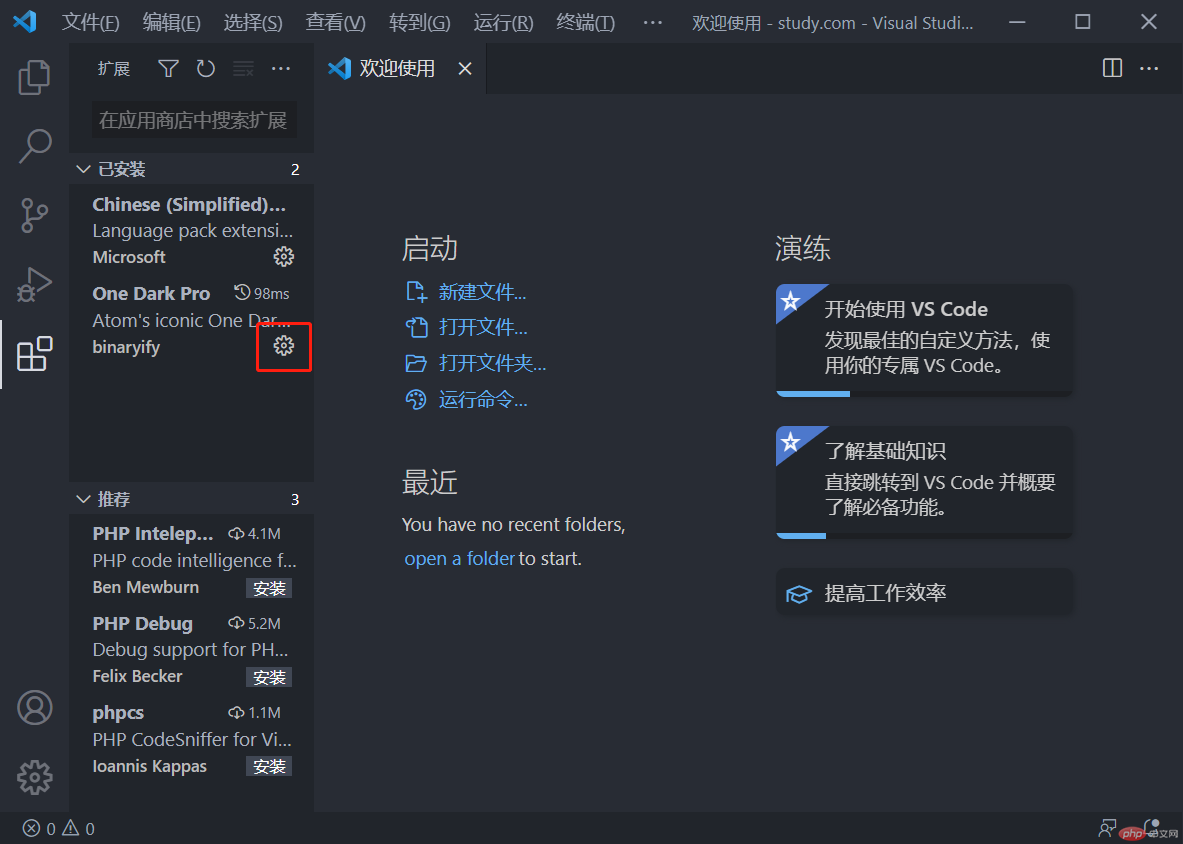
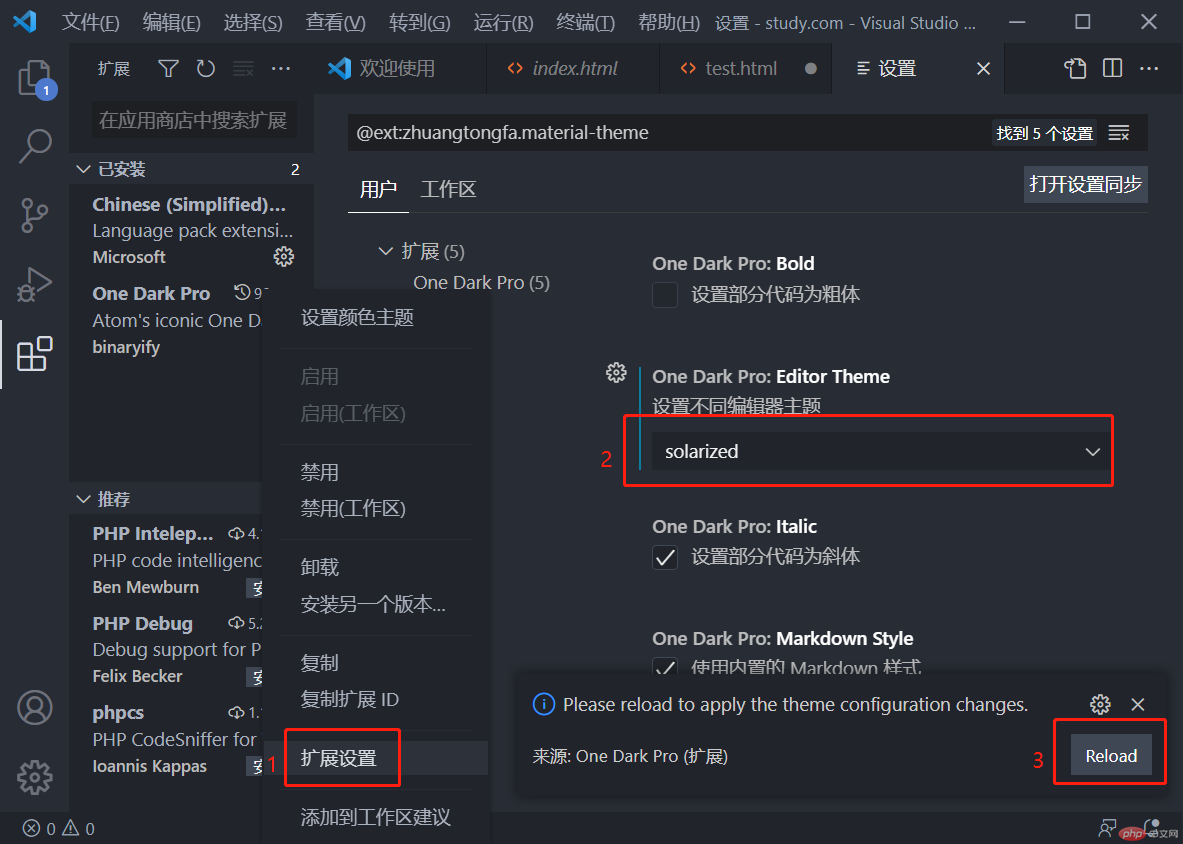
安装好后,需要重启一下vscode,然后在插件栏找到one dark pro这个主题插件,点击图中的那个小齿轮
再点击扩展,选择你喜欢的主题,我们这里选择solories,选择后,右下角会自动弹出一个小弹窗,提示需要reload(重新加载)
| 插件名称 | 功能说明 |
|---|---|
| Helium Icon Theme | 图标主题包,可以让左侧目录栏显示漂亮的图标 |
这个插件不用做任何设置,安装完立即生效
| 插件名称 | 功能说明 |
|---|---|
| auto close tag | HTML标签自动关闭 |
| auto-rename tag | HTML标签自动更名 |
| html css support | (html,css语法提示增强) |
| html snippets | 常用html代码片断模板 |
上面这四个【HTML标签】都建议装,这几个对我们学习前端的来说,能非常有用的加快编码效率。
| 插件名称 | 功能说明 |
|---|---|
| css peek | 快速定位/查看id/class的css定位 |
| 插件名称 | 功能说明 |
|---|---|
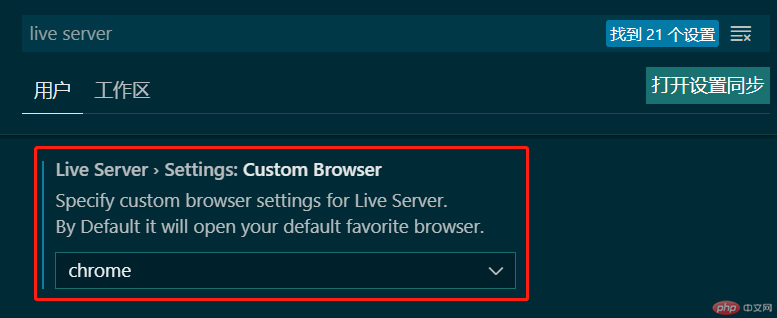
| live server | 实时刷新前端页面,每次保存都能自动刷新页面显示效果。 |
关于这个功能可以指定浏览器品牌
| 插件名称 | 功能说明 |
|---|---|
| prettier-code formatter | 格式化代码 |
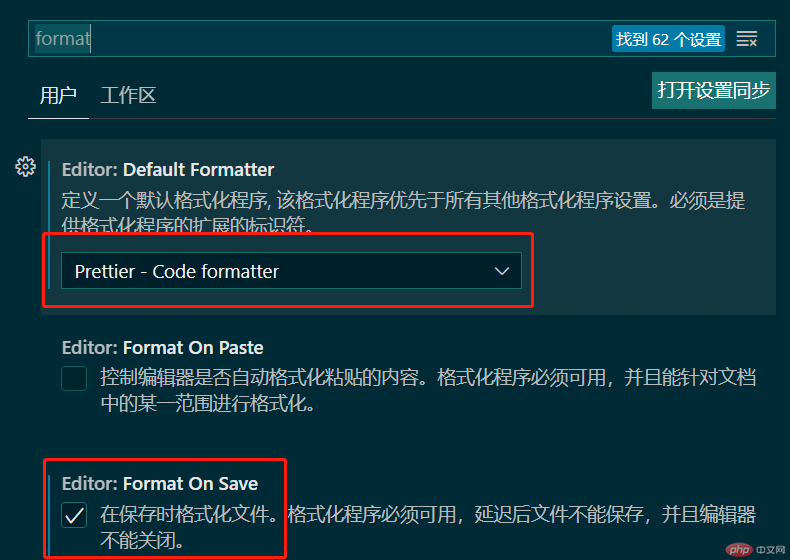
这里可以设置一下保存的时候自动格式化
Ctrl+, 用这个快捷键打开设置,输入format搜索
将默认格式化工具设置为Prettier-code formatter,并且将Format on Save勾选上
| 插件名称 | 功能说明 |
|---|---|
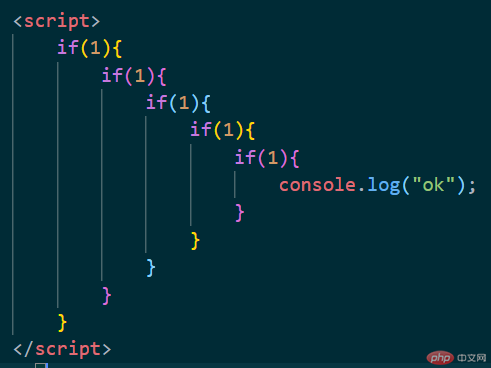
| Bracket Pair Colorizer | 括号按颜色配对 |
这个插件可以让写代码的时候,括号配对按颜色分,更加清晰明了。
emmet的常见语法
emmet可以说是简化版的HTML语言,敲完命令后,按Tab键,将自动生成对应的HTML语句
常见的有如下几种:
- ! (感叹号)生成结果如下:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body></body></html>
- a*N:标签自动生成N个。如a*5,显示为:
<a href=""></a><a href=""></a><a href=""></a><a href=""></a><a href=""></a>
- 样式,即class。用.(点)来表示,如:a.input将会成生以下语句
<a href="" class="input"></a>
如果前面的标签不写的话。则自动使用div标签,如:.input
<div class="input"></div>
- 属性,用中括号包含起来。如a[href=www.php.cn]
<a href="www.php.cn"></a>
- 值,用大括号包含起来。如:a[href=www.php.cn]{PHP中文网}
<a href="www.php.cn">PHP中文网</a>
- ID号。可以用#(井号)来表示,如:input#name将会生成以下语句
<input type="text" id="name">
<div><select name="age" id="age"><option value="18">18</option><option value="19">19</option><option value="20">20</option><option value="21">21</option><option value="22">22</option></select></div>
- 上下级嵌套和兄弟平级共存:如div>a[href=www.php.cn]{PHP中文网}^p{PHP中文网},则显示为:
<div><a href="www.php.cn">PHP中文网</a></div><p>PHP中文网</p>

