作业内容:1. 制作一个用户注册表单,尽可能将常用控件都用一遍;2. 实例演示选择器权重的计算过程;3. 实例演示上下文选择器
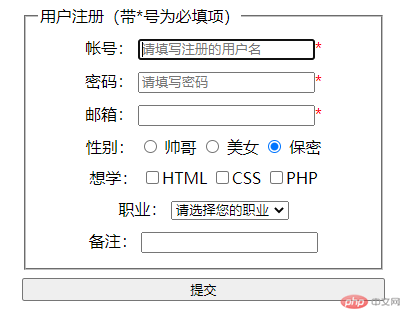
1. 这是一个常用的表单元素示例页面

具体代码实现如下:
<!DOCTYPE html><html lang="zh-CH"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>用户注册</title><style>form {display: grid;gap: 0.5em;margin-left: 30%;margin-right: 30%;}div {padding: 5px;text-align: center;}span {color: red;}</style></head><body><form action="login.php" method="post"><fieldset><legend>用户注册(带*号为必填项)</legend><!-- 普通文本输入框 --><div><label for="username">帐号:</label><inputtype="text"name="username"id="username"placeholder="请填写注册的用户名"requiredautofocus/><span>*</span></div><!-- 隐藏密码输入框 --><div><label for="passwd">密码:</label><inputtype="password"name="passwd"id="passwd"placeholder="请填写密码"required/><span>*</span></div><!-- 带有邮箱验证的输入框 --><div><label for="email">邮箱:</label><input type="email" name="email" id="email" required /><span>*</span></div><!-- 单选框 --><div><label for="secret">性别:</label><input type="radio" name="sex" id="male" /><label for="male">帅哥</label><input type="radio" name="sex" id="female" /><label for="female">美女</label><input type="radio" name="sex" id="secret" checked /><label for="secret">保密</label></div><!-- 多选框 --><div><label>想学:</label><input name="study[]" id="html" type="checkbox" /><labelfor="html">HTML</label><input name="study[]" id="css" type="checkbox" /><labelfor="css">CSS</label><input name="study[]" id="php" type="checkbox" /><labelfor="php">PHP</label></div><!-- 下拉菜单 --><div><label for="occupation">职业:</label><select name="occupation" id="occupation"><option value="0">请选择您的职业</option><option value="1">上班族</option><option value="2">公务人员</option><option value="3">创业者</option><option value="4">无业</option></select></div><!-- 自定义下拉菜单 --><div><label for="message">备注:</label><input type="search" id="message" name="message" list="data" /><datalist id="data"><option value="我每天晚上8点后才有时间上课">我每天晚上8点后才有时间上课</option><option value="我只有周末有时间上课">我只有周末有时间上课</option><option value="我任何时候都有时间上课">我任何时候都有时间上课</option></datalist></div></fieldset><button>提交</button></form></body></html>
权重计算
<div>这是个div</div><!-- 0, 0, 1 标签选择器,权重为1 --><style>div {color: red;}</style><div class="a">这是个带有a类的div</div><!-- 0, 1, 0 类选择器,权重为10 --><style>.a {color: blue;}</style><div id="b">这是一个id为b的div</div><!-- 1, 0, 0 ID选择器,权重为100 --><style>#b {color: green;}</style><div id="c" class="d">这是既带类,又带id的div</div><!-- 1, 1, 0 即带类,又带id的选择器,权重为110 --><style>#c.d {color: chocolate;}</style><!-- 1, 1, 1 这个既带类,又带id,并且还带标签的选择器,权重为111,所以会覆盖上述样式 --><style>div#c.d {color: darkviolet;}</style>
【总结】权重顺序:!important > style > id > class > 标签
上下文选择器
<div class="list"><ul><li><a href="#">item1</a></li><li class="li"><a href="#">item2</a><ul><li>111</li><li>222</li><li>333</li></ul></li><li><a href="#">item3</a></li><li><a href="#">item4</a></li><li><a href="#">item5</a></li></ul></div><style>/* 子选择器 :> */.list > ul > li {border: 1px solid red;}/* 后代选择器 :空格 */.list li {border: 2px solid green;}/* 相邻/next/下一个,用+号即可 */.list .li + li {text-align: center;}/* 所有兄弟元素,用~ */.li ~ * {background-color: #eee;}</style>

