作业内容:1. box-sizing属性解决了什么问题?实例演示2. 伪类选择器的参数 an+b的经典应用场景,实例演示3. 媒体查询移动优先与PC优先的区别与联系,实例演示
一、关于box-sizing属性的作用以及使用场景

<style>.rule {color: yellow;width: 300px;background-color: red;}.box {color: #fff;width: 100px;background-color: blue;display: table-cell;padding: 0px;}</style><div class="rule">这是一个长300px的DIV</div><div class="box">这是一个长100px的DIV</div><div class="box">这是一个长100px的DIV</div><div class="box">这是一个长100px的DIV</div>
以上代码可以看出在没有使用padding属性的时候,上面一个红底黄字的DIV宽度,与下面三个蓝底白字的DIV宽度总和相等。但,如果将.box的padding属性设置一个值,如5px;那么图片显示效果将会变成如下图示:
这样就有可能会撑破页面,破坏想要的显示效果。
而这个时候,给.box类添加一个box-sizing属性,值为border-box
box-sizing: border-box;
则可以让元素大小局限在指定的宽度内。即:指定width=内容width+padding的width+border的width。显示效果如下:
这样的话,后期在调整padding属性和border等属性的时候,就不会撑破页面,也就不需要再作更多的其他调整。
二、伪类选择器
经常会有这么一种场景,系统的导航(变称菜单)是由后台登陆的角色权限判断动态生成的。这个时候就没有办法给每一条记录添加一个指定的class,就算要加,也只能把所有的数据都添加成同一个class。这个时候,我们需要指定被选中的那一条显示高亮。又或者是有的表格,数据太多。我们需要将隔行做成背景颜色不一样,来提升视觉效果。这个时候我们就需要用到伪类选择器。伪类选择器也可以精简我们的HTML代码。不需要添加太多的class类。只需要在最外层容器添加一个class就可以了。
下面我们来码代码,以更便捷的知道伪类的实际使用。
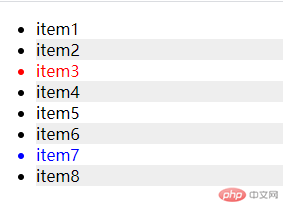
<ul class="list"><li>item1</li><li>item2</li><li>item3</li><li>item4</li><li>item5</li><li>item6</li><li>item7</li><li>item8</li></ul><style>/* 针对第三条数据,改变样式 */.list > :nth-of-type(3) {color: red;}/* 针对倒数第二条数据,改变样式 */.list > :nth-last-of-type(2) {color: blue;}/* 循环查找,这个时候我们要用到an+b的方式 *//* 从第三个元素开始,后面每次跳过一次元素 */.list > :nth-of-type(2n + 3) {background-color: #eee;}/* 循环查找,这个时候我们要用到an+b的方式 *//* 从第一个元素开始,后面每次跳过一次元素 */.list > :nth-of-type(2n + 1) {background-color: #eee;}/* 循环查找,这个时候我们要用到an+b的方式 *//* 从第0个元素开始,后面每次跳过一次元素,即偶数行 */.list > :nth-of-type(2n) {background-color: #eee;}</style>
上效果图:
三、媒体查询,涉及到移动优先和PC优先
所谓移动优先,即系统默认是从最小的元素显示开始,如果屏幕宽度变大,就逐步增大;相反,PC优先,则优先显示最大的效果,然后逐步递减,多话不说,上代码:
移动优先的案例:
<style>:root {font-size: 12px;}@media (min-width: 480px) {:root {font-size: 14px;}}@media (min-width: 640px) {:root {font-size: 16px;}}@media (min-width: 960px) {:root {font-size: 18px;}}.btn {width: 10rem;height: 10rem;}</style><button class="btn">这是个响应式按钮</button>
PC端优先的按例:
<style>:root {font-size: 18px;}@media (max-width: 960px) {:root {font-size: 16px;}}@media (max-width: 640px) {:root {font-size: 14px;}}@media (max-width: 480px) {:root {font-size: 12px;}}.btn {width: 10rem;height: 10rem;}</style><button class="btn">这是个响应式按钮</button>

