一.VScode安装与常用插件
- 选择官网下载安装vscode编辑器
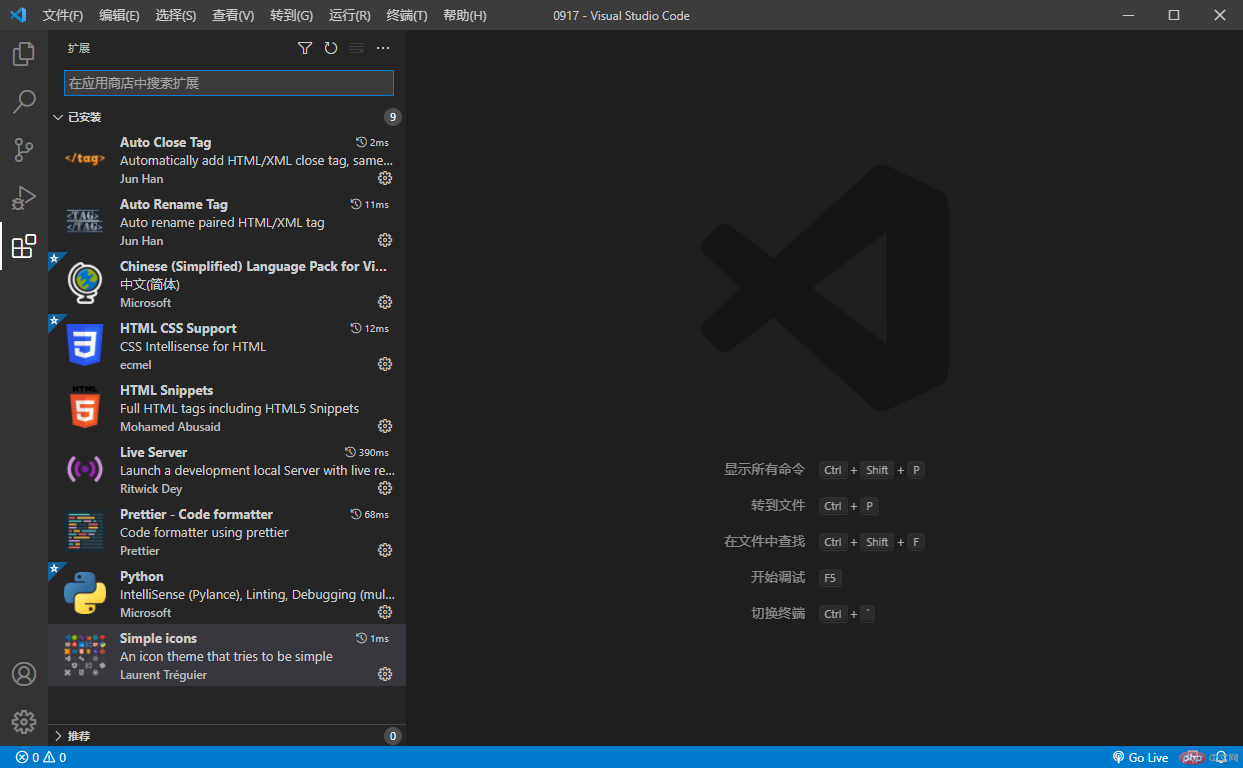
https://code.visualstudio.com/ - 搜索下载需要的插件和主题
效果如图:
- 其他问题
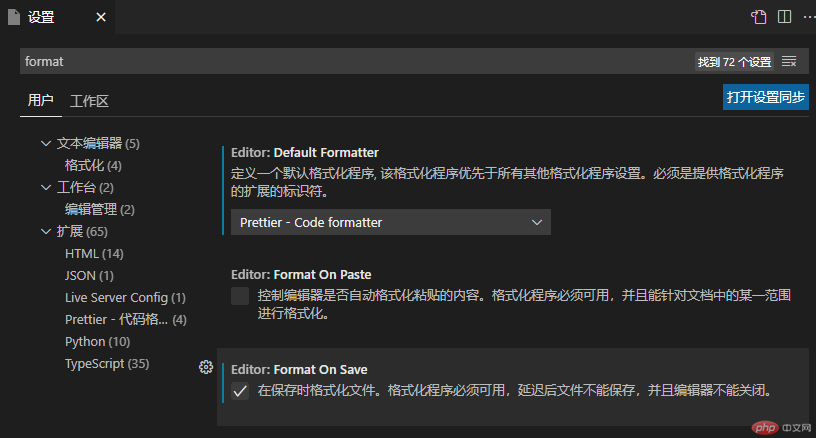
- 更改默认格式化程序,由Prettier-Code formatter格式化代码

- 解决vscode中emmet中对行内标签不换行的问题

二.Emmet语法
1.快速生成html5文档结构
!+tab
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title></head><body></body></html>
2.id和class
#+id名称#content
<div id="content"></div>
.+class名称
.main
<div class="main"></div>
3.层级
子元素用>div>p>a
<div><p><a href=""></a></p></div>
兄弟元素用+div+p+a
<div></div><p></p><a href=""></a>
父级元素用^div>p^a
<div><p></p></div><a href=""></a>
4.重复*n
>ul>li*5>a
<ul><li><a href=""></a></li><li><a href=""></a></li><li><a href=""></a></li><li><a href=""></a></li><li><a href=""></a></li></ul>
5.序号
ul>li.item$*5>a{link$@6}
<ul><li class="item1"><a href="">link6</a></li><li class="item2"><a href="">link7</a></li><li class="item3"><a href="">link8</a></li><li class="item4"><a href="">link9</a></li><li class="item5"><a href="">link10</a></li></ul>

