001
vscode 安装与配置
工具来源:vscode官网
下载并安装、配置常用的插件
下载

安装

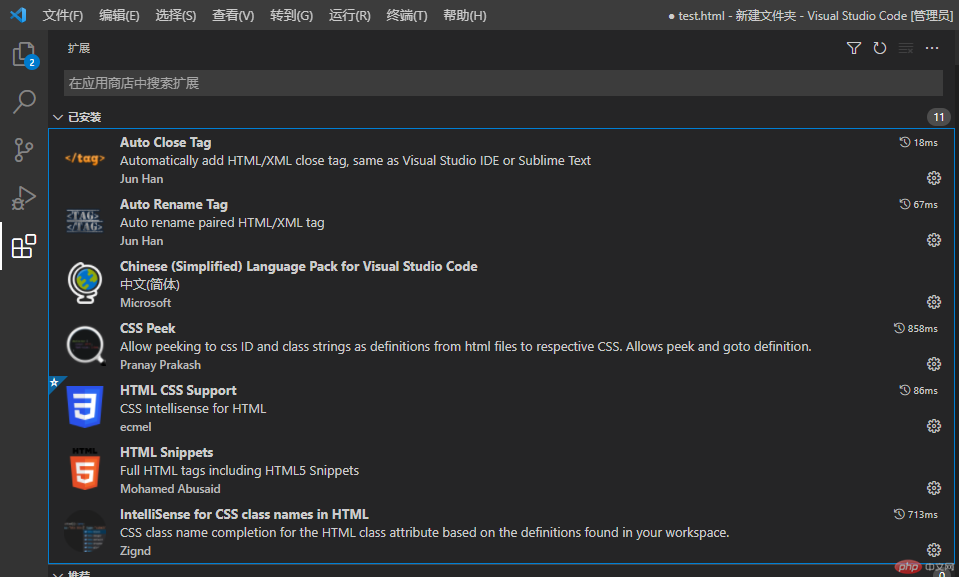
插件

emment 语法
<!--!+table 快速生成文档 --><!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><!-- 重复标签 a{link}*5--><a href="">link</a><a href="">link</a><a href="">link</a><a href="">link</a><a href="">link</a><!-- 兄弟平级 div+p+a--><div></div><p></p><a href=""></a><!-- 上下级 div>p^a --><div><p></p></div><a href=""></a><!-- 编号 ul>li{table$}*5--><ul><li>table1</li><li>table2</li><li>table3</li><li>table4</li><li>table5</li></ul><!-- 重复文本 p{文本}*5--><p>huawei</p><p>huawei</p><p>huawei</p><p>huawei</p><p>huawei</p></body></html>
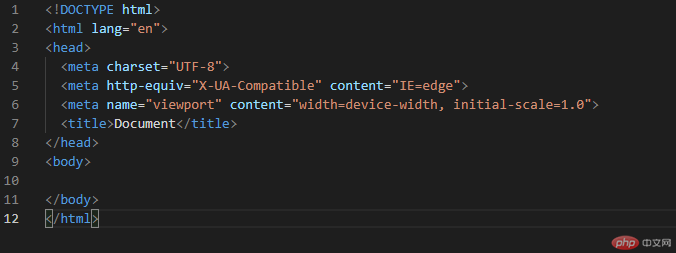
快速生成文档

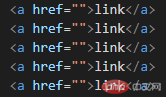
重复标签

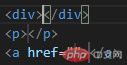
兄弟平级

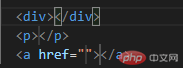
上下级

编号

重复文本