字体图标
预览效果

字体图标,关键代码
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>字体图标</title> <!-- <link rel="stylesheet" href="font_icon/iconfont.css"> --> <link rel="stylesheet" type="text/css" href="css/style.css"></head><body> <!-- 第一步找到素材网站 --> <!-- 第二步通过素材网站下载素材代码,解压素材包,放置代码文件夹中 --> <!-- 第三步通过代码中.html文件中类提示,去引入素材代码 --> <!-- 第四步通过link引入,在body中添加图标素材,放入图标类名称 --> <!-- 如果需要把图标单独放在一个文件中引入,需要把单独添加一个css文件,通过引入这个css文件来实现,在css文件中选中代码素材文件:@import url();实现 --> <span class="iconfont icon-shoucang"></span></body></html>``````css@import url(../font_icon/iconfont.css);/*设置图标样式*/.icon-shoucang{color: #ff6700;font-size: 2em;}
布局的原则
宽度受限,高度无限
元素的默认排列方式
默认排列方式是从左到右,从上到下,一行没有空间的时候,会从下一行继续排列
元素的类型
元素的类型分为两类,一类是内联元素,一类是块元素内联元素是按照从左到右的方式进行排列,一行没有空间时,会从下一行继续排列。默认属性是:display:inline。块元素是独占一行,即使一行内还有空间,也会从下一行排列。默认属性是:display:block。
盒模型常用属性
宽度:width;高度:heigth;边框:border;外边距:margin;内边距:padding;
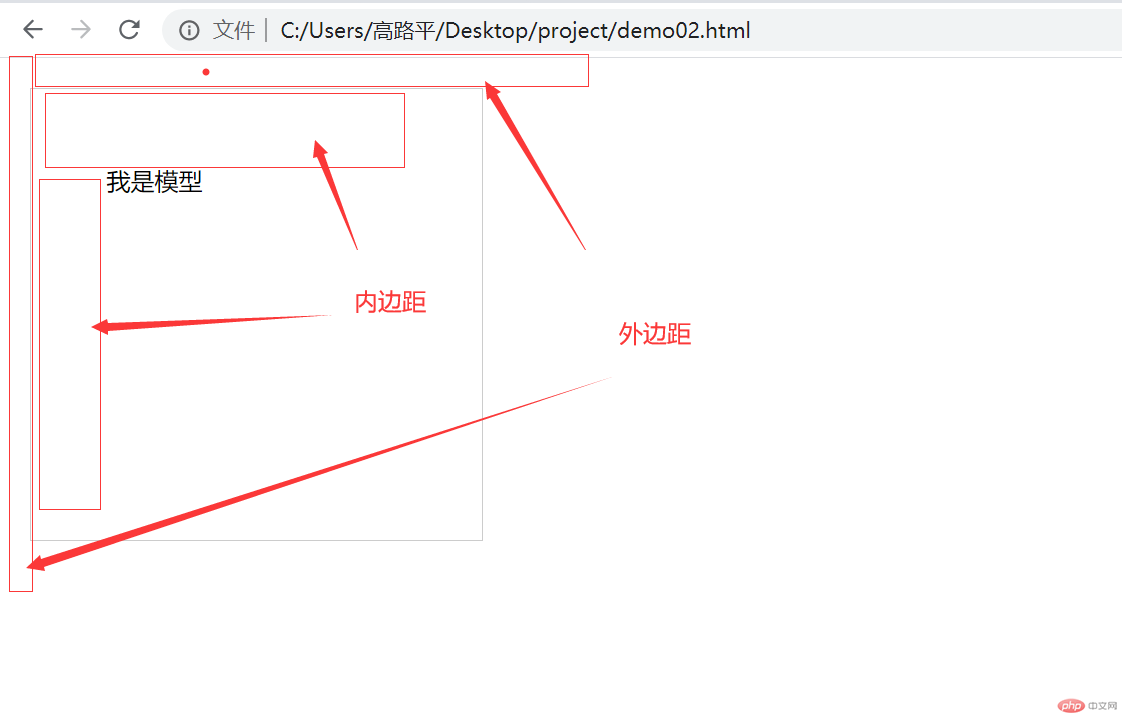
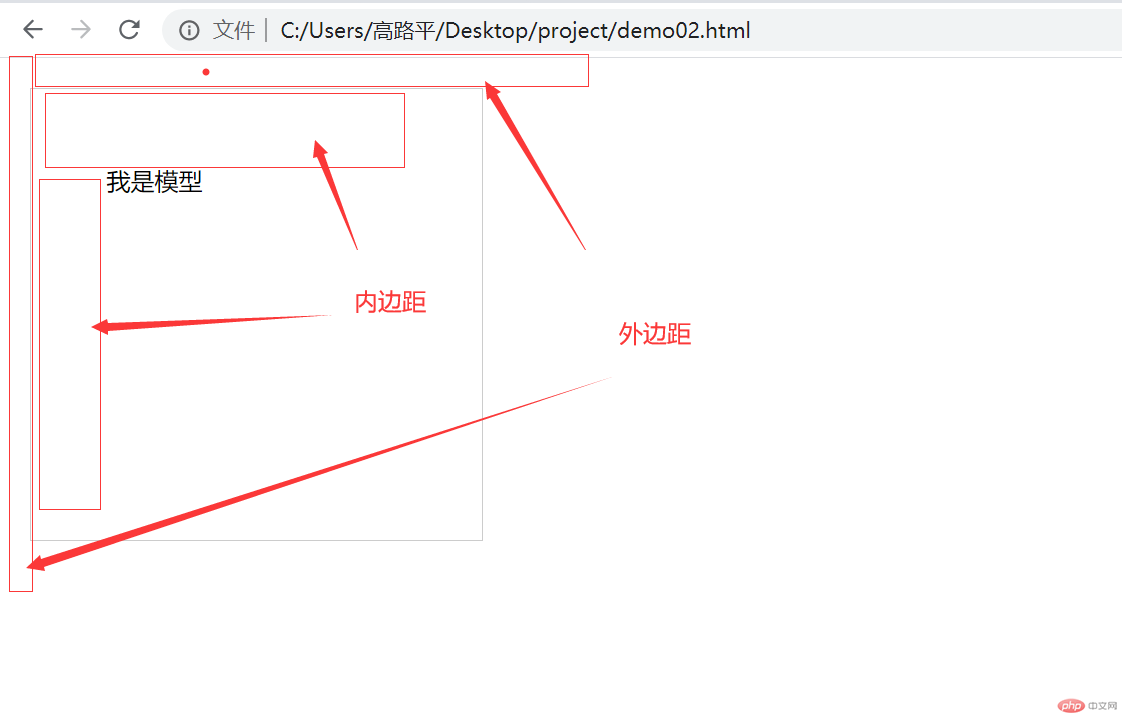
展示效果

相关代码
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>盒模型</title> <style type="text/css"> *{ margin: 0; padding: 0; box-sizing: border-box; } div{ width: 200px; height: 200px; border: 1px solid #ccc; margin: 20px; padding: 50px; }</style></head><body> <div>我是模型</div></body></html>
box-sizing属性的解决了