在线QQ客服的固定定位
预览图片

相关代码
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>在线QQ客服</title> <style type="text/css"> *{ margin: 0; padding: 0; box-sizing: border-box; } .content .contentDiv{ width: 100px; height: 400px; background-color: #cac8f0; border-radius: 10px; text-align: center; position: fixed; top: 300px; right: 50px; } img{ width: 50px; height: 50px; margin-top: 20px; }</style></head><body> <div class="content"> <div class="contentDiv"> <div><img src="1.png"></div> <div><img src="2.png"></div> <div><img src="3.png"></div> <div><img src="4.png"></div> <div><img src="5.png"></div> </div> </div></body></html>
三行三列的定位布局
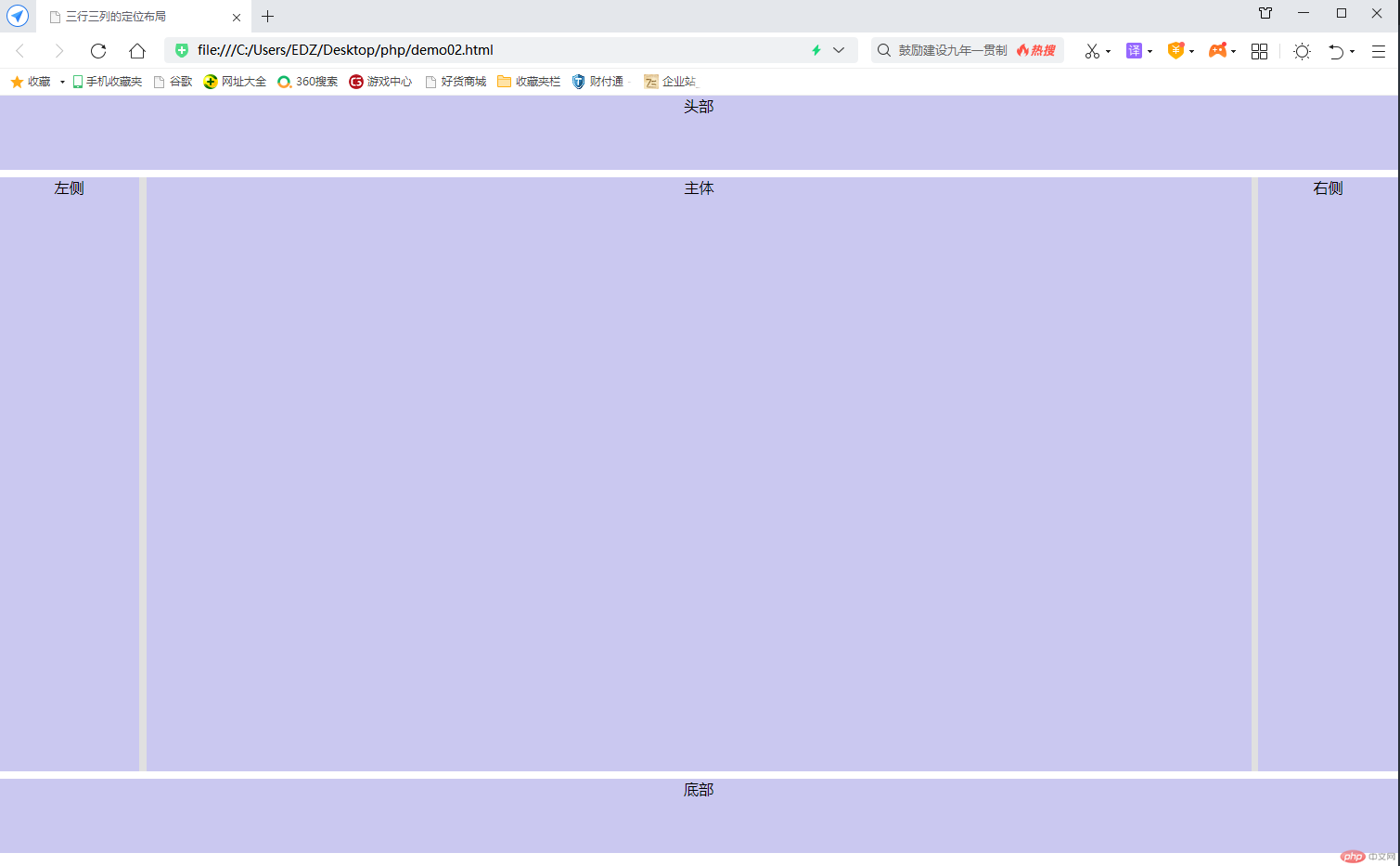
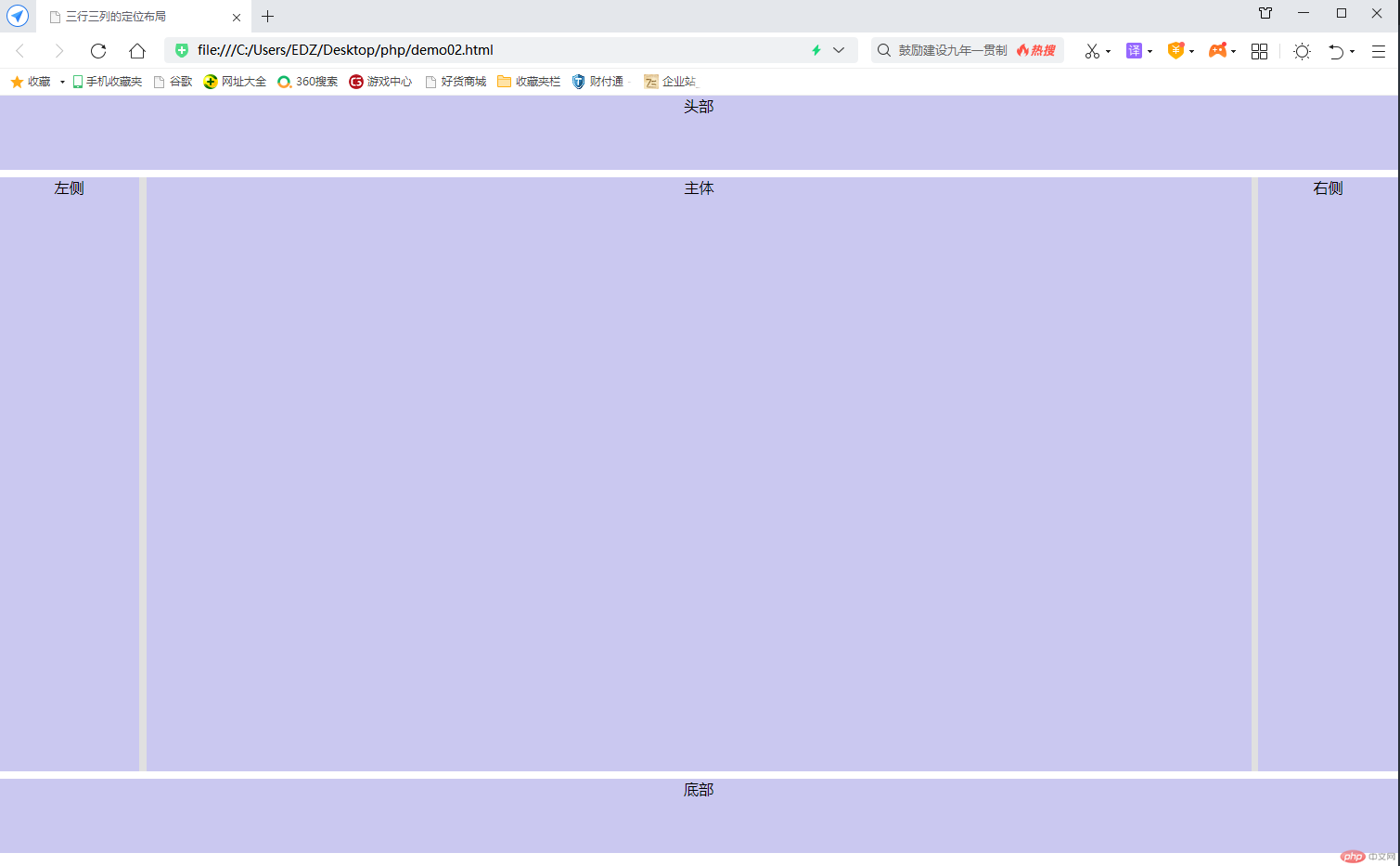
预览效果

相关代码
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>三行三列的定位布局</title> <style type="text/css"> *{ margin: 0; padding: 0; box-sizing: border-box; text-align: center; } header{ width: 100vm; height: 5rem; background-color: #cac8f0; margin-bottom: 0.5rem; } .content{ /*width: 100vm;*/ /*height: 40rem;*/ background-color: #e0e0e0; position: relative; } .content .content_r{ position: absolute; right: 0; top: 0; margin-left: 0.5rem; } .content .container{ /* width: 79%; */ height: 40rem; position: absolute; top: 0; left:20rem; right: 20.5rem; background-color: #cac8f0; margin-left: 0.5rem; } aside{ width: 20rem; height: 40rem; background-color: #cac8f0; } footer{ width: 100vm; height: 5rem; background-color: #cac8f0; margin-top: 0.5rem; }</style></head><body> <!-- 头部 --> <header>头部</header> <!-- 主体 --> <div class="content"> <aside class="content_l">左侧</aside> <main class="container">主体</main> <aside class="content_r">右侧</aside> </div> <!-- 底部 --> <footer>底部</footer></body></html>