固定定位
固定定位是相对于屏幕的位置进行定位,使用元素的position:fixed;属性。
效果图如下:
完整代码:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>固定定位及三行三列布局练习</title><style>/* 需要注意的是calc的运算符左右要有空格,否则无效 */.zixun img {position: fixed;top: calc(50vh - 119px); /* 119px为图片高度的一半 */left: calc(50vw - 188px); /* 188px为图片宽度的一半 */}</style></head><body><!-- 固定定位 --><div class="zixun"><img src="QQ咨询1.png" alt="QQ咨询" /></div></body></html>
传统三行三列布局
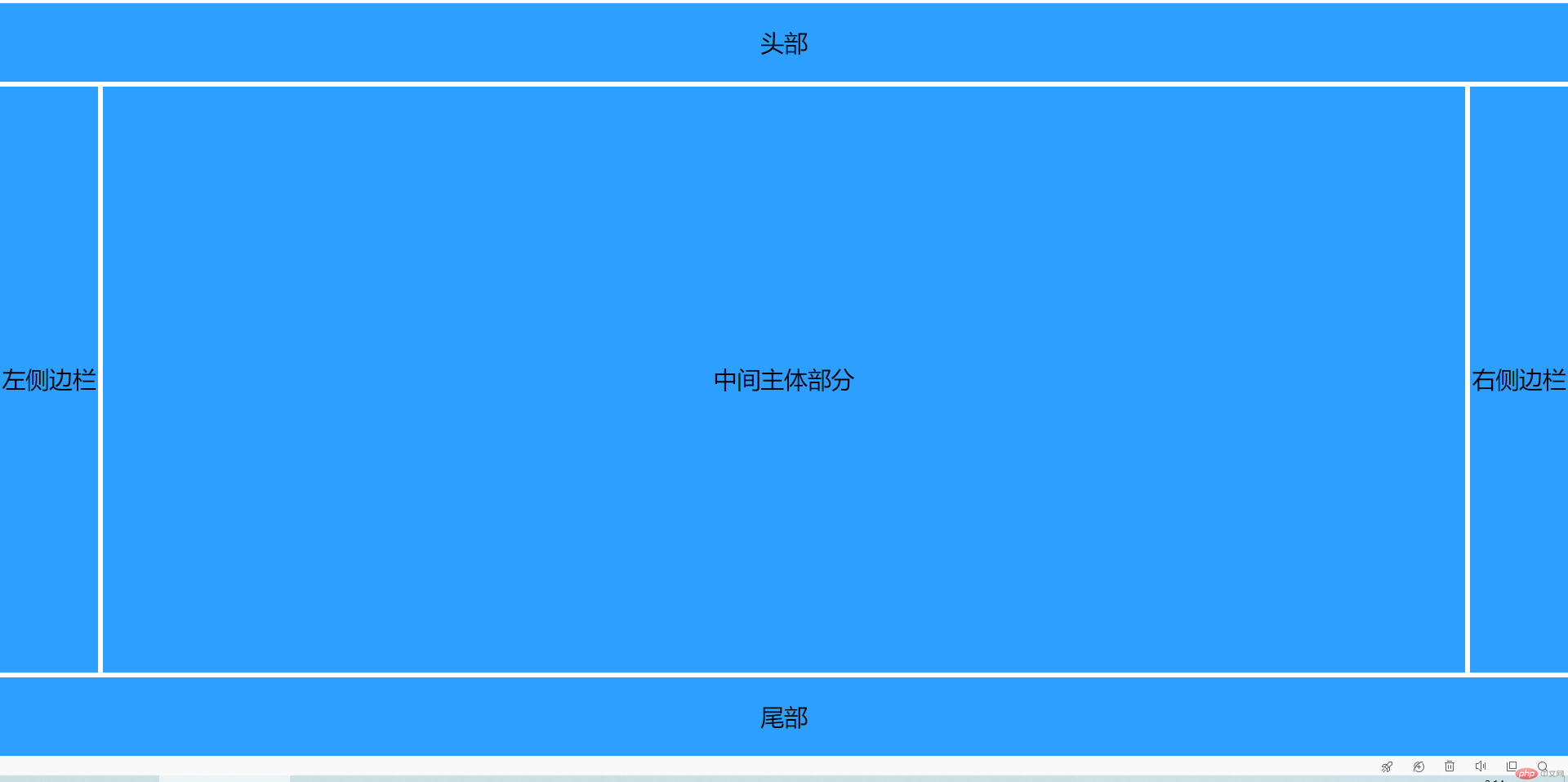
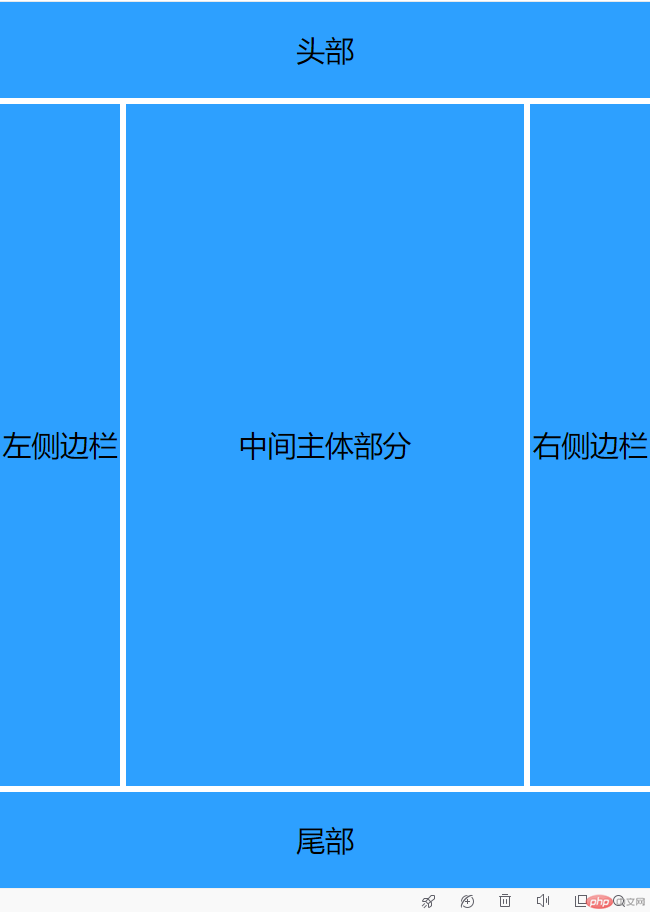
使用绝对定位,并且通过视窗宽高计算中间内容部分的尺寸。
效果图如下:

完整代码:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>三行三列布局</title><style>* {margin: 0;padding: 0;box-sizing: border-box;}html {font-size: 10px;}body {font-size: 1.6rem;}header {background-color: rgba(0, 140, 255, 0.822);width: 100%;height: 8rem;margin-bottom: 0.5rem;text-align: center;font-size: 24px;line-height: 8rem;}.container {width: 100%;height: calc(100vh - 17rem);line-height: calc(100vh - 17rem);/*header 8rem,footer 8rem,上下margin加起来2rem,但是margin合并,所以上下margin实际1rem,总共17rem。*/text-align: center;font-size: 24px;position: relative;}footer {background-color: rgba(0, 140, 255, 0.822);width: 100%;height: 8rem;margin-top: 0.5rem;text-align: center;font-size: 24px;line-height: 8rem;}div.container aside:first-of-type {background-color: rgba(0, 140, 255, 0.822);width: 10rem;margin-right: 1rem;height: inherit;position: absolute;top: 0;left: 0;display: inline-block;}div.container aside:last-of-type {background-color: rgba(0, 140, 255, 0.822);width: 10rem;margin-left: 1rem;height: inherit;position: absolute;top: 0;right: 0;display: inline-block;}div.container main {background-color: rgba(0, 140, 255, 0.822);height: inherit;position: absolute;top: 0;left: 10.5rem;right: 10.5rem;display: inline-block;}</style></head><body><header>头部</header><div class="container"><aside>左侧边栏</aside><main>中间主体部分</main><aside>右侧边栏</aside></div><footer>尾部</footer></body></html>









