html元素table练习
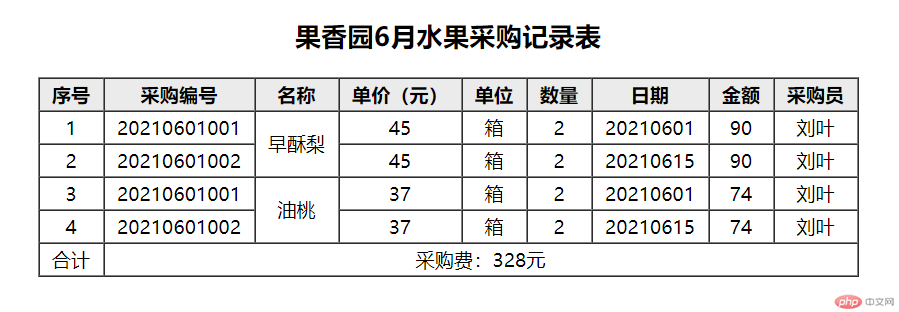
先上效果图
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>果香园6月水果采购记录表</title><style>table {text-align: center;}td,th {padding: 3px 10px 3px 10px;}th {background-color: #ebebeb;}caption {margin-bottom: 20px;font-size: 22px;font-weight: 700;}</style></head><body><br /><br /><br /><br /><table border="1" cellspacing="0" align="center"><caption>果香园6月水果采购记录表</caption><thead><tr><th>序号</th><th>采购编号</th><th>名称</th><th>单价(元)</th><th>单位</th><th>数量</th><th>日期</th><th>金额</th><th>采购员</th></tr></thead><tbody><tr><td>1</td><td>20210601001</td><td rowspan="2">早酥梨</td><td>45</td><td>箱</td><td>2</td><td>20210601</td><td>90</td><td>刘叶</td></tr><tr><td>2</td><td>20210601002</td><td>45</td><td>箱</td><td>2</td><td>20210615</td><td>90</td><td>刘叶</td></tr><tr><td>3</td><td>20210601001</td><td rowspan="2">油桃</td><td>37</td><td>箱</td><td>2</td><td>20210601</td><td>74</td><td>刘叶</td></tr><tr><td>4</td><td>20210601002</td><td>37</td><td>箱</td><td>2</td><td>20210615</td><td>74</td><td>刘叶</td></tr></tbody><tfoot><td>合计</td><td colspan="8">采购费:328元</td></tfoot></table></body></html>

