1.盒模型的布局理解
布局原则:盒模型按照屏幕从左到右,从上到下排列。行内元素可以和行内元素在同一行,块元素要独占一行。
默认排列方式:先左右,后上下。也就是说,一个元素,首先从最顶行,开始排,后面的元素依次排该元素的右边,先写的先排。一行排满之后开始下一行,默认依然是从左往右。遇到块元素会另起一行,左右都不允许有其他元素。
元素类型:盒模型根据display属性,分为block(块元素),inline(行内元素),inlineblock(行内块元素)。
2.box-sizing解决了什么问题?
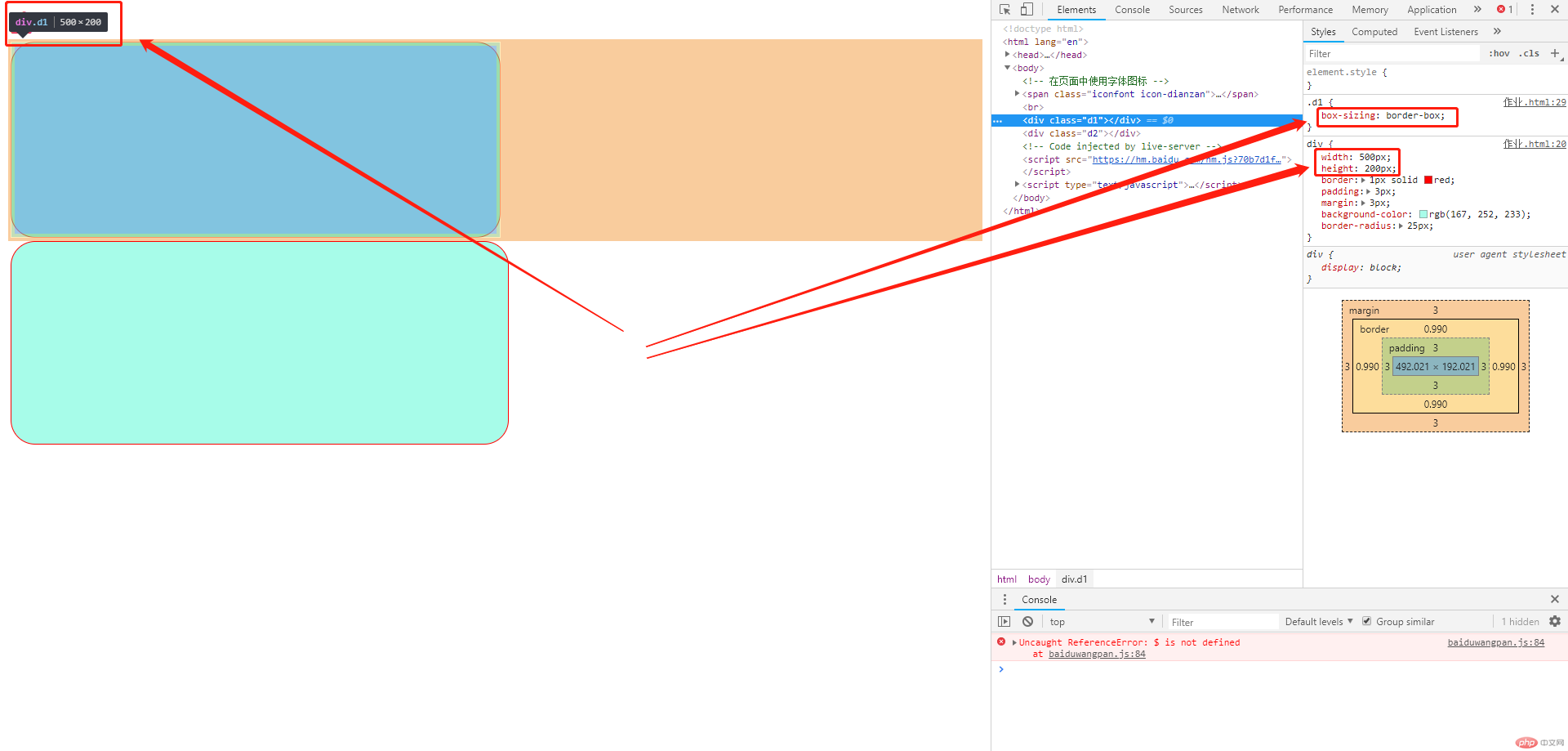
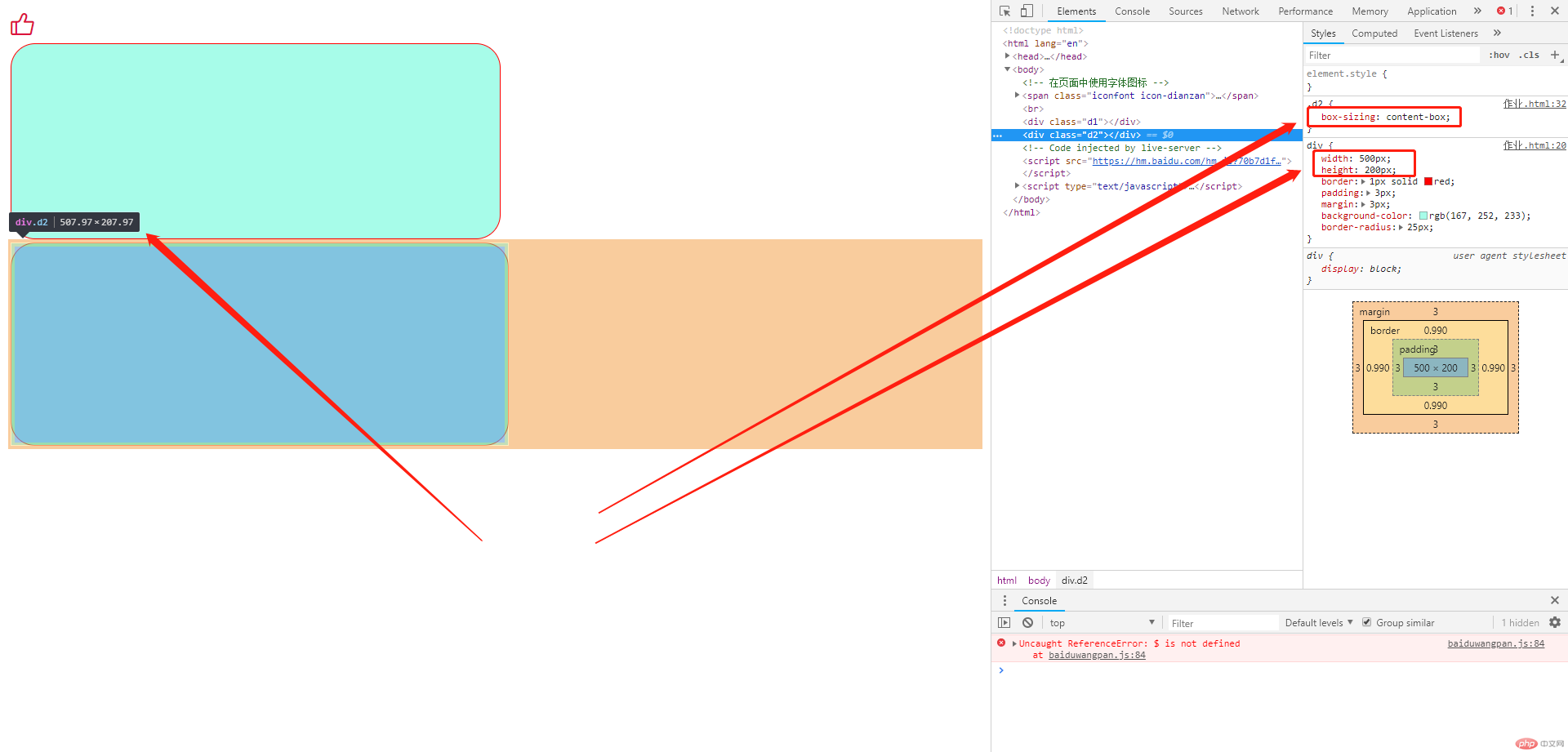
box-sizing主要是方便布局的时候计算盒模型的尺寸。box-sizing主要有两个属性,一个是content-box,一个是border-box。content-box计算盒子尺寸的时候设定的width和height未包含padding和border,因此盒子实际尺寸,会比设定的大。而border-box计算尺寸的时候,设定的尺寸已经包含了padding和border,因此设定的尺寸,即为盒子实际尺寸。
共同点是,两者都不包含margin。
下图为bordre-box效果
下图为content-box效果
3.在页面中使用字体图标

4.盒模型常用属性

代码如下
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>伪类字体图标盒模型</title><linkrel="stylesheet"href="http://at.alicdn.com/t/font_2646625_atoayy3we5.css"/><style>/* 自定义字体图标大小和颜色 */.icon-dianzan {font-size: 30px;color: crimson;}/* 盒模型常用属性演示 */div {width: 500px; /*宽度*/height: 200px; /* 高度 */border: 1px solid red; /* 边框 */padding: 3px; /* 内边距 */margin: 3px; /* 外边距 */background-color: rgb(167, 252, 233); /* 背景颜色 */border-radius: 25px; /* 圆角 */}.d1 {box-sizing: border-box; /* 尺寸计算模式 */}.d2 {box-sizing: content-box; /* 尺寸计算模式 */}</style></head><body><p>在页面中使用字体图标</p><span class="iconfont icon-dianzan"></span><br /><div class="d1"></div><div class="d2"></div></body></html>

