在正文开始前,先说说正则表达式是什么,为什么要用正则表达式?正则表达式在我个人看来就是一个浏览器可以识别的规则,有了这个规则,浏览器就可以帮我们判断某些字符是否符合我们的要求。但是,我们为什么要使用正则表达式呢?下面我们就看一下下面这个业务场景。
验证QQ号的合法性
/***合法qq号规则:1、5-15位;2、全是数字;3、不以0开头*///1.在不使用正则表达式的时候,我们可能会这样判断QQ号的合法性var qq="6666666a6666";if(qq.length>=5&&qq.length<=15&&!isNaN(qq)&&qq.charCodeAt(0)!=48){alert("QQ合法");}else{alert("QQ不合法")}//2.使用正则表达式var qq="066336";var reg=/^[1-9][0-9]{4,14}$/;if(reg.test(qq)){alert("QQ合法");}else{alert("QQ不合法");}
上面这个例子可以看出来使用了正则表达式的时候,我们的代码量变少了,而且比较直观。如果遇到非常的复杂的匹配,正则表达式的优势就更加明显了。
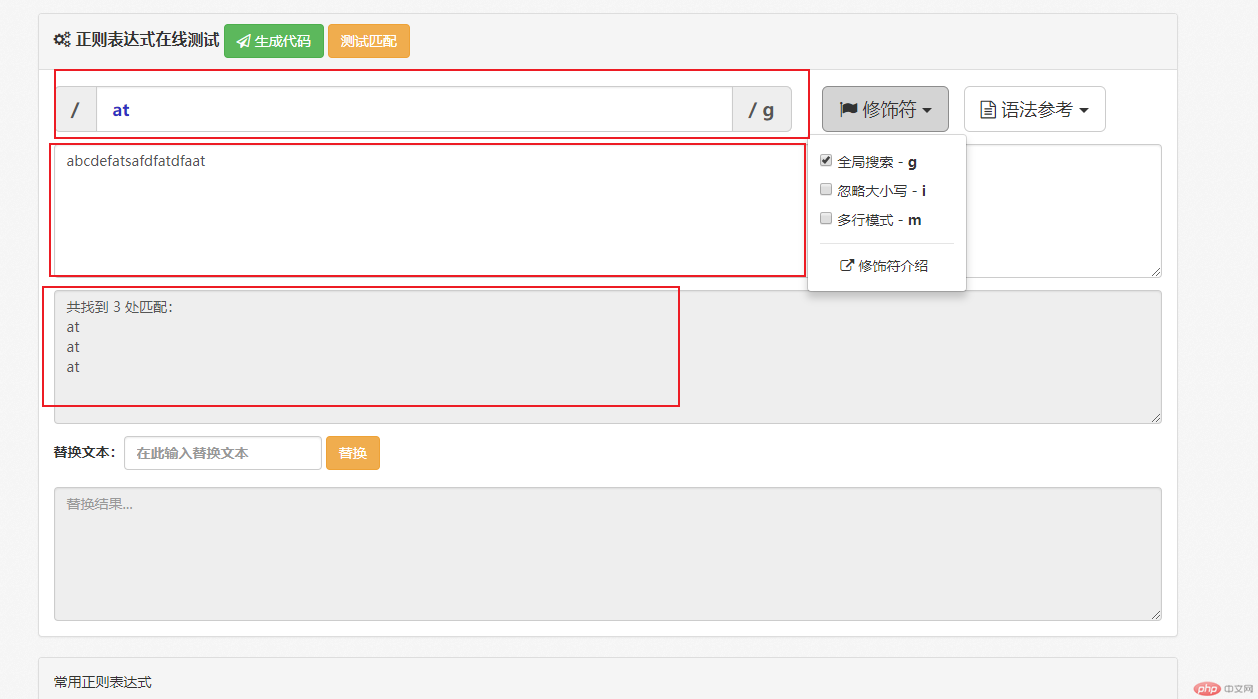
正则表达式在线测试:http://c.runoob.com/front-end/854
正则表达式的RegExp类型
JavaScript是通过RegExp类型来支持正则表达式的。而创建RegExp类型有两种方法。一种是字面量方法(类似于Perl的语法),另一种是使用JavaScript的RegExp构造函数,下面将逐一介绍。
1.字面量方法
var expression = /pattern/flags;
其中expression即为正则表达式的名称,模式(pattern)可以是任何复杂或简单的正则表达式(但必须是在JavaScript支持范围内的),标志(flags)即用来表明正则表达式行为。
下面介绍JavaScript中支持的三个标志(flags):
- g: 表示全局(global)模式,表示pattern会应用于所有字符串,而不是找到一个匹配项后立即停止。
- i :表示不区分大小写(ignore)模式。即忽略pattern和字符串的大小写。
- m:表示多行(multiple)模式。 即到一行文本末尾时还会继续查找下一行中是否存在匹配的项。
说明:在字面量方法中的flags可以是g、i、m中的任意一个或几个且这里的标志完全适用于之后要讲的RegExp构造函数方法。
var pattern=/at/gi;
此字面量形式的正则表达式表示在不区分大小写的情况下在全局范围内匹配at。

2.RegExp构造函数法
var pattern = new RegExp("pattern","flags");
这种方法使用了RegExp构造函数,并且传递了两个参数(同字面量方法),但值得注意的是:pattern(模式)和flags(标志)都需要使用引号括起来。var reg2=new RegExp("hello \\w{3,12}",'g');
注意:由于字符串转义问题,”\“代表”\”。
3.调用RegExp对象中的方法
RegExp对象给我们提供了三种方法供我们使用,分别是test()、exec()和compile()。下面具体说一下这三个方法的用处。
1.test()
检索字符串中指定的值。返回 true 或 false。这个是我们平时最常用的方法。
var reg=/hello \w{3,12}/;alert(reg.test('hello js'));//falsealert(reg.test('hello javascript'));//true
判断用户输入的手机号码是否合法,并给出响应提示,演示如下:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Regular Expression</title></head><body><input type="text" id="phoneNumber"><button id="submit">提交</button><script>window.onload=function(){var btn=document.getElementById("submit");btn.onclick=function(){var phoneNumber=document.getElementById("phoneNumber").value;var pattern=/1[358]\d{9}/gi;if(pattern.test(phoneNumber)){alert("Yes! Your phoneNumber is legal");}else{alert("No!Your phoneNumber is illegal");}}}</script></body></html>

2.exec()
检索字符串中指定的值。匹配成功返回一个数组,匹配失败返回null。
var reg=/hello/;console.log(reg.exec('hellojs'));//['hello']console.log(reg.exec('javascript'));//null
3.compile()
compile() 方法用于改变 RegExp。
compile() 既可以改变检索模式,也可以添加或删除第二个参数。
var reg=/hello/;console.log(reg.exec('hellojs'));//['hello']reg.compile('Hello');console.log(reg.exec('hellojs'));//nullreg.compile('Hello','i');console.log(reg.exec('hellojs'));//['hello']
RegExp的实例属性
无论是何种方法创建的正则表达式,他们都具有下面几种属性来描述有关模式的信息:
- global—-表示flags(标志)中是否设置了g标志。
- ignoreCase—-表示flags(标志)中是否设置了i标志。
- lastIndex—-表示开始搜索下一个匹配项的字符位置的整数,从0算起。
- multiple—-表示flags(标志)中是否设置了m标志。
- source—-按照字面量形式返回正则表达式的字符串表示。
// var pattern = RegExp("\\[ba\\]at","gi");//使用RegExp构造函数创建得到的效果和下面使用的字面量方法创建得到的效果相同var pattern = /\[ba\]at/gi;//console.log(pattern.global); //true//console.log(pattern.ignoreCase); //true//console.log(pattern.multiline); //ture//console.log(pattern.lastIndex); //0//console.log(pattern.source); // \[ba\]atconsole.log(pattern.global,pattern.ignoreCase,pattern.multiline,pattern.lastIndex,pattern.source); //true true false 0 "\[ba\]at"
4.如何写一个正则表达式
验证QQ号的合法性
合法qq号规则:1、5-15位;2、全是数字;3、不以0开头
第一步:拆成(取值范围+量词)这样的组合
根据QQ号的验证规则,我们可以拆成两个(取值范围+量词)的组合。分别是:
1.(1~9的数字,1个);2.(0~9的数字,4~14个)
第二步:根据正则表达式规则翻译(取值范围+量词)
1.(1~9的数字,1个) => [1-9]{1}或者[1-9]
2.(0~9的数字,4~14个) => [0-9]{4,14}
第三步:将翻译好的(取值范围+量词)组合进行拼接/^[1-9][0-9]{4,14}$/(用^和$指定起止位置)
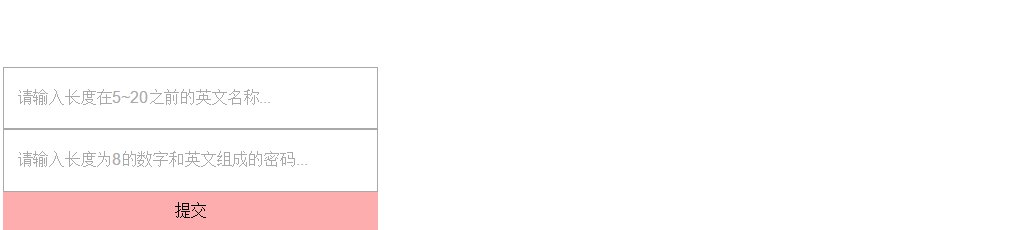
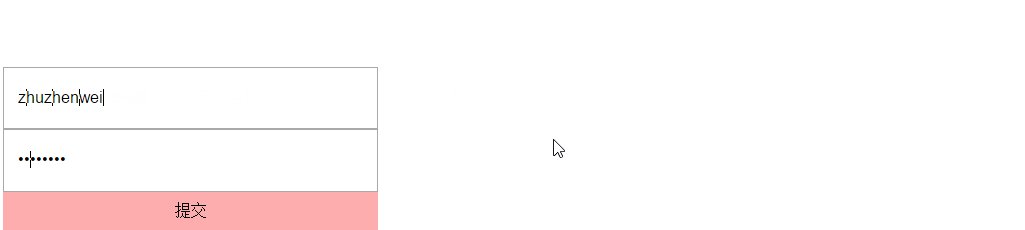
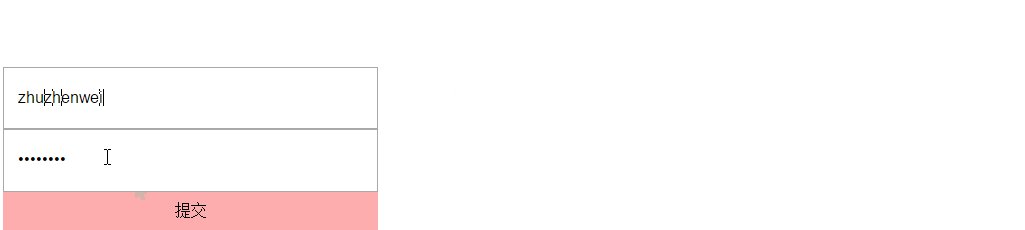
简单的应用(用户名和密码验证)
需求如下:
- 用户名输入:必须为长度在5~20之间的英文字母,否则提交后报错。
- 密码输入:必须是数字和字母结合,且长度必须为8,否则提交后报错。
实现思路:
- 用户名和密码是否同时正确,正确显示“成功”。
- 用户名错误,密码正确,则显示“用户名有误,请重新输入…”
- 用户名正确,密码错误,则显示“密码有误,请重新输入…”
- 用户名和密码都错误,则显示“用户名和密码均输入有误!!!”
代码如下:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Regular Expression</title><style>input{box-sizing: border-box;padding:10px;width: 300px;height: 50px;line-height: 50px;}input[type="submit"]{height: 30px;line-height: 30px;padding:0;}</style></head><body><form action=""><input type="text" id="username" placeholder="请输入长度在5~20之前的英文名称..." ><br><input type="password" id="password" placeholder="请输入长度为8的数字和英文组成的密码..."><br><input type="submit" id="submit" value="提交"></form><script>window.onload=function(){var btn=document.getElementById("submit");btn.onclick=function(){event.preventDefault();var username=document.getElementById("username");var password=document.getElementById("password");var usernamePattern=/[a-zA-Z]{5,20}/g;var passwordPattern=/[\da-zA-Z]*((\d+[a-zA-Z]+)|([a-zA-Z]+\d+))[\da-zA-Z]*/g;if(usernamePattern.test(username.value)&&(passwordPattern.test(password.value)&&(password.value.length==8))){alert("成功!");}else if((!usernamePattern.test(username.value))&&(passwordPattern.test(password.value)&&(password.value.length==8))){alert("用户名输入有误!请重新输入...");}else if((!(passwordPattern.test(password.value)&&(password.value.length==8)))&&usernamePattern.test(username.value)){alert("密码输入有误!请重新输入...");}else{alert("用户名和密码均输入有误!!!");}}};</script></body></html>

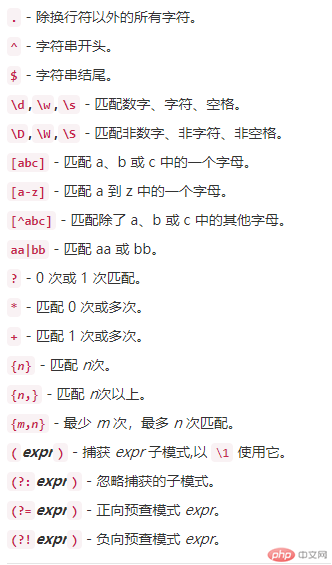
语法规则:
附:正在表达式大全 http://www.6868128.com/
一、校验数字的表达式
- 数字:^[0-9]*$
- n位的数字:^\d{n}$
- 至少n位的数字:^\d{n,}$
- m-n位的数字:^\d{m,n}$
- 零和非零开头的数字:^(0|[1-9][0-9]*)$
- 非零开头的最多带两位小数的数字:^([1-9][0-9]*)+(.[0-9]{1,2})?$
- 带1-2位小数的正数或负数:^(-)?\d+(.\d{1,2})$
- 正数、负数、和小数:^(-|+)?\d+(.\d+)?$
- 有两位小数的正实数:^[0-9]+(.[0-9]{2})?$
- 有1~3位小数的正实数:^[0-9]+(.[0-9]{1,3})?$
- 非零的正整数:^[1-9]\d$ 或 ^([1-9][0-9]){1,3}$ 或 ^+?[1-9][0-9]*$
- 非零的负整数:^-[1-9][]0-9”$ 或 ^-[1-9]\d$
- 非负整数:^\d+$ 或 ^[1-9]\d*|0$
- 非正整数:^-[1-9]\d*|0$ 或 ^((-\d+)|(0+))$
- 非负浮点数:^\d+(.\d+)?$ 或 ^[1-9]\d.\d|0.\d[1-9]\d|0?.0+|0$
- 非正浮点数:^((-\d+(.\d+)?)|(0+(.0+)?))$ 或 ^(-([1-9]\d.\d|0.\d[1-9]\d))|0?.0+|0$
- 正浮点数:^[1-9]\d.\d|0.\d[1-9]\d$ 或 ^(([0-9]+.[0-9][1-9][0-9])|([0-9][1-9][0-9].[0-9]+)|([0-9][1-9][0-9]))$
- 负浮点数:^-([1-9]\d.\d|0.\d[1-9]\d)$ 或 ^(-(([0-9]+.[0-9][1-9][0-9])|([0-9][1-9][0-9].[0-9]+)|([0-9][1-9][0-9])))$
- 浮点数:^(-?\d+)(.\d+)?$ 或 ^-?([1-9]\d.\d|0.\d[1-9]\d|0?.0+|0)$
二、校验字符的表达式
- 汉字:^[\u4e00-\u9fa5]{0,}$
- 英文和数字:^[A-Za-z0-9]+$ 或 ^[A-Za-z0-9]{4,40}$
- 长度为3-20的所有字符:^.{3,20}$
- 由26个英文字母组成的字符串:^[A-Za-z]+$
- 由26个大写英文字母组成的字符串:^[A-Z]+$
- 由26个小写英文字母组成的字符串:^[a-z]+$
- 由数字和26个英文字母组成的字符串:^[A-Za-z0-9]+$
- 由数字、26个英文字母或者下划线组成的字符串:^\w+$ 或 ^\w{3,20}$
- 中文、英文、数字包括下划线:^[\u4E00-\u9FA5A-Za-z0-9_]+$
- 中文、英文、数字但不包括下划线等符号:^[\u4E00-\u9FA5A-Za-z0-9]+$ 或 ^[\u4E00-\u9FA5A-Za-z0-9]{2,20}$
- 可以输入含有^%&’,;=?$\”等字符:[^%&’,;=?$\x22]+
- 禁止输入含有~的字符:[^~\x22]+
三、特殊需求表达式
- Email地址:^\w+([-+.]\w+)@\w+([-.]\w+).\w+([-.]\w+)*$
- 域名:[a-zA-Z0-9][-a-zA-Z0-9]{0,62}(.[a-zA-Z0-9][-a-zA-Z0-9]{0,62})+.?
- InternetURL:[a-zA-z]+://[^\s] 或 ^])?$
- 手机号码:^(13[0-9]|14[5|7]|15[0|1|2|3|4|5|6|7|8|9]|18[0|1|2|3|5|6|7|8|9])\d{8}$
- 电话号码(“XXX-XXXXXXX”、”XXXX-XXXXXXXX”、”XXX-XXXXXXX”、”XXX-XXXXXXXX”、”XXXXXXX”和”XXXXXXXX):^((\d{3,4}-)|\d{3.4}-)?\d{7,8}$
- 国内电话号码(0511-4405222、021-87888822):\d{3}-\d{8}|\d{4}-\d{7}
- 电话号码正则表达式(支持手机号码,3-4位区号,7-8位直播号码,1-4位分机号): ((\d{11})|^((\d{7,8})|(\d{4}|\d{3})-(\d{7,8})|(\d{4}|\d{3})-(\d{7,8})-(\d{4}|\d{3}|\d{2}|\d{1})|(\d{7,8})-(\d{4}|\d{3}|\d{2}|\d{1}))$)
- 身份证号(15位、18位数字),最后一位是校验位,可能为数字或字符X:(^\d{15}$)|(^\d{18}$)|(^\d{17}(\d|X|x)$)
- 帐号是否合法(字母开头,允许5-16字节,允许字母数字下划线):^[a-zA-Z][a-zA-Z0-9_]{4,15}$
- 密码(以字母开头,长度在6~18之间,只能包含字母、数字和下划线):^[a-zA-Z]\w{5,17}$
- 强密码(必须包含大小写字母和数字的组合,不能使用特殊字符,长度在 8-10 之间):^(?=.\d)(?=.[a-z])(?=.*[A-Z])[a-zA-Z0-9]{8,10}$
- 强密码(必须包含大小写字母和数字的组合,可以使用特殊字符,长度在8-10之间):^(?=.\d)(?=.[a-z])(?=.*[A-Z]).{8,10}$
- 日期格式:^\d{4}-\d{1,2}-\d{1,2}
- 一年的12个月(01~09和1~12):^(0?[1-9]|1[0-2])$
- 一个月的31天(01~09和1~31):^((0?[1-9])|((1|2)[0-9])|30|31)$
- 钱的输入格式:
- 有四种钱的表示形式我们可以接受:”10000.00” 和 “10,000.00”, 和没有 “分” 的 “10000” 和 “10,000”:^[1-9][0-9]*$
- 这表示任意一个不以0开头的数字,但是,这也意味着一个字符”0”不通过,所以我们采用下面的形式:^(0|[1-9][0-9]*)$
- 一个0或者一个不以0开头的数字.我们还可以允许开头有一个负号:^(0|-?[1-9][0-9]*)$
- 这表示一个0或者一个可能为负的开头不为0的数字.让用户以0开头好了.把负号的也去掉,因为钱总不能是负的吧。下面我们要加的是说明可能的小数部分:^[0-9]+(.[0-9]+)?$
- 必须说明的是,小数点后面至少应该有1位数,所以”10.”是不通过的,但是 “10” 和 “10.2” 是通过的:^[0-9]+(.[0-9]{2})?$
- 这样我们规定小数点后面必须有两位,如果你认为太苛刻了,可以这样:^[0-9]+(.[0-9]{1,2})?$
- 这样就允许用户只写一位小数.下面我们该考虑数字中的逗号了,我们可以这样:^[0-9]{1,3}(,[0-9]{3})*(.[0-9]{1,2})?$
- 1到3个数字,后面跟着任意个 逗号+3个数字,逗号成为可选,而不是必须:^([0-9]+|[0-9]{1,3}(,[0-9]{3})*)(.[0-9]{1,2})?$
- 备注:这就是最终结果了,别忘了”+”可以用”*”替代如果你觉得空字符串也可以接受的话(奇怪,为什么?)最后,别忘了在用函数时去掉去掉那个反斜杠,一般的错误都在这里
- xml文件:^([a-zA-Z]+-?)+[a-zA-Z0-9]+\.[x|X][m|M][l|L]$
- 中文字符的正则表达式:[\u4e00-\u9fa5]
- 双字节字符:[^\x00-\xff] (包括汉字在内,可以用来计算字符串的长度(一个双字节字符长度计2,ASCII字符计1))
- 空白行的正则表达式:\n\s*\r (可以用来删除空白行)
- HTML标记的正则表达式:<(\S?)[^>]>.?|<.? /> ( 首尾空白字符的正则表达式:^\s|\s$或(^\s)|(\s$) (可以用来删除行首行尾的空白字符(包括空格、制表符、换页符等等),非常有用的表达式)
- 腾讯QQ号:[1-9][0-9]{4,} (腾讯QQ号从10000开始)
- 中国邮政编码:[1-9]\d{5}(?!\d) (中国邮政编码为6位数字)
- IPv4地址:((2(5[0-5]|[0-4]\d))|[0-1]?\d{1,2})(.((2(5[0-5]|[0-4]\d))|[0-1]?\d{1,2})){3}

