实现懒加载(重在掌握原理)
正常我们看到图片显示看到一个替代图,鼠标滚动经过时,会显示真正的图片,就相当于真正的图片等到滚动到该区域等了一会才真正加载出来
原理:
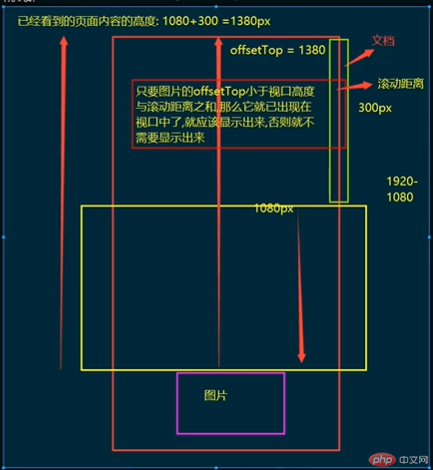
那如果当前图片距离顶部的高度小于当前视口加上滚动距离的高度的时候,那么这个图片就显示出来如图

那么我们需要知道几个参数并且需要结合定时器
1.当前图片距离顶部的高度 offsetTop
2.滚动距离 document.documentElement.scrollTop
3.视口高度 document.documentElement.clientHeight;
- setTimeout();
奉上代码html部分
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>图片懒加载案例</title><style>.container {width: 500px;display: grid;gap: 10px;grid-template-columns: repeat(auto-fit, minmax(200px, 1fr));}.container img {width: 100%;}</style></head><body><div class="container"><img src="images2/temp.jpg" alt="" data-src="images2/img-1.jpg" /><img src="images2/temp.jpg" alt="" data-src="images2/img-2.jpg" /><img src="images2/temp.jpg" alt="" data-src="images2/img-3.jpg" /><img src="images2/temp.jpg" alt="" data-src="images2/img-4.jpg" /><img src="images2/temp.jpg" alt="" data-src="images2/img-5.jpg" /><img src="images2/temp.jpg" alt="" data-src="images2/img-6.jpg" /><img src="images2/temp.jpg" alt="" data-src="images2/img-7.jpg" /><img src="images2/temp.jpg" alt="" data-src="images2/img-8.jpg" /><img src="images2/temp.jpg" alt="" data-src="images2/img-9.jpg" /><img src="images2/temp.jpg" alt="" data-src="images2/img-10.jpg" /><img src="images2/temp.jpg" alt="" data-src="images2/img-11.jpg" /><img src="images2/temp.jpg" alt="" data-src="images2/img-12.jpg" /><img src="images2/temp.jpg" alt="" data-src="images2/img-13.jpg" /><img src="images2/temp.jpg" alt="" data-src="images2/img-14.jpg" /><img src="images2/temp.jpg" alt="" data-src="images2/img-15.jpg" /><img src="images2/temp.jpg" alt="" data-src="images2/img-16.jpg" /><img src="images2/temp.jpg" alt="" data-src="images2/img-17.jpg" /><img src="images2/temp.jpg" alt="" data-src="images2/img-18.jpg" /><img src="images2/temp.jpg" alt="" data-src="images2/img-19.jpg" /><img src="images2/temp.jpg" alt="" data-src="images2/img-20.jpg" /><img src="images2/temp.jpg" alt="" data-src="images2/img-21.jpg" /><img src="images2/temp.jpg" alt="" data-src="images2/img-22.jpg" /><img src="images2/temp.jpg" alt="" data-src="images2/img-23.jpg" /><img src="images2/temp.jpg" alt="" data-src="images2/img-24.jpg" /><img src="images2/temp.jpg" alt="" data-src="images2/img-25.jpg" /><img src="images2/temp.jpg" alt="" data-src="images2/img-26.jpg" /><img src="images2/temp.jpg" alt="" data-src="images2/img-27.jpg" /><img src="images2/temp.jpg" alt="" data-src="images2/img-28.jpg" /><img src="images2/temp.jpg" alt="" data-src="images2/img-29.jpg" /><img src="images2/temp.jpg" alt="" data-src="images2/img-30.jpg" /><img src="images2/temp.jpg" alt="" data-src="images2/img-31.jpg" /><img src="images2/temp.jpg" alt="" data-src="images2/img-32.jpg" /><img src="images2/temp.jpg" alt="" data-src="images2/img-33.jpg" /><img src="images2/temp.jpg" alt="" data-src="images2/img-34.jpg" /><img src="images2/temp.jpg" alt="" data-src="images2/img-35.jpg" /><img src="images2/temp.jpg" alt="" data-src="images2/img-36.jpg" /><img src="images2/temp.jpg" alt="" data-src="images2/img-37.jpg" /><img src="images2/temp.jpg" alt="" data-src="images2/img-38.jpg" /><img src="images2/temp.jpg" alt="" data-src="images2/img-39.jpg" /><img src="images2/temp.jpg" alt="" data-src="images2/img-40.jpg" /><img src="images2/temp.jpg" alt="" data-src="images2/img-41.jpg" /><img src="images2/temp.jpg" alt="" data-src="images2/img-42.jpg" /><img src="images2/temp.jpg" alt="" data-src="images2/img-43.jpg" /><img src="images2/temp.jpg" alt="" data-src="images2/img-44.jpg" /><img src="images2/temp.jpg" alt="" data-src="images2/img-45.jpg" /><img src="images2/temp.jpg" alt="" data-src="images2/img-46.jpg" /><img src="images2/temp.jpg" alt="" data-src="images2/img-47.jpg" /><img src="images2/temp.jpg" alt="" data-src="images2/img-48.jpg" /><img src="images2/temp.jpg" alt="" data-src="images2/img-49.jpg" /><img src="images2/temp.jpg" alt="" data-src="images2/img-50.jpg" /><img src="images2/temp.jpg" alt="" data-src="images2/img-51.jpg" /><img src="images2/temp.jpg" alt="" data-src="images2/img-52.jpg" /><img src="images2/temp.jpg" alt="" data-src="images2/img-53.jpg" /><img src="images2/temp.jpg" alt="" data-src="images2/img-54.jpg" /><img src="images2/temp.jpg" alt="" data-src="images2/img-55.jpg" /><img src="images2/temp.jpg" alt="" data-src="images2/img-56.jpg" /><img src="images2/temp.jpg" alt="" data-src="images2/img-57.jpg" /><img src="images2/temp.jpg" alt="" data-src="images2/img-58.jpg" /><img src="images2/temp.jpg" alt="" data-src="images2/img-59.jpg" /><img src="images2/temp.jpg" alt="" data-src="images2/img-60.jpg" /><img src="images2/temp.jpg" alt="" data-src="images2/img-61.jpg" /><img src="images2/temp.jpg" alt="" data-src="images2/img-62.jpg" /><img src="images2/temp.jpg" alt="" data-src="images2/img-63.jpg" /><img src="images2/temp.jpg" alt="" data-src="images2/img-64.jpg" /><img src="images2/temp.jpg" alt="" data-src="images2/img-65.jpg" /><img src="images2/temp.jpg" alt="" data-src="images2/img-66.jpg" /><img src="images2/temp.jpg" alt="" data-src="images2/img-67.jpg" /><img src="images2/temp.jpg" alt="" data-src="images2/img-68.jpg" /><img src="images2/temp.jpg" alt="" data-src="images2/img-69.jpg" /><img src="images2/temp.jpg" alt="" data-src="images2/img-70.jpg" /></div></body></html>
js部分
const imgs = document.querySelectorAll('.container img');// const imgs = document.images;console.log(imgs);//视口高度const clientHeight = document.documentElement.clientHeight;// 监听滚动事件window.addEventListener("scroll", lazyload);// 当加载好页面的时候,不能都显示替代的图片,所以可以调用一次,加载几张window.onload = function () {lazyload();}function lazyload() {imgs.forEach((img) => {// 那如果当前图片距离顶部的高度小于当前视口加上滚动距离的高度的时候,// 那么这个图片就显示出来// 当前图片距离顶部的高度 offsetTop// 滚动距离 scrollTop// 视口高度 document.documentElement.clientHeight;// 也就是说if (img.offsetTop < clientHeight + document.documentElement.scrollTop) {setTimeout(function () {img.src = img.dataset.src;}, 500);}});}
实现效果如下: