Javascript
1. JavaScript 引入方式
- 内部脚本
直接写在<script></script>标签内部 - 外部脚本
通过script的src属性引入 - 行内脚本
通过元素的属性添加到元素上
2. JavaScript 加载方式
2.1 默认同步
- 浏览器解析html文档,一旦遇到script标签会中断页面解析,下载js代码并执行
- 当执行完js代码后再继续解析之后的html代码
2.2 异步加载
- defer
- js的下载与html的解析同步执行,不会中断解析,直到dom创建完成才执行
<script defer src="test.js"></script>
- 涉及dom操作,或对js的执行顺序有要求
- async
- 只关注js的下载不会中断html的解析,只是实现js下载与html解析同步
- 对脚本顺序无要求,只要求快速下载js
总之,放在</body>标签前就可以
3. JavaScript调试
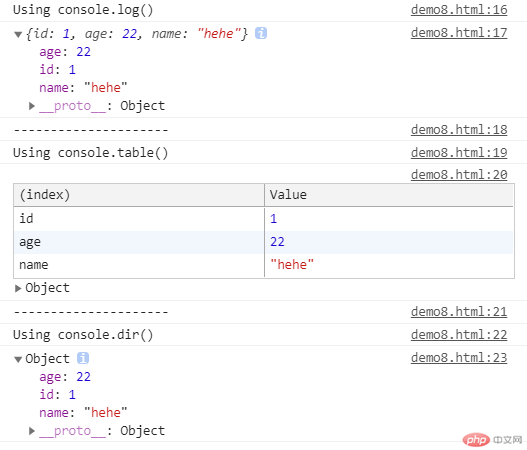
- console.log()
输出信息 - console.table()
表格形式输出复合类型数据 - console.dir()
输出对象的属性和方法
占位符
console.log(“用户名:%s, 密码:%s”,user.name,user.password)
let obj = {id: 0001,age: 22,name: "hehe"}console.log("Using console.log()");console.log(obj);console.log("---------------------");console.log("Using console.table()");console.table(obj);console.log("---------------------");console.log("Using console.dir()");console.dir(obj);

4. JavaScript 变量,常量
4.1 变量
- 声明 (一个变量不能被重复声明)
- let a;
- 第一次赋值:初始化
- let b = 1;
- 第一次赋值后再赋值:更新
4.2 常量
- 声明
- const GENDER =”male”;
- 声明时必须赋值,之后不能更改
4.3 标识符
- 字母,数字,下划线,$
- 大小写敏感
- 不能使用保留字/关键字
- 驼峰式命名 userName
- 类/构造函数 UserName
- user_name
- oBtn
4.4 变量类型
- 原始类型
- 数值,字符串,布尔,undefined,null
- 引用类型
- object, array, function(object)
4.5 类型转换
- 通常相同类型数据计算结果才有意义
- ==
- 非严格判断,只比较值,两边比较的类型不同时自动类型转换
- ===
- 值相等且类型相同才返回true
5. JavaScript 函数
5.1 函数声明
let name = "HaHa";function getName(name) {return "My name is " + name;}console.log(getName(name));
输出:

5.1.1 函数可以重名
let name = "HaHa";function getName(name) {return "My name is " + name;}function getName(name) {return "我的名字是 " + name;}console.log(getName(name));
输出:

5.1.2 函数声明提升
命名的函数声明会被自动提示,即先调用后声明也可以
let name = "HaHa";console.log(getName(name));// function declarationfunction getName(name) {return "My name is " + name;}
输出:

5.1.3 阻止函数声明提升
使用匿名函数
let sum = function (a, b) {return a + b;}console.log(sum(1, 2));//3
5.2 函数的参数与返回值
- 调用时传入的参数数量必须与函数声明时所需的参数数量一致
- 如果少于函数所需的参数,可以在函数声明时设置默认值
let sum = function (a, b = 2) {return a + b;}console.log(sum(1));//3
5.2.1 归并参数
rest语法,将所有参数放到数组中
let summary = function (...arr) {let e = 0;for (let index = 0; index < arr.length; index++) {e += arr[index];}return e;}console.log(summary(1, 9, 2, 8, 3, 7, 4, 6, 5));//45
5.2.2 函数返回多个值
使用数组或对象的形式返回
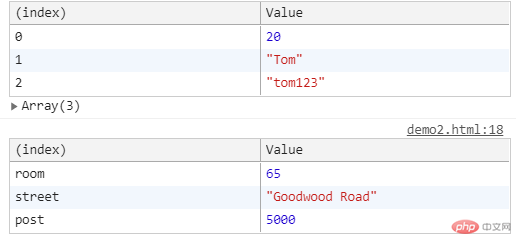
function getUser() {return [20, "Tom", "tom123"];}console.table(getUser());function getAddress() {return { room: 0101, street: "Goodwood Road", post: 5000 };}console.table(getAddress());

5.2.3 高阶函数
将函数作为参数,或使用函数作为返回值的函数
function foo(p) {//console.log(p)return function () {return "a";};}let f = foo(function () { });console.log(f());//a
- 回调函数
函数作为参数
document.addEventListener("click", function () {alert("hehe");});
- 偏函数
//声明sum = function (a) {return function (b) {return function (c) {return function (d) {return a + b + c + d;}}}};//调用let result = sum(1)(2)(3)(4);console.log(result);//10
- 纯函数
函数的返回结果只与函数本身的参数有关
function getPrice(p, n) {return p * n;}getPrice(10, 5);
- 箭头函数
let sum = function (a, b) {return a + b;}console.log(sum(1, 2));//箭头函数简化匿名函数sum = (a, b) => {return a + b;}console.log(sum(2, 3));//如果箭头函数的代码体只有一行语句sum = (a, b) => a + b;console.log(sum(3, 4));
*如果函数中使用到this关键字,就不要使用箭头函数,不能当构造函数使用
- 立即执行函数 IIFE
声明和调用放在一起
(function(p, n) {console.log(p * n)})(5, 10);//50let sum = function (a, b) {return a + b;}(1, 2);console.log(sum);//3
*在过去,立即执行函数可以用来防止函数内的局部var变量作用域提升到全局

