1.栅格布局
代码块
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>栅格布局</title><link rel="stylesheet" href="reset.css"></head><body><div class="container"><!-- 一等份--><div class="row"><span class="item col-2"></span><span class="item col-10"></span></div><div class="row"><span class="item col-12"></span></div><div class="row"><span class="item col-6"></span><span class="item col-6"></span></div><div class="row"><span class="item col-4"></span><span class="item col-4"></span><span class="item col-4"></span></div><div class="row"><span class="item col-3"></span><span class="item col-3"></span><span class="item col-3"></span><span class="item col-3"></span></div><div class="row"><span class="item col-2"></span><span class="item col-2"></span><span class="item col-2"></span><span class="item col-2"></span><span class="item col-2"></span><span class="item col-2"></span></div><div class="row"><span class="item col-1"></span><span class="item col-1"></span><span class="item col-1"></span><span class="item col-1"></span><span class="item col-1"></span><span class="item col-1"></span><span class="item col-1"></span><span class="item col-1"></span><span class="item col-1"></span><span class="item col-1"></span><span class="item col-1"></span><span class="item col-1"></span></div></div></body></html>
* {margin: 0;padding: 0;box-sizing: border-box;}body {width: 100vh;height: 100vh;display: grid;place-content: center;}.container {min-width: 80vh;display: grid;gap: 0.5em;}.container >.row{display: grid;grid-template-columns: repeat(12,1fr);min-height: 3em;gap: 0.5em;}.container > .row > .item {border: 1px solid red;padding: 1em;}.col-12 {grid-area: auto / span 12;}.col-11 {grid-area: auto / span 11;}.col-10 {grid-area: auto / span 10;}.col-9 {grid-area: auto / span 9;}.col-8 {grid-area: auto / span 8;}.col-7 {grid-area: auto / span 7;}.col-6 {grid-area: auto / span 6;}.col-5 {grid-area: auto / span 5;}.col-4 {grid-area: auto / span 4;}.col-3 {grid-area: auto / span 3;}.col-2 {grid-area: auto / span 2;}
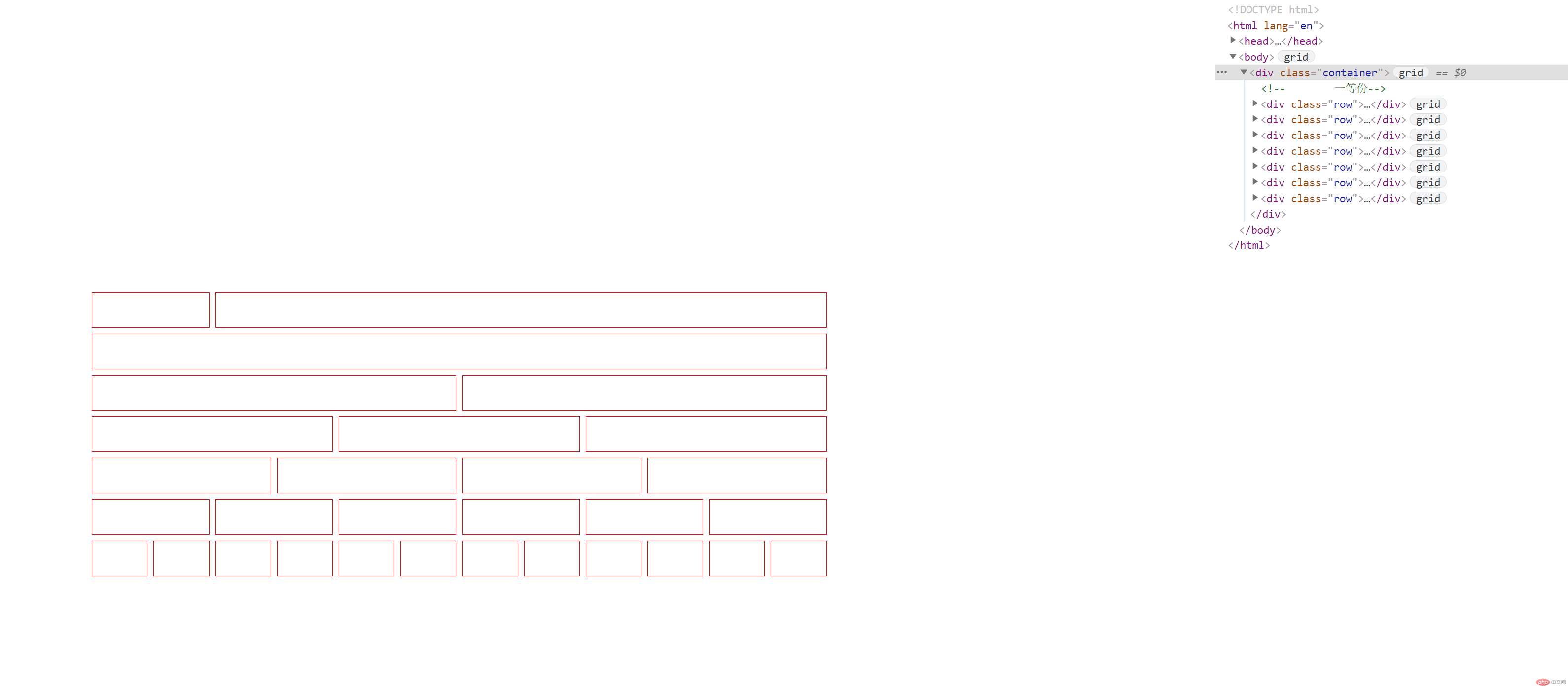
效果图
2.grid仿写php中文网首页
代码块 html部分
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>grid实战</title><link rel="stylesheet" href="css/font_2461844_scjsya2glco/iconfont.css"><link rel="stylesheet" href="css/reset.css"><link rel="stylesheet" href="css/course.css"><link rel="stylesheet" href="css/footer.css"><link rel="stylesheet" href="css/header.css"><script src="css/font_2461844_scjsya2glco/iconfont.js"></script></head><body><div class="header"><div class="icon"><a href=""><svg class="icon" aria-hidden="true"><use xlink:href="#icon-php"></use></svg></a><div class="php"><a href="">中文网</a></div></div><div class="dh"><div class="item"><a href="">首页</a></div><div class="item"><a href="">视频教程</a></div><div class="item"><a href="">入门教程</a></div><div class="item"><a href="">社区问答</a></div><div class="item"><a href="">技术文章</a></div><div class="item"><a href="">资源下载</a></div><div class="item"><a href="">编程词典</a></div><div class="item"><a href="">工具下载</a></div><div class="item"><a href="">php培训</a></div></div><div class="photo"><svg class="icon" aria-hidden="true"><use xlink:href="#icon-BARISTA"></use></svg></div></div><div class="main-top"><nav class="menus"><ul><li><a href="">php开发</a></li><li><a href="">前端开发</a></li><li><a href="">服务端开发</a></li><li><a href="">移动开发</a></li><li><a href="">数据库</a></li><li><a href="">服务器运维&下载</a></li><li><a href="">在线工具箱</a></li><li><a href="">常用类库</a></li></ul></nav><ul class="navs"><li><a href="">php头条</a></li><li><a href="">独孤九剑</a></li><li><a href="">学习路线</a></li><li><a href="">在线工具</a></li><li><a href="">趣味课堂</a></li><li><a href="">社区问答</a></li><li><a href="">课程搜索</a></li><input type="search" placeholder="输入关键字搜索" ></ul><div class="slider">轮播图</div><ul class="courses"><li><a href=""><img src="css/img/index_yunv.jpg" alt=""></a></li><li><a href=""><img src="css/img/index_php_item2_.png" alt=""></a></li><li><a href=""><img src="css/img/index_php_item3.jpg" alt=""></a></li><li><a href=""><img src="css/img/index_php_new4.jpg" alt=""></a></li></ul></div><!-- 课程列表区--><div class="main-course"><h3><b></></b>php入门精品课<b></></b></h3><ul class="course-list"><li><a href=""><img src="" alt=""></a></li><li><a href=""><img src="" alt=""></a></li><li><a href=""><img src="" alt=""></a></li><li><a href=""><img src="" alt=""></a></li><li><a href=""><img src="" alt=""></a></li><li><a href=""><img src="" alt=""></a></li><li><a href=""><img src="" alt=""></a></li><li><a href=""><img src="" alt=""></a></li><li><a href=""><img src="" alt=""></a></li><li><a href=""><img src="" alt=""></a></li><li><a href=""><img src="" alt=""></a></li><li><a href=""><img src="" alt=""></a></li><li><a href=""><img src="" alt=""></a></li><li><a href=""><img src="" alt=""></a></li></ul></div><div class="footer">123</div></body></html>
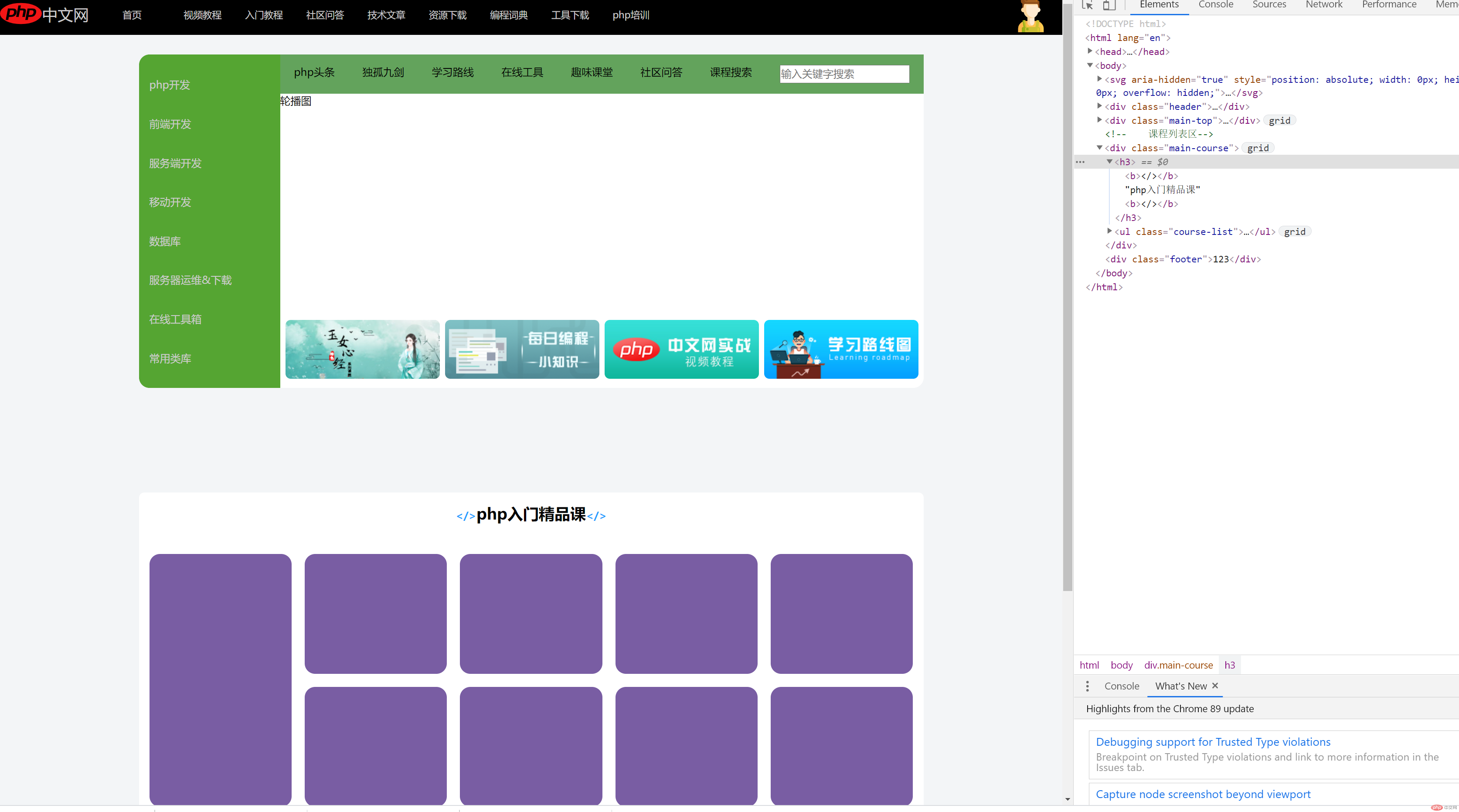
效果图

* {margin:0;padding: 0;box-sizing: border-box;font-size: 16px;}body {font-size: 1.6rem;background-color: rgb(243,245,247);}/*去点*/li {list-style: none;}/*去下划线*/a {text-decoration: none;color: #444;}.icon {width: 4em; height: 4em;vertical-align: -0.15em;fill: currentColor;overflow: hidden;}
header.css
.header {height: 4rem;display: flex;flex-flow: row nowrap;margin-bottom: 30px;}.header>div {background-color: black;}.header >div:first-of-type{flex: 2;display: flex;align-items: center;}.php>a{font-size: 1.5rem;}.header>div:nth-of-type(2) {flex: 9;display: flex;align-items: center;}.header>div:nth-of-type(2) a {font-size: 0.9em;}.header>div:last-of-type {flex: 6;padding: 0.1rem 1rem 1rem 1rem;text-align: right;}.header>div:last-of-type>svg {cursor : pointer;}a {color: #cccccc;}.header>div:nth-of-type(2)>div {flex: 1;}
course.css
.main-course h3 b{color: rgb(30,159,255);}.main-top {display: grid;background-color: white;height: 510px;width: 1200px;margin:auto;border-radius: 1rem;grid-template-columns: 216px 1fr;grid-template-rows: 60px 1fr 120px;}.menus {grid-area:span 3;background-color: #55a532;border-radius: 1rem 0 0 1rem;}ul.navs {background-color: #63a35c;display: flex;justify-content: space-around;padding-top: 1rem;padding-bottom: 1rem;}ul.navs li a {color: black;}.menus ul{height: 100%;display: flex;flex-flow: column nowrap;justify-content: space-around;padding: 1rem;}.courses {display: grid;grid-template-columns: 1fr 1fr 1fr 1fr;padding-top: 1rem;padding-left: 0.5rem;}.courses img {border-radius: 0.5rem;}.main-course {display: grid;width: 1200px;height: 700px;margin: auto;border-radius: 0.5rem;margin-top: 10rem;margin-bottom: 3rem;background-color: white;}.main-course h3 {text-align: center;margin-top: 1rem;font-size: 1.5rem;height: 3rem;}.main-course .course-list {margin-top: -19rem;display: grid;grid-template-columns: repeat(5,1fr);grid-template-rows: repeat(3,1fr);gap: 20px;padding: 1rem;}.course-list li {background-color: #795da3;border-radius: 1rem;}.course-list li:first-of-type {grid-area: span 2;}
footer.css
.footer {height: 10em;background-color: #444;color: #ccc;}