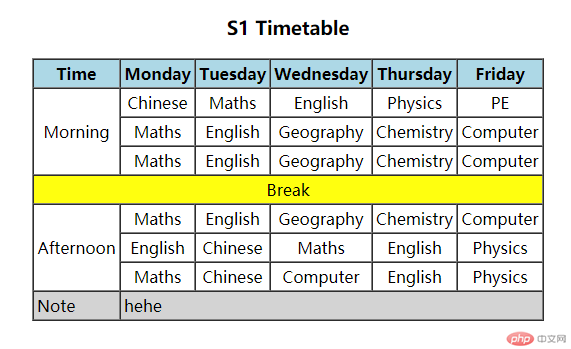
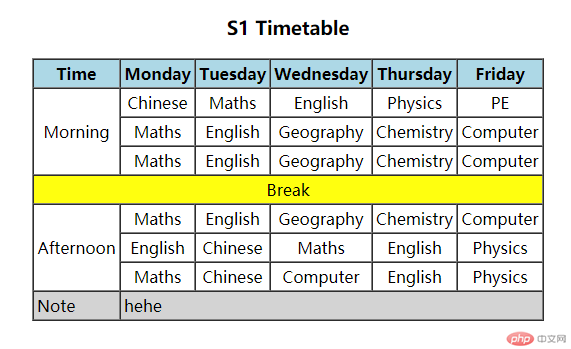
1. 课程表练习
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Timetable</title></head><body> <div> <table border="1" cellspacing="0" cellpadding="3" align="center"> <caption> <h3>S1 Timetable</h3> </caption> <thead> <tr bgcolor="lightblue"> <th>Time</th> <th>Monday</th> <th>Tuesday</th> <th>Wednesday</th> <th>Thursday</th> <th>Friday</th> </tr> </thead> <tbody align="center"> <tr> <td rowspan="3">Morning</td> <td>Chinese</td> <td>Maths</td> <td>English</td> <td>Physics</td> <td>PE</td> </tr> <tr> <!-- <td></td> --> <td>Maths</td> <td>English</td> <td>Geography</td> <td>Chemistry</td> <td>Computer</td> </tr> <tr> <!-- <td></td> --> <td>Maths</td> <td>English</td> <td>Geography</td> <td>Chemistry</td> <td>Computer</td> </tr> <tr bgcolor="#ffff0f"> <td colspan="6">Break</td> </tr> <tr> <td rowspan="3">Afternoon</td> <td>Maths</td> <td>English</td> <td>Geography</td> <td>Chemistry</td> <td>Computer</td> </tr> <tr> <!-- <td></td> --> <td>English</td> <td>Chinese</td> <td>Maths</td> <td>English</td> <td>Physics</td> </tr> <tr> <!-- <td></td> --> <td>Maths</td> <td>Chinese</td> <td>Computer</td> <td>English</td> <td>Physics</td> </tr> </tbody> <tfoot> <tr bgcolor="lightgrey"> <td>Note</td> <td colspan="5">hehe</td> </tr> </tfoot> </table> </div></body></html>

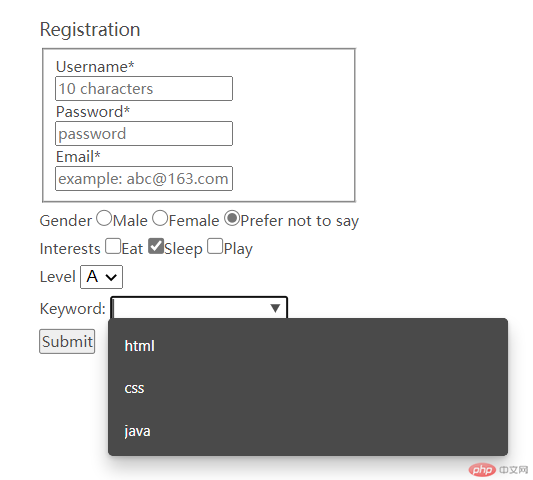
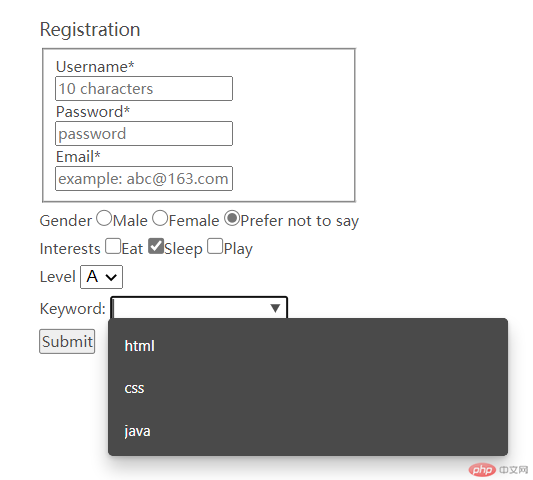
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title></head><body> <div> <form action="www.baidu.com" method="POST" target="_blank" style="display: grid; gap: 0.5em; min-width: 200px; max-width: 300px; position: absolute; top: 50%; left: 50%; transform: translate(-50%,-65%);"> <!-- title --> <h3>Registration</h3> <fieldset> <!-- username --> <div> <label for="uname" style="display: block;">Username*</label> <input type="text" name="uname" id="uname" required placeholder="10 characters" autofocus> </div> <!-- password --> <div> <label for="upwd" style="display: block;">Password*</label> <input type="password" name="upwd" id="upwd" required placeholder="password"> </div> <!-- email --> <div> <label for="umail" style="display: block;">Email*</label> <input type="email" name="umail" id="umail" required placeholder="example: abc@163.com"> </div> </fieldset> <!-- gender --> <div> <label for="secret">Gender</label> <input type="radio" name="gender" id="male" value="male"><label for="male">Male</label> <input type="radio" name="gender" id="female" value="female"><label for="female">Female</label> <input type="radio" name="gender" id="secret" value="secret" checked><label for="secret">Prefer not to say</label> </div> <!-- interest --> <div> <label for="">Interests</label> <input type="checkbox" name="interest[]" id="eat"><label for="eat">Eat</label> <input type="checkbox" name="interest[]" id="sleep" checked><label for="sleep">Sleep</label> <input type="checkbox" name="interest[]" id="play"><label for="play">Play</label> </div> <!-- select --> <div> <label for="">Level</label> <select name="level" id=""> <option value="1">A</option> <option value="2">B</option> <option value="3">C</option> <option value="4">D</option> <option value="5">E</option> </select> </div> <!-- datalist --> <div> <label for="">Keyword:</label> <input type="search" name="search" id="" list="mykey"> <datalist id="mykey"> <option value="html">HTML</option> <option value="css">CSS</option> <option value="java">JAVA</option> </datalist> </div> <!-- submit button --> <div> <button>Submit</button> </div> </form> </div></body></html>