一、课程表

<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> </head> <body> <table border="1" width="80%" aline="center" cellspacing="0" cellpadding="0" > <caption style="font-weight: bolder; margin-bottom: 1em"> 红桥中学二年级(五三)班课程表 </caption> <!-- 第一行 --> <tr bgcolor="#A66"> <th>时间</th> <th>星期一</th> <th>星期二</th> <th>星期三</th> <th>星期四</th> <th>星期五</th> </tr> <!-- 第二行 --> <tr align="center"> <td rowspan="3" bgcolor="#E88">上午</td> <td>语文</td> <td>数学</td> <td>英语</td> <td>化学</td> <td>物理</td> </tr> <tr align="center"> <!-- <td>时间</td> --> <td>语文</td> <td>数学</td> <td>英语</td> <td>化学</td> <td>物理</td> </tr> <tr align="center"> <!-- <td>时间</td> --> <td>语文</td> <td>数学</td> <td>英语</td> <td>化学</td> <td>物理</td> </tr> <tr> <td colspan="6" align="center" bgcolor="#EE3">中午休息</td> <!-- <td>星期一</td> <td>星期二</td> <td>星期三</td> <td>星期四</td> <td>星期五</td> --> </tr> <tr align="center"> <td rowspan="2" bgcolor="#E88">下午</td> <td>语文</td> <td>数学</td> <td>英语</td> <td>化学</td> <td>物理</td> </tr> <tr align="center"> <!-- <td>时间</td> --> <td>语文</td> <td>数学</td> <td>英语</td> <td>化学</td> <td>物理</td> </tr> <tr bgcolor="#efe"> <td align="center">备注:</td> <td colspan="5">每天下午16:00-17:00写完作业再回家</td> <!-- <td >星期二</td> <td>星期三</td> <td>星期四</td> <td>星期五</td> --> </tr> </table> </body></html>
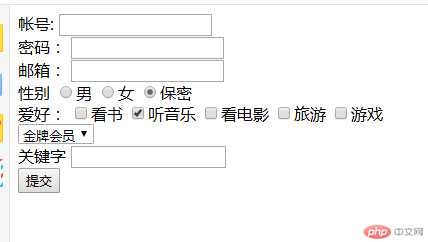
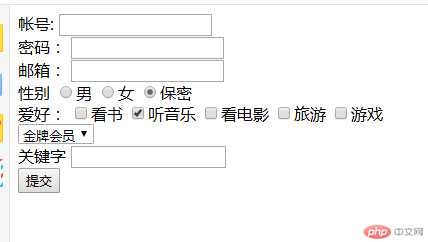
二、注册表单

<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>注册表单</title> </head> <body> <form action="" style="display: grid; gap: 0.5em" method="POST"> <div> <label for="usename">帐号:</label> <input type="text" id="usename" outofocus required/> <!-- <label>帐号:<input type="text" /></label> --> </div> <div> <label for="password">密码:</label> <input type="password" id="password" required/> </div> <div> <label for="email">邮箱:</label> <input type="email" id="email" /> </div> <div> <label for="secret">性别</label> <input type="radio" name="gander" vaiue="male" id="male" /><label for="male" >男</label > <input type="radio" name="gander" vaiue="female" id="female" /><label for="female" >女</label > <input type="radio" name="gander" vaiue="secret" id="secret" checked /><label for="secret">保密</label> </div> <div> <label for="checkbox">爱好:</label> <input type="checkbox"name="hobby[]" id="seebook"><label for="seebook"></label>看书</input> <input type="checkbox"name="hobby[]" id="muzeke"><label for="muzeke"></label>听音乐</input> <input type="checkbox"name="hobby[]" id="film"><label for="film"></label>看电影</input> <input type="checkbox"name="hobby[]" id="travel"><label for="travel"></label>旅游</input> <input type="checkbox"name="hobby[]" id="game"><label for="game"></label>游戏</input> </div> <div> <select name="level" id=""> <option value="1">铜牌会员</option> <option value="2">银牌会员</option> <option value="3"selected>金牌会员</option> <option value="4">钻石会员</option> <option value="5">超级VIP</option> </select> </div> <div> <label for="">关键字</label> <input type="search"name="search"id=""list="my-key"/> <datalist id="my-key"> <option value="html"></option> <option value="css"></option> <option value="javascript"></option> </datalist> </div> <div> <button>提交</button> </div> </form> </body></html>