实例演示flex容器中的四个属性的功能,参数,以及作用
flex容器中的四个属性的功能,参数,以及作用
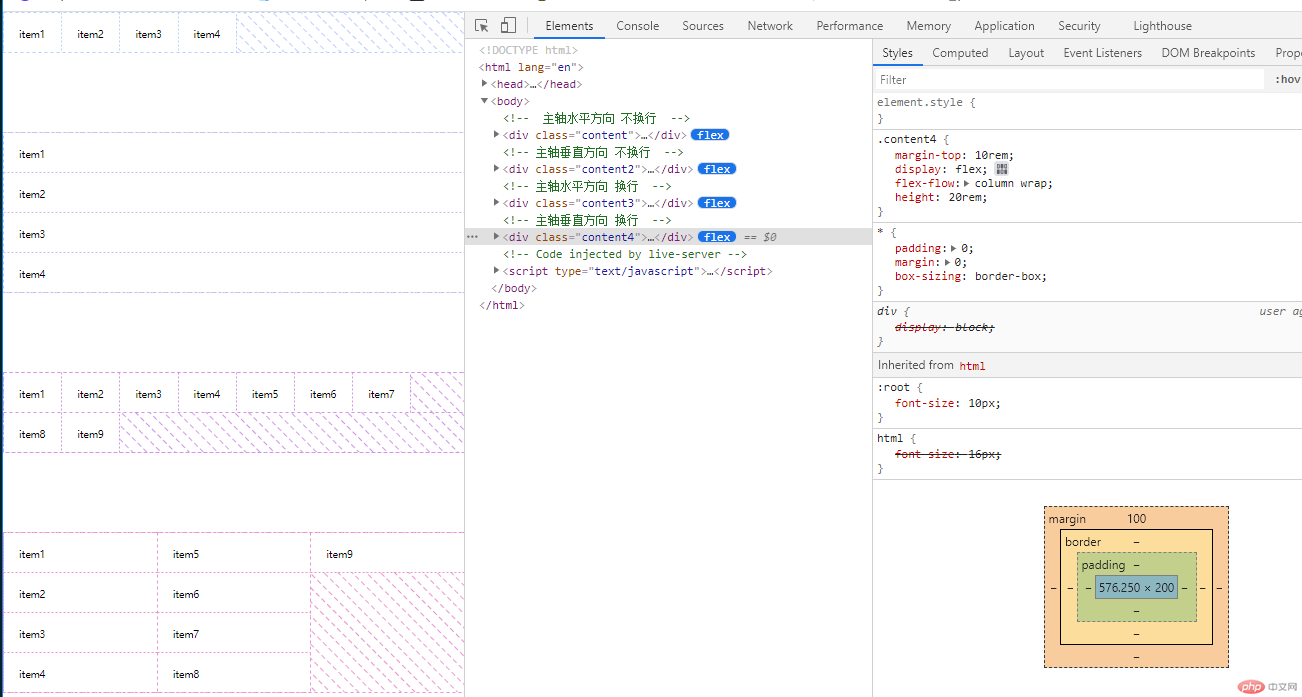
flex-flow:主轴方向(row|colum) 是否换行(wrap|nowrap)

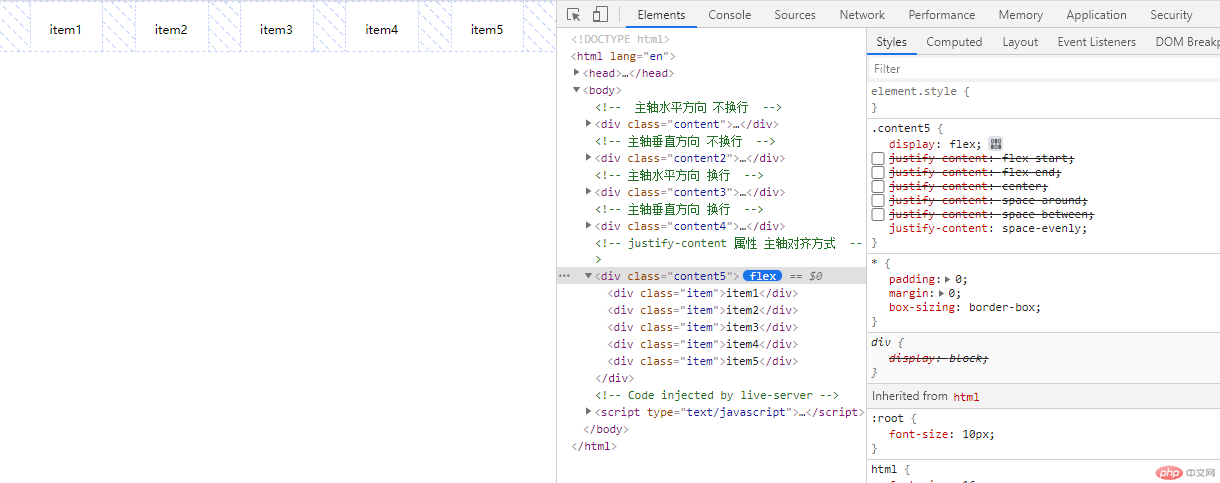
justify-content:项目在主轴上的对齐方式

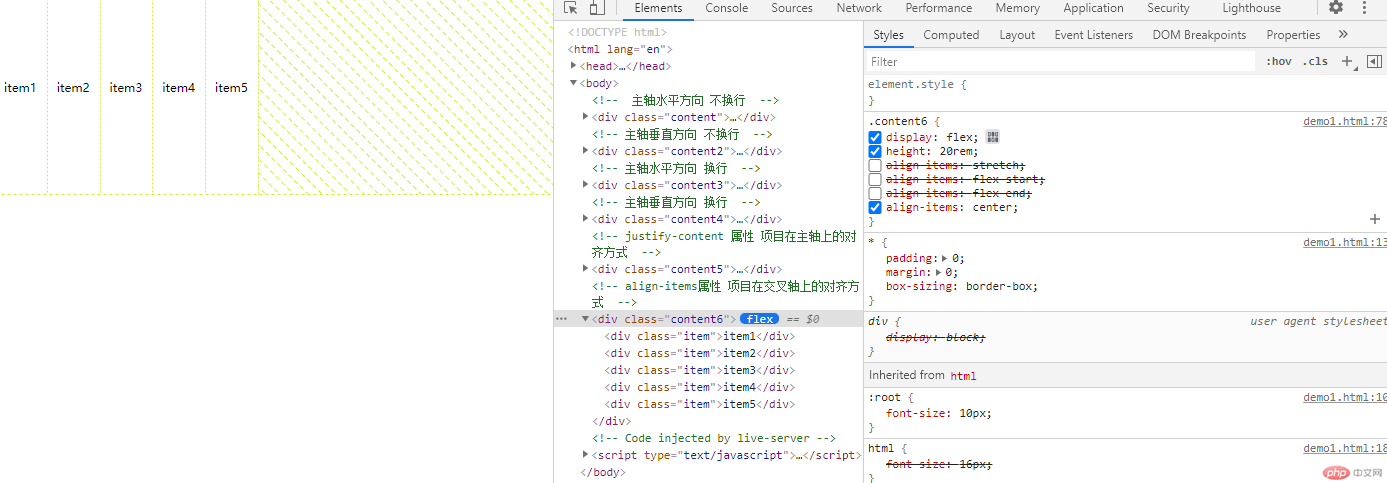
align-items:项目在交叉轴上的对齐方式

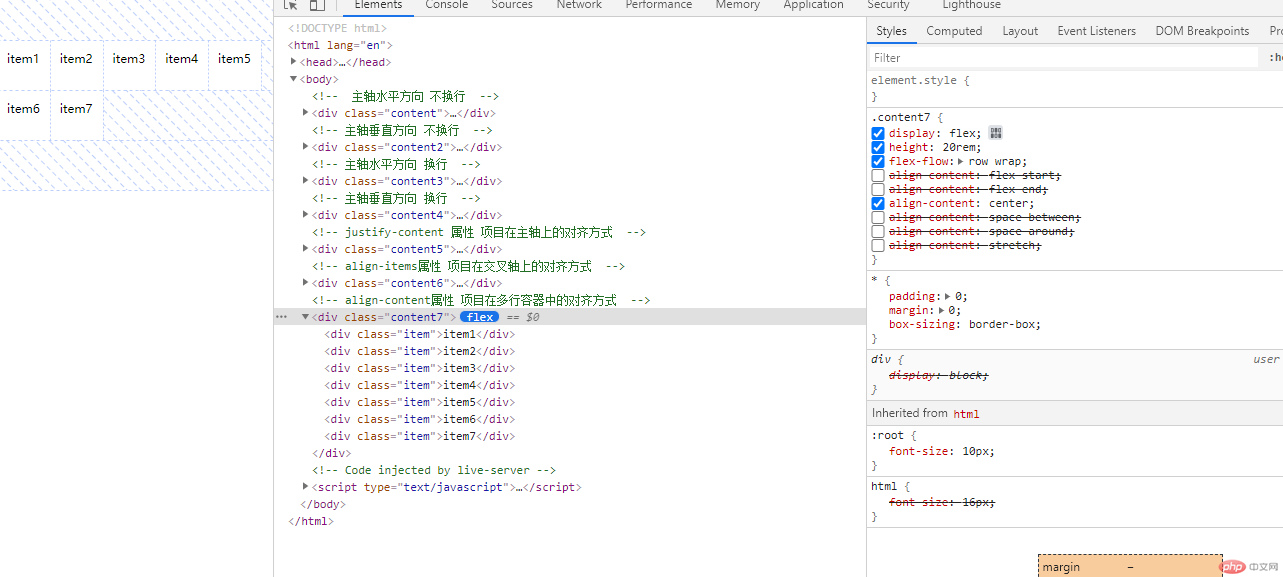
align-content:项目在多行容器中的对齐方式

代码:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>flex</title></head><style>:root {font-size: 10px;}* {padding: 0;margin: 0;box-sizing: border-box;}html {font-size: 16px;}.content,.content2,.content3,.content4,.content5,.content6 {display: none !important;}.content {display: flex;/* 主轴水平方向 不换行 */flex-flow: row nowrap;}.content2 {margin-top: 10rem;display: flex;/* 主轴垂直方向 不换行 */flex-flow: column nowrap;}.content3 {margin-top: 10rem;display: flex;/* 主轴水平方向 换行 */flex-flow: row wrap;}.content4 {margin-top: 10rem;display: flex;/* 主轴垂直方向 换行 */flex-flow: column wrap;height: 20rem;}.content .item,.content2 .item,.content3 .item,.content4 .item,.content5 .item,.content6 .item,.content7 .item {height: 5rem;padding: 1rem;}.content5 {display: flex;/* 位于容器开头 */justify-content: flex-start;/* 位于容器的结尾 */justify-content: flex-end;/* 位于容器中间 */justify-content: center;/* 分散对齐 */justify-content: space-around;/* 两端对齐 */justify-content: space-between;/* 平均对齐 */justify-content: space-evenly;}.content6 {display: flex;height: 20rem;/* 默认会充满单行容器的高度 */align-items: stretch;/* 交叉轴的起点对齐 */align-items: flex-start;/* 交叉轴的终点对齐 */align-items: flex-end;/* 交叉轴的中点对齐 */align-items: center;}.content7 {display: flex;height: 20rem;flex-flow: row wrap;/* 与交叉轴的起点对齐 */align-content: flex-start;/* 与交叉轴的终点对齐 */align-content: flex-end;/* 与交叉轴的中点对齐 */align-content: center;/* 与交叉轴两端对齐,轴线之间的间隔平均分布 */align-content: space-between;align-content: space-around;align-content: stretch;}</style><body><!-- 主轴水平方向 不换行 --><div class="content"><div class="item">item1</div><div class="item">item2</div><div class="item">item3</div><div class="item">item4</div></div><!-- 主轴垂直方向 不换行 --><div class="content2"><div class="item">item1</div><div class="item">item2</div><div class="item">item3</div><div class="item">item4</div></div><!-- 主轴水平方向 换行 --><div class="content3"><div class="item">item1</div><div class="item">item2</div><div class="item">item3</div><div class="item">item4</div><div class="item">item5</div><div class="item">item6</div><div class="item">item7</div><div class="item">item8</div><div class="item">item9</div></div><!-- 主轴垂直方向 换行 --><div class="content4"><div class="item">item1</div><div class="item">item2</div><div class="item">item3</div><div class="item">item4</div><div class="item">item5</div><div class="item">item6</div><div class="item">item7</div><div class="item">item8</div><div class="item">item9</div></div><!-- justify-content 属性 项目在主轴上的对齐方式 --><div class="content5"><div class="item">item1</div><div class="item">item2</div><div class="item">item3</div><div class="item">item4</div><div class="item">item5</div></div><!-- align-items属性 项目在交叉轴上的对齐方式 --><div class="content6"><div class="item">item1</div><div class="item">item2</div><div class="item">item3</div><div class="item">item4</div><div class="item">item5</div></div><!-- align-content属性 项目在多行容器中的对齐方式 --><div class="content7"><div class="item">item1</div><div class="item">item2</div><div class="item">item3</div><div class="item">item4</div><div class="item">item5</div><div class="item">item6</div><div class="item">item7</div></div></body></html>

