1.理解 box-sizing 功能并演示
box-sizing 属性
- border-box:为元素指定的任何内边距和边框都将在已设定的宽度和高度内进行绘制。
- content-box:宽度和高度分别应用到元素的内容框,在宽度和高度之外绘制元素的内边距和边框。
- inherit:从父元素继承 box-sizing 属性的值
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>box-sizing</title><style>/* 初始化 */* {padding: 0;margin: 0;box-sizing: border-box;}/* :root === html */html {font-size: 10px;}/* em,rem *//* em: 根据元素的上下文来确定它的值 *//* rem: 根据根元素的字号来设置 */.box {width: 200px;height: 200px;border: 2px solid #000;padding: 1rem;margin: 1rem;font-size: 1.6rem;background-color: greenyellow;/* 考虑将w3c的标准盒子转为IE的盒子 *//* 将盒子的padding和border计算在width,height内 *//* box-sizing: border-box; *//* 再转为标准盒子 */box-sizing: content-box;}</style></head><body><div class="box">item1</div></body></html>
2.理解相对定位与绝对定位的功能并演示
position 属性
- static(默认):默认文档流,靠 margin 来定位,忽略 top, bottom, left, right 声明
- relative(相对定位):相对于原位置的左上角通过 left、top 属性来重新定位,但不会让出原空间位置。
- absolute(绝对定位):相对于最近的那个脱离了标准流的父元素定位,如果没有则相对于当前视窗左上角定位,让出原空间位置。通过 left、top 属性来定位
- fixed(固定定位):总是以视窗左上角通过 top、left 定位(或以视窗右下角通过 right、bottom 定位)
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>定位</title><style>.box {width: 20em;height: 15em;background-color: lightgreen;/* 默认:静态定位,就是没有定位 *//* position: static; *//* 相对定位: 自动的转为定位元素了 *//* 定位元素: 只要这个元素上有非static的定位属性,就是定位元素 *//* position: relative; *//* 只要是定位元素,定位偏移量有效 *//* 相对于它在文档流中的原始位置进行定位 *//* top: 5em;left: 4em; *//* 绝对定位 :定位元素脱离了文档流,相对于它在文档流中的原始位置进行定位 *//* 文档流: 显示顺序与书写顺序一致 *//* position: absolute;top: 5em;left: 4em; */}.parent {border: 1px solid #000;/* 转为定位元素,做为绝对定位元素的定位父级/定位参考/定位包含块 */position: relative;min-height: 30em;}.box {/* 固定定位 : 永远相对于html定位*/position: fixed;}</style></head><body><div class="parent"><div class="box"></div></div></body></html>
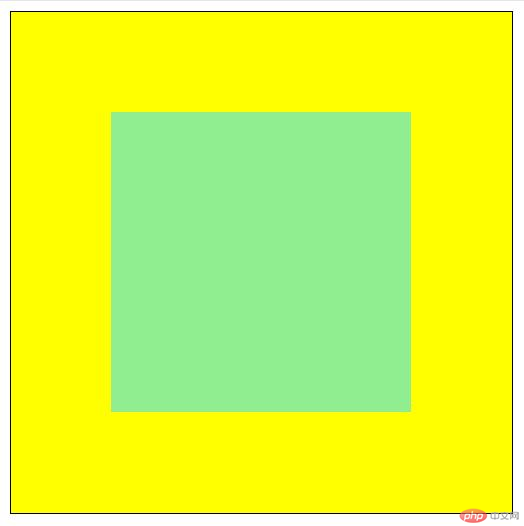
3.使用绝对定位实现“块级居中”
实现效果为:
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>绝对定位的一个应用: 块级居中</title><style>.parent {border: 1px solid;background-color: yellow;width: 25em;height: 25em;/* 转为定位元素,做为box的定位父级 */position: relative;}/* 使用绝对定位一步搞定块元素的垂直水平居中 */.box {width: 15em;height: 15em;background-color: lightgreen;/* 绝对定位 */position: absolute;/* 定位空间 */top: 0;left: 0;right: 0;bottom: 0;/* 垂直和水平的居中 */margin: auto;}</style></head><body><div class="parent"><div class="box"></div></div></body></html>

