课程表 与 表单制作
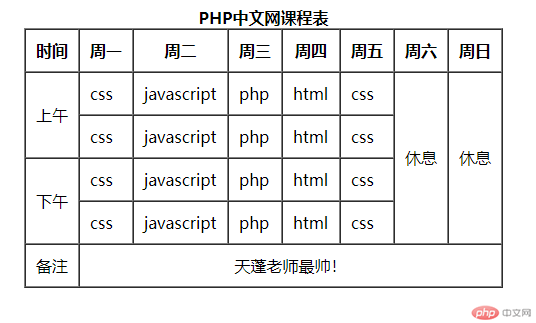
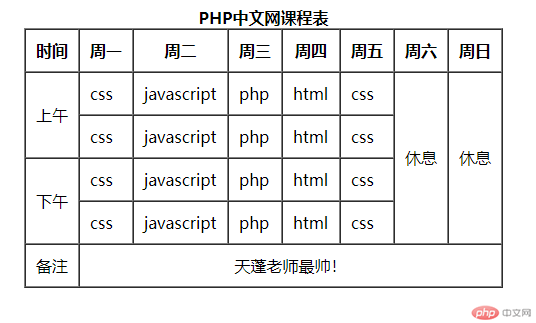
课程表

<table border="1" cellspacing="0" cellpadding="10" align="center"> <caption> <strong>PHP中文网课程表</strong> </caption> <tr> <th>时间</th> <th>周一</th> <th>周二</th> <th>周三</th> <th>周四</th> <th>周五</th> <th>周六</th> <th>周日</th> </tr> <tr> <td rowspan="2">上午</td> <td>css</td> <td>javascript</td> <td>php</td> <td>html</td> <td>css</td> <td rowspan="4">休息</td> <td rowspan="4">休息</td> </tr> <tr> <td>css</td> <td>javascript</td> <td>php</td> <td>html</td> <td>css</td> </tr> <tr> <td rowspan="2">下午</td> <td>css</td> <td>javascript</td> <td>php</td> <td>html</td> <td>css</td> </tr> <tr> <td>css</td> <td>javascript</td> <td>php</td> <td>html</td> <td>css</td> </tr> <tr> <td>备注</td> <td colspan="7" align="center">天蓬老师最帅!</td> </tr> </table>
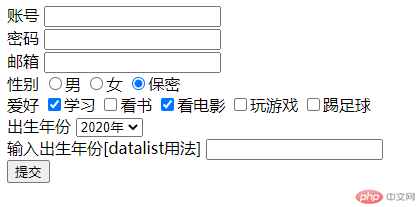
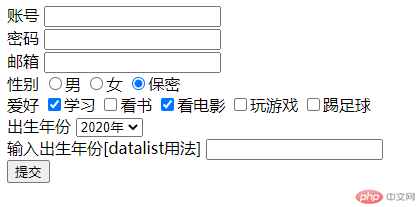
表单

<form action="" > <div class=""> <label for="user_name"> 账号 </label> <input type="text" name="user_name" id="user_name" required autofocus /> </div> <div class=""> <label for="password"> 密码 </label> <input type="password" name="password" id="password" /> </div> <div class=""> <label for="email"> 邮箱 </label> <input type="email" name="email" id="email" /> </div> <div class=""> <label for="x"> 性别 </label> <input type="radio" name="sex" value="male" checked />男 <input type="radio" name="sex" value="female" />女 <input type="radio" name="sex" value="x" id="x" checked />保密 </div> <div class=""> <label> 爱好 </label> <input type="checkbox" name="like[]" value="study" checked />学习 <input type="checkbox" name="like[]" value="book" />看书 <input type="checkbox" name="like[]" value="film" checked />看电影 <input type="checkbox" name="like[]" value="game" />玩游戏 <input type="checkbox" name="like[]" value="football" />踢足球 </div> <div class=""> <label> 出生年份 </label> <select name="year" id=""> <option value="2000">2000年</option> <option value="2005">2005年</option> <option value="2010">2010年</option> <option value="2015">2015年</option> <option value="2020" selected>2020年</option> </select> </div> <div class=""> <label for="year"> 输入出生年份[datalist用法] </label> <input type="text" list="datalist-year" id="year" name="datayear" /> <datalist id="datalist-year"> <option value="2000"></option> <option value="2005"></option> <option value="2010"></option> <option value="2015"></option> <option value="2020"></option> </datalist> </div> <div class=""> <button type="submit">提交</button> </div> </form>