Vue的引入:
1.下载vue文件(Vue.js),在文档中通过script标签导入即可
<script src="vue.js"></script>
2.通过在线的CDN,在文档中通过script标签导入即可
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
Vue使用:
1.通过new Vue({})实列来使用
2.Vue通常有:
- el:来绑定vue根节点
- data:Vue数据:以对象的形式
- methods:Vue方法,以对象的形式存放
Vue的插值语法:
1.v-text:绑定标签中的文本属性
2.v-html:绑定标签内部的内容,且识别html标签并渲染
3.v-once:执行一次性地插值,当数据改变时,插值处的内容不会更新
4.v-bind:主要用于绑定标签的属性;简写:
5.v-model:主要用于表单值的双向绑定;v-model 会忽略所有表单元素的 value、checked、selected的初始值而总是将 Vue 实例的数据作为数据来源
6.v-on:主要用于事件绑定,简写:
7.v-model常见的修饰符:lazy(当输入结束时Enter才触发),trim(去除两端空格)和number(获得numberl类型)
9.v-on常见修饰符:.stop(阻止冒泡),.prevent(阻止默认事件),.self(只有自己能触发),.once(只触发一次),.capture(捕获事件)
Vue遍历:
v-for:在父级设置v-for=”item in arr”子元素可以通过item获取遍历对象内容,一般有v-for必有:key=””;
代码实操
1.代码
<!DOCTYPE html><html lang="zh"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><script src="vue.js"></script><title>Vue入门</title><style>.red{background-color: lightcoral;}</style></head><body><div class="app"><h1>{{name}}</h1><h2>{{isshow ? "显示":"不显示"}}</h2><h3>{{3+4}}</h3><p>age:{{age}}</p><span v-text="name"></span></br><!-- v-text值会覆盖标签内内容 --><span v-text="name">你好</span></br><!-- v-once当前标签的插值只执行一次,不随跟新而变化 --><span v-once>{{name}}</span><!-- v-html区别于v-text:识别html标签并渲染 --><div v-html="html"></div><!-- 把active绑定到class属性上 --><div v-bind:class="active">honghonghuohuo</div><hr><div :class="active">v-bind简写:</div><input type="text" v-model.lazy.number.trim="age"><hr><div @click.stop="show()" v-text="text"></div><ul v-for="item in arr" :key="item.id"><li>{{item.id}}==>{{item.name}}==>{{item.age}}</li></ul></div></body><script type="text/javascript">const vm=new Vue({el:document.querySelector(".app"),data:{name:"hello word!",isshow:true,age:"10",html:"<span style='color:red'>种业圈<span>",active:"red",text:"内容",arr:[{id:1,name:"ldy",age:10},{id:2,name:"dlf",age:20},{id:3,name:"cqw",age:30}]},methods:{show(){this.text="修改过了"}}})vm.name="HELLO WORD!";// 不建议在vue是实例外使用未定义属性(数据属性),// vm.age=10;</script></html>
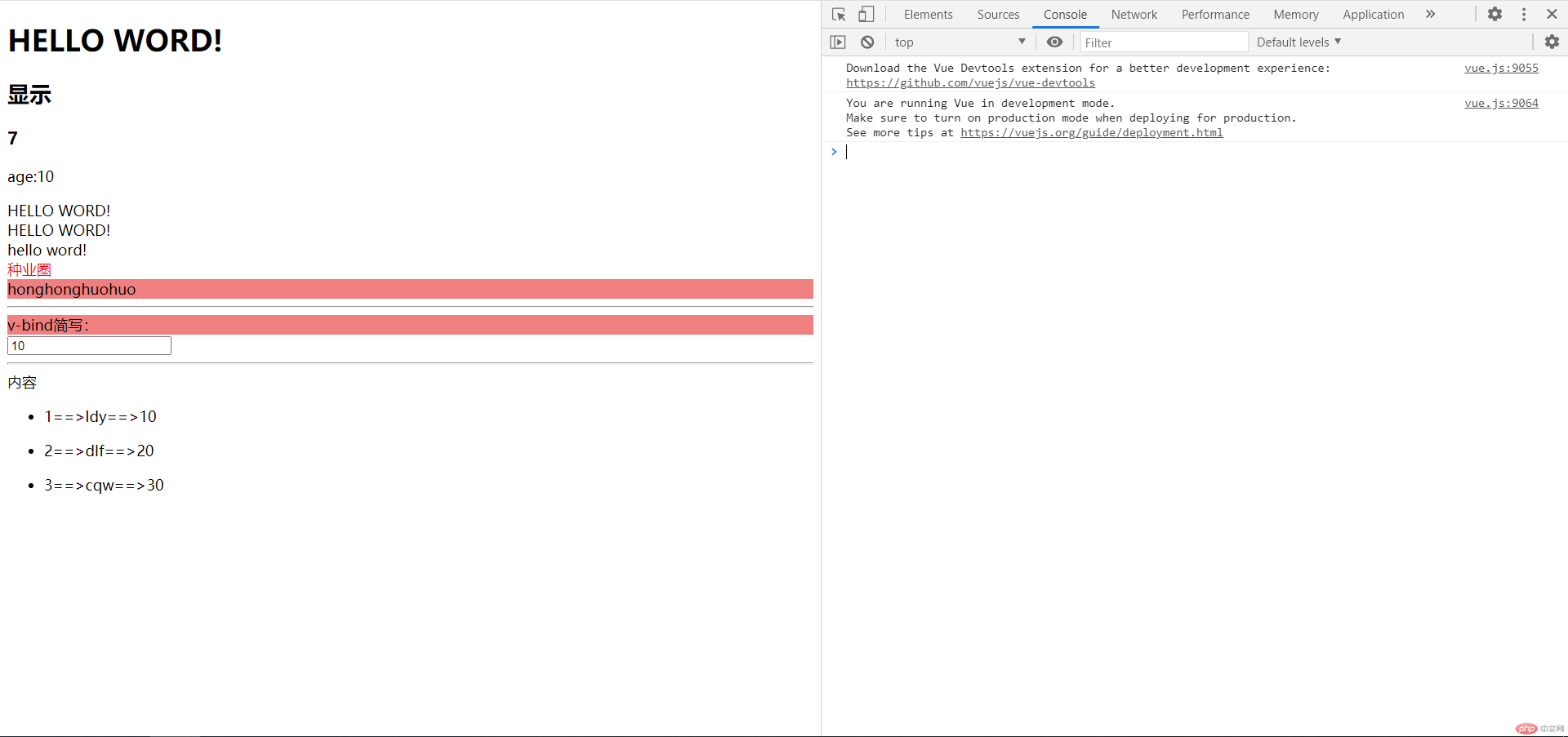
2.运行结果