事件以及事件代理
1.事件属性添加,例如:<button type="button" onclick="alert(this.innerText)">按钮1</button>
2.脚本添加:
btn=document.querySelector("button:nth-of-type(2)");// console.log(btn);btn.onclick=(ev)=>{alert(ev.currentTarget.innerText);}
3.事件监听添加:通过事件监听函数addEventListener(“事件”,函数,出发方式(默认冒泡flase|捕获true));
4.知识扩展:
- onclick无法重复定义事件,且可以通过赋值null取消事件
- 事件监听addEventListener,如果函数是回调则无法移除,如果是函数名则可以通过removeEventListener(“事件”,函数名);来取消事件
5.事件派发:new Event('event')和setinterval(code,time)
let ev=new Event("click");btn.addEventListener("click",function(ev){console.log(ev.currentTarget.innerText);})//btn.dispatchEvent(ev);事件派发setinterval(btn.dispatchEvent(ev),1000);
6.事件监听的触发机制:
- 冒泡:由目标元素,有内部元素往外传递
- 捕获:从最外部元素逐级像内部传至目标元素
ev.preventDefault();禁用默认事件ev.stopPropagation();禁止事件传递(冒泡)ev.currentTarget:事件的绑定者ev.target:事件触发者ev.type事件类型
7.事件代理:事件代理主要通过ev.currentTarget触发事件的元素来触发事件代码;主要解决每个子元素都要绑定事件时,可以通过父级代理简化
8.鼠标和键盘事件:
| 事件类型 | 说明 |
|---|---|
| click | 单击鼠标左键时发生,如果右键也按下则不会发生。当用户的焦点在按钮上并按了 Enter 键时,同样会触发这个事件 |
| dblclick | 双击鼠标左键时发生,如果右键也按下则不会发生 |
| mousedown | 单击任意一个鼠标按钮时发生,ev.button来获取左中键右(0,1,2) |
| mousemove | 鼠标在某个元素上时持续发生 |
| mouseout | 鼠标指针位于某个元素上且将要移出元素的边界时发生 |
| mouseover | 鼠标指针移出某个元素到另一个元素上时发生 |
| mouseup | 松开任意一个鼠标按钮时发生 |
| keydown | 按下键盘时,ev.key:获取键盘按键的键名 |
| keyup | 松开键盘时 |
| keypress | 按过了键盘时, 按下有值键时(除Ctrl/Alt/Shift/Meta),先触发 |
| keydown | 按下一直不放手的触发顺序: keydown,keypress,重复这二个事件,直到keyup |
9.表单事件
| 事件类型 | 说明 |
|---|---|
| focus | 获取焦点事件 |
| blur | 失去焦点事件 |
| input | 只要值发生变化时连续触发,不等失去焦点 |
| change | 值发生了改变且失去焦了点时触发,<input><select><textarea> |
| select | 选中文本时触发,<input><textarea> |
| invalid | 提交时表单元素值不满足验证条件时触发 |
| reset | 将表单值全部重置到默认值(并非清空) |
| submit | 提交表单时触发,注意触发对象是<form>,提交的是表单不是按钮 |
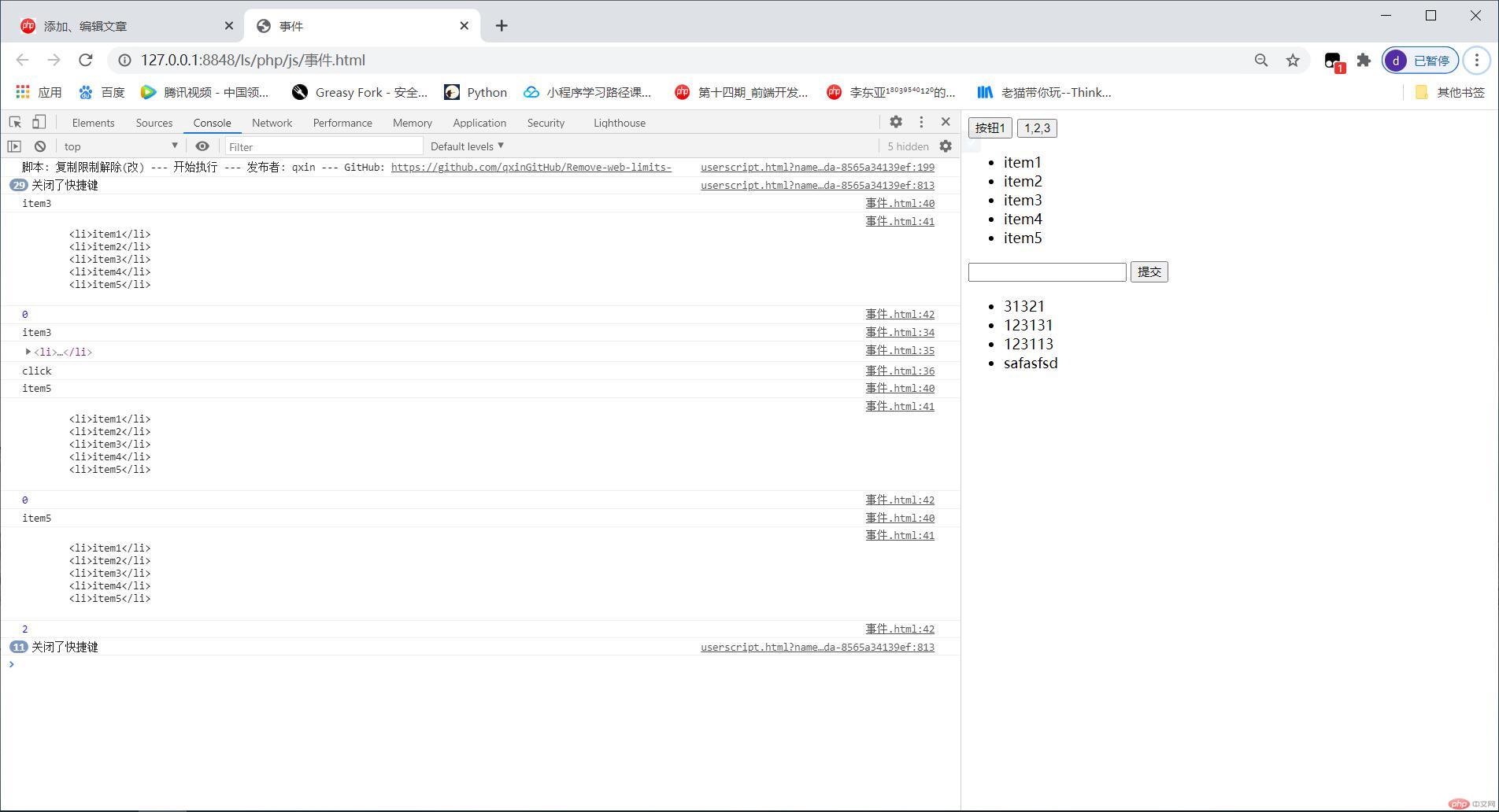
10.实操代码练习
<!DOCTYPE html><html lang="zh"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>事件</title></head><body><button type="button" onclick="alert(this.innerText)">按钮1</button><button type="button">1,2,3</button><ul class="items"><li>item1</li><li>item2</li><li>item3</li><li>item4</li><li>item5</li></ul><div class="leave"><input type="text"><button type="submit">提交</button><ul></ul></div></body><script>btn=document.querySelector("button:nth-of-type(2)");// console.log(btn);btn.onclick=(ev)=>{alert(ev.currentTarget.innerText);}item3=document.querySelector(".items>li:nth-of-type(3)");// console.log(item3);item3.addEventListener("click",function(ev){console.log(ev.target.innerText);//事件的触发者console.log(ev.currentTarget);//事件的绑定者console.log(ev.type);})items=document.querySelector(".items");items.addEventListener('mousedown',ev=>{console.log(ev.target.innerText)//事件触发者console.log(ev.currentTarget.innerHTML);//事件的绑定者console.log(ev.button);});//鼠标点击提交留言let submit=document.querySelector(".leave > button");submit.addEventListener('click',(ev)=>{text=ev.target.previousElementSibling.value;li=document.createElement('li');li.innerText=text;ul=ev.target.nextElementSibling;ul.insertAdjacentElement("afterBegin",li);ev.target.previousElementSibling.value=null;})//回车键提交留言let input=document.querySelector(".leave > input");let ul=document.querySelector(".leave > ul");input.addEventListener("keydown",ev=>{// console.log(ev.key);if(ev.key==="Enter"){text=ev.target.value;li=document.createElement('li');li.innerText=text;ul.insertAdjacentElement("afterBegin",li);ev.target.value=null;}})// 双击删除事件ul.addEventListener("dblclick",(ev)=>{ev.currentTarget.removeChild(ev.target);})</script></html>
代码运行结果
字符串操作相关函数
1.length 属性返回字符串的长度
2.indexOf() 方法返回字符串中指定文本首次出现的索引(位置)
3.lastIndexOf() 方法返回指定文本在字符串中最后一次出现的索引
4.search() 方法搜索特定值的字符串,并返回匹配的位置
5.slice() 提取字符串的某个部分并在新字符串中返回被提取的部分。该方法设置两个参数:起始索引(开始位置),终止索引(结束位置)
6.substr() 类似于 slice();不同之处在于第二个参数规定被提取部分的长度。
7.replace() 方法用另一个值替换在字符串中指定的值,replace() 方法不会改变调用它的字符串。它返回的是新字符串。默认地,replace() 只替换首个匹配:
8.toUpperCase() 把字符串转换为大写
9.toLowerCase() 把字符串转换为小写
10.split() 将字符串转换为数组
11.trim() 方法删除字符串两端的空白符
12.concat() 连接两个或多个字符串

