JS基础知识:循环
1.while循环语句组成:
- 关键字:while
- 初始条件:初始条件在循环体外边,
- 判断条件:在小括号
()里面 - 更新条件在循环条体内
- 循环体在
{}大括号内 - 入口判断和出口判断:入口判断指关键字
while和判断条件在循环体前面,而出口判断指循环体前面加do关键,而while和判断条件在循环体后
2.for循环语句组成
- 关键字:for
- 初始条件:初始条件/判断条件/更新条件在小括号
()里面 - 循环体在
{}大括号内 - for-in和for-of:循环遍历语句;区别在于for-in遍历的时索引而for-of遍历的时元素(值);且for-of无法遍历自定义对象(缺少迭代器)for-in不太适合遍历NodeList对象和HTMLCollection对象,因为会把里面不需要的原型方法遍历出来
函数原型和对象原型
(一)、构造函数
1.每一个函数都有一个原型属性:prototype,但原型属性对普通函数没有,对构造函数来数才有用
2.构造函数是“对象工厂”,用来创造对象(对象也叫实例)
3.js中没有‘类’的概念,它是基于原型的语言,所以简单的将构造函数当成类
4.构造函数必须通过“new”来调用,new的过程就是类实例化的过程
5.构造函数的名称一般首字母大写作为区分
6.构造函数中this用来代替构造函数的函数创建对象的本身
7.构造函数原型prototype和对象实例原型__proto__,需要被所有类实例共享的成员,应该写到构造函数的原型上;
(二)、ES6:对象——类
1.类的组成:
- 关键字:
class - 类名符合标识符原则,建议首字母大写以示区分
- 类结构体有大括号包括
{} - 类中常见的属性和方法:
- 构造函数:
constructor(){} - 静态方法关键字:
static静态方法可以通过类名直接调用ES6中的类内部没有静态属性,只有静态方法,通过类直接添加的属性等同于静态属性 - 私有属性关键字:
#,私有变量外部无法直接访问,可以通过访问器属性访问 - 访问器属性关键:
set和get主要用于访问对象的私有属性 - 原型方法和函数:常规变量和函数
- 构造函数:
- 类继承关键字:
extends - 子类中构造函数继承父类的构造函数通过
super函数继承,解决字类无法访问父类属性。
JS中ODM基本操作
1.选中元素(DOM):
-document.querySelector();选中匹配的第一个并返回
- document.querySelectorAll();选中匹配的的所有元素并返回Nodelist(类数组)
- 传统常见的选中操作:document.getElementsTagName()|document.getElementById()|document.getElementsClassName()|document.head|document.body|document.title|document.forms[0]|form.images等等
2.常见的选中操作返回类型有:元素本身,Nodelist类型和Html集合类型后两者都是类数组可以使用forEach()遍历或者通过[…arr]和Array.from()转换成数组
2.DOM操作创建元素: - document.createElement(“标签名”):创建元素
- Element.document.appendChild():插入元素
- 元素内容:innerHTMl(元素内插入html标签.浏览器识别并显示)和innerText(插入文本,就算内容是html标签,浏览器页以文本形式显示)
Element.insertAdjacentHTML(“where”,元素):按位置要求插入元素;
beforeBegin: 插入到标签开始前
afterBegin:插入到标签开始标记之后
beforeEnd:插入到标签结束标记前
afterEnd:插入到标签结束标记后
- 创建元素片段对象
new Document.Fragment(),把要出入的元素挂载到片段上,以此性插入
3.更新(替换)Element.replaceChild(newElement,oldElement);
4.移除操作:Element.removeChild()
5.临近元素操作: - Element.firstElementChild:获取当前元素下的第一个子元素
- Element.lastElementChild:获取当前元素下的最后一个元素
- Element.parentElement:获取当前元的父元素
- element.previousElementSibling:获取当前元素的前一个元素
- element.nextElmentSibling:获取当前元素的下一个元素
- 当前元下子元素数量:Element.length或者Element.ChildElementCount;
实战练习
1.代码
<!DOCTYPE html><html lang="zh"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title></title></head><body><ul><li>item1</li><li>item2</li><li id="three">item3</li><li>item4</li><li>item5</li></ul></body><script type="text/javascript">let lis=document.querySelectorAll("ul > li");let lis1=document.getElementsByTagName("li");console.log(lis1);// for(let i of lis){// console.log(i);// }for(let i in lis1){console.log(i);}// 构造函数let User=function (name,age){this.name=name;this.age=age;}let user=new User('ldy',30);console.log(user.name);console.log(user.age);console.dir(user);console.dir(User);user.__proto__.sex="男";console.log(user.sex);// ES6 :类class UserName {// static sex="男";constructor(name,age){this.name=name;this.age=age;// this.sex=sex;}show(sex){return `${this.name},${this.age},${sex},${this.sex}`;}}UserName.sex="男";let username=new UserName("ldy",30);console.log(username.show(UserName.sex));class User1 extends UserName{constructor(name,age,sex){super(name,age);this.sex=sex;}}let user1= new User1("dlf",25,"nv");console.log(user1.show("女"))let ul=document.querySelector('ul');console.log(ul);let item=document.createElement("li");item.innerText="item.item";item2=`<li style="color:red">item*3</li>`// ul.appendChild(item);//在后面追加元素;ul.insertAdjacentHTML('afterBegin',item2);ul.replaceChild(item,document.querySelector("#three"));ul.removeChild(document.querySelector("ul> li:first-child"));console.log(document.querySelector("li:nth-child(2)").previousElementSibling);</script></html>
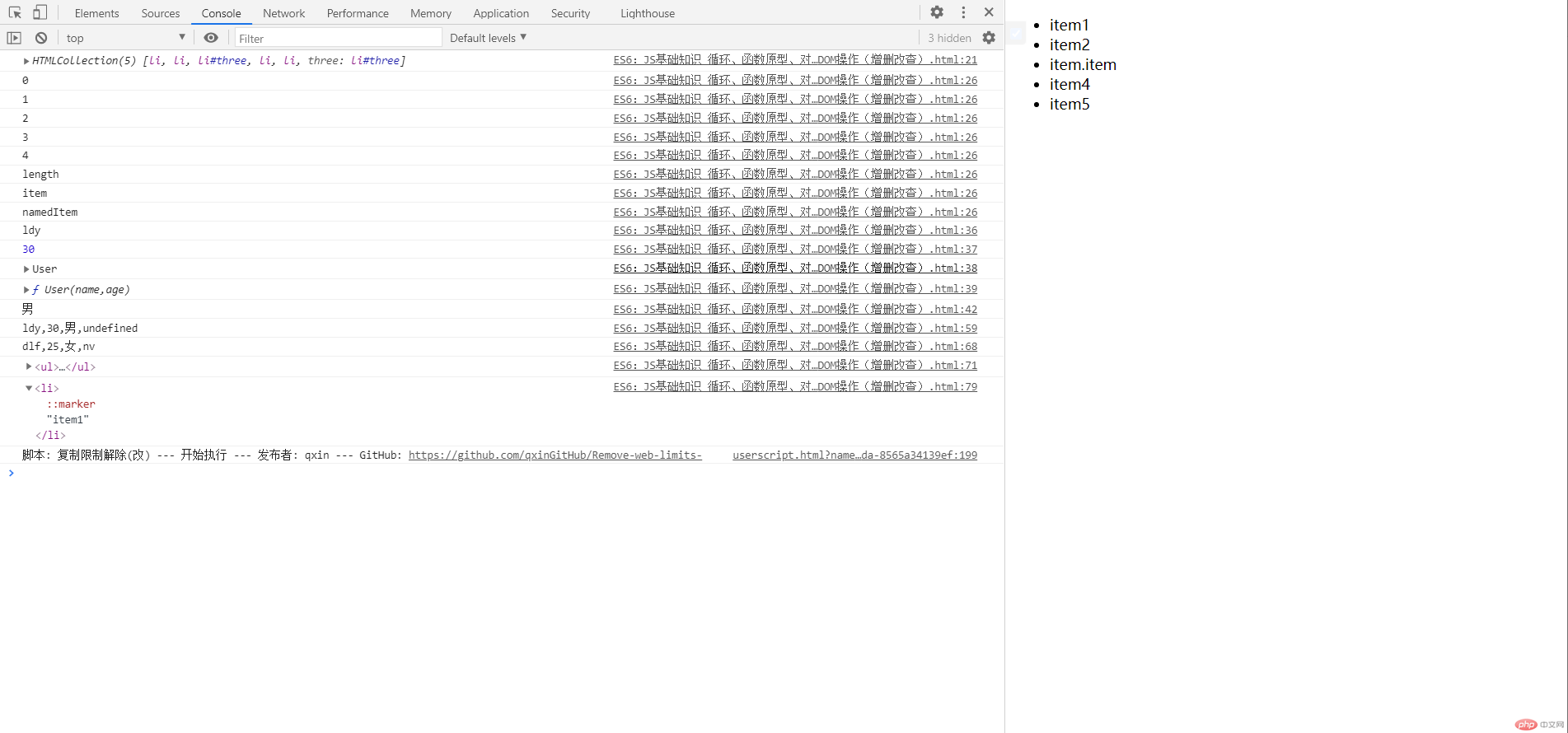
演示结果: