- 实例演示事件代理的实现机制;
- 完成留言板,添加留言删除功能
- 自选不少于10个字符串方法进行练习
- 预习常用的数组方法
一、事件代理的实现机制
1.1元素的事件属性图示:
<body><!-- 1. 添加到元素的事件属性上 --><button ">Button1</button><button >Button2</button><button onclick="console.log(this.innerHTML)>Button3</button><button>点击广告</button></body>
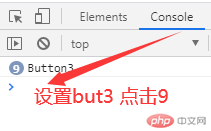
1.2通过脚本添加事件属性图示:
<body><button >Button1</button><button >Button2</button><button >Button3</button><button>点击广告</button></body><script>const btn3 = document.querySelector("body button:nth-of-type(3)");// 添加事件btn3.onclick = function () {console.log(this.innerHTML);};btn3.onclick = function () {this.style.color = "green";};</script>
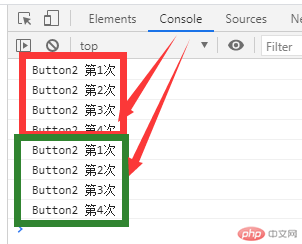
1.3通过事件监听器添加事件
<body><button >Button1</button><button >Button2</button><button >Button3</button><button>点击广告</button></body><script>const btn2 = document.querySelector("body button:nth-of-type(2)");btn2.addEventListener("click", function () {console.log(this.innerHTML, "第1次");});btn2.addEventListener("click", function () {console.log(this.innerHTML, "第2次");});btn2.addEventListener("click", function () {console.log(this.innerHTML, "第3次");});btn2.addEventListener("click", function () {console.log(this.innerHTML, "第4次");});</script>
图示:
1.4事件派发(广告点击计费)
<script>const btn4 = document.querySelector("body button:nth-of-type(4)");const ev = new Event("click");let i = 0;btn4.addEventListener("click", function () {console.log("点击了广告, 共计: " + i + "元");i += 1.3;});// btn4.dispatchEvent(ev);// 使用间歇式定时器来自动点击广告setInterval("btn4.dispatchEvent(ev)", 1000);</script>

二、留言板添加删除
<body><label><input type="text" name="message" /></label><ol id="list"></ol><script>// 获取元素const msg = document.querySelector("input");const list = document.querySelector("#list");msg.onkeydown = ev => {// 键盘事件中,key表示按下的键名// console.log(ev.key);if (ev.key === "Enter") {// 非空判断if (ev.currentTarget.value.length === 0) {alert("内容不能为空");} else {// 将留言内容添加到列表中// 创建留言let str = `<li>${ev.currentTarget.value}</li>`;// 应该将最新的信息永远放在第一条list.insertAdjacentHTML("afterbegin", str);// 清空上一条留言ev.currentTarget.value = null;}}};</script></body>
图示:
删除留言:
<body><label>请留言: <input type="text" name="message" /></label><ol id="list"></ol><script>// 获取元素const msg = document.querySelector("input");const list = document.querySelector("#list");msg.onblur = ev => {console.log(ev.currentTarget);};msg.onkeydown = ev => {// ev.key: 键盘事件中,key表示按下的键名// console.log(ev.key);if (ev.key === "Enter") {// 非空判断if (ev.currentTarget.value.length === 0) {alert("内容不能为空");} else {// 创建包括留言内容的html字符串let str = `<li>${ev.currentTarget.value}<button onclick="del(this)">删除</button></li>`;// 最新留言应该始终做为第一条插入list.insertAdjacentHTML("afterbegin", str);// 请空上一条留言ev.currentTarget.value = null;}}};// 删除留言function del(ele) {return confirm("是否删除?") ? (ele.parentNode.outerHTML = null) : false;}</script></body>
图示:
三、字符串常用方法
3.1 concat()拼装
<script>// 1. concat()拼装let str = "student".concat("name", "age","sex", "school", "height");console.log(str);str ="student name age sex school height";console.log(str);</script>
图示:
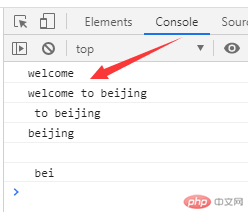
3.2 slice(start, end):取子串
<script>let str = "welcome to beijing";let res = str.slice(0, 8);console.log(res);res = str.slice(0);console.log(res);res = str.slice(7);console.log(res);res = str.slice(-7);console.log(res);res = str.slice(-4, 10);console.log(res);// 正方向从0开始,反方向从-1开始res = str.slice(-8, -4);console.log(res);</script>
图示:
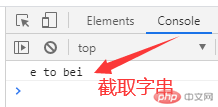
3.3 substr(start, length)截取子串
<script>let str = "welcome to beijing";str=str.substr(6, 8);console.log(str);</script>

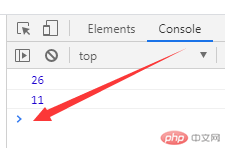
3.4trim():删除二端空格
<script>let psw = " admin123456 ";console.log(psw.length);psw = " admin123456 ";console.log(psw.trim().length);</script>
图示:
3.5将字符串打成数组
<script>let res = "chinamade|Beautiful hometown".split("|");console.log(res[0]);</script>
图示:
3.6用repeat多次复制字符串
<script>let str = "china.made";str = str.repeat(3);console.log(str);</script>
图示:
3.7填充一个字符串到指定的长度
<script>let str = "china.made";str = '001'.padStart(8, '0')console.log(str);</script>
图示:
3.8length计算字符串中的字符
<script>const word = "china.made";console.log(word.length)</script>
图示:
3.9(…)、Array.reverse和Array.join方法反转字符串中的字符
<script>const word = "china.made";const reversedWord = [...word].reverse().join("")console.log(reversedWord)</script>
图示:
3.10用String.startsWith和String.endsWith检查字符串是否以特定序列开头或结尾
<script>const word = "china.made!beautiful girl!"console.log(word.startsWith("china")); // trueconsole.log(word.endsWith("made")); // false</script>
图示:
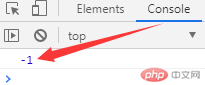
3.11search() 搜索子串
<script>let str = '';console.log(str.search(/5c\-/));</script>
图示: