一、选择器优先级、提权
1.同级别选择器 后面的样式覆盖前面的样式
2.不同级别:ID选择器>类选择器>标签选择器
3.如果需要继续提权使用多重选择器
4.计算公式:ID选择器数量,类选择器的数量,标签选择器的数量
5.通常用来重构原来的CSS样式
图表说明:
| 标签 | id | class | tag | 说明 |
|---|---|---|---|---|
| h2 | 0 | 0 | 1 | tag 1个 |
| body h2 | 0 | 0 | 2 | tag 2个比上一个优先 |
| html body h2 | 0 | 0 | 3 | tag 3个比上一个优先 |
| .box | 0 | 1 | 0 | class 进阶1位比上一个优先 |
| h1.box | 0 | 1 | 1 | class 1个 tag 1个比上一个优先 |
| #off | 1 | 0 | 0 | id 进阶1位比上一个优先 |
重要规则 : id>class>tag(反复记三遍)
有一个计算公式:[id选择器的数量,class选择器的数量,tag选择器的数量]
tag级向class级进位,class级向id级进位。
可以采用增加class的方法提权。html body h2{color:red} tag已经无法提升,html是根元素,上面没有元素了。此时可以采用增加class的方法提权。
二、字体和字体图标样式
1.字体图标
<!DOCTYPE html><html lang="xfqm"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>阿里图标</title><style>@font-face {font-family: 'iconfont';src: url('icon-font/iconfont.eot');src: url('icon-font/iconfont.eot?#iefix') format('embedded-opentype'),url('icon-font/iconfont.woff2') format('woff2'),url('icon-font/iconfont.woff') format('woff'),url('icon-font/iconfont.ttf') format('truetype'),url('icon-font/iconfont.svg#iconfont') format('svg');}.iconfont {font-family: "iconfont" !important;font-size: 100px;color: skyblue;font-style: normal;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;}.iconfont.icon-kehuguanli {color: green;font-size: 100px;box-shadow: 10px 10px 5px #888888;}</style><link rel="stylesheet" href="icon-font/iconfont.css"></head><body><span class="iconfont icon-kehuguanli"></span></body></html>
图示:
字体图标
阿里图标下载一个VIP图标,解压并以此练习
引入生成的 fontclass 代码
<link rel="stylesheet" href="iconfont/iconfont.css">
挑选相应图标并获取类名,应用于页面
<span class="iconfont icon-vip"></span>
感觉小,CSS调整下尺寸
.iconfont { font-size: 100px; }
盒模型常用属性的缩写
body{/* font-family: sans-serif;font-size: 24px;font-style: italic;font-weight: lighter; */}
可以简写
body{font: italic lighter 36px sans-serif;}
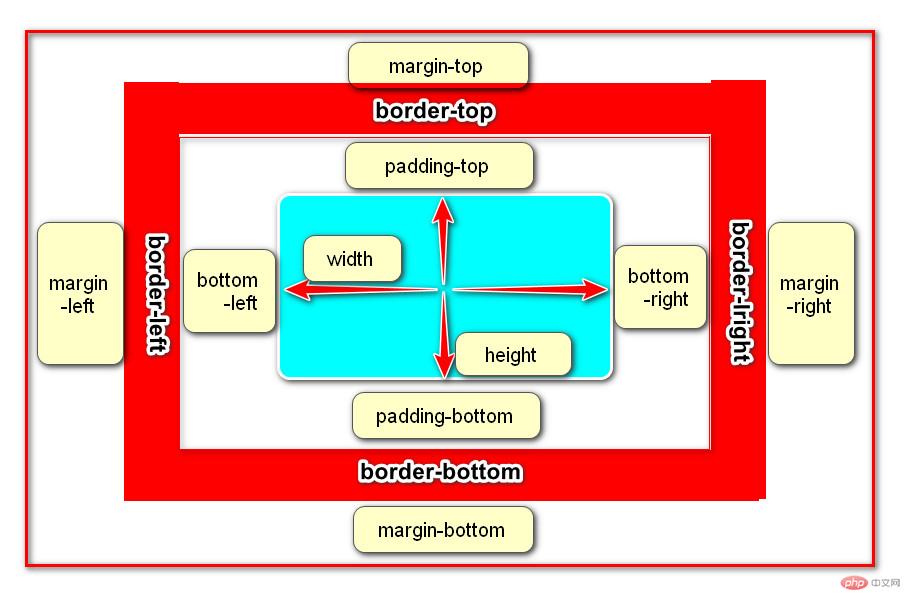
盒子模型图

1、边框
每个边框可以设置三个属性:宽度,样式,颜色
边框的简写 border-top:5px red solid;
border-bottom:10px red dashed;
四个边框一样的写法
border:5px solid #000;
2、内边距
padding 上 右 下 左 顺时针方向
padding:5px 10px 15px 20px;
页面看不到是因为padding是透明的,且背景色会自动扩展到padding.
将背景色裁切到内容区
background-clip:coneten-box
当左右相等,而上下不相等,使用三值语法。
padding:10px 20px 15px
当左右相等,而上下也相等,使用二值语法。
padding:10px 30px
如果四个方向全相等,使用单值语法。
padding: 10px
总结:当使用三值和二值时,只要记住第二个永远表示左右就可以了。
3、外边距:控制多个盒子之间的排列间距
四值:顺时针,上右下左。
margin:5px 8px 10px 15px;
三值:左右相等,上下不等。
margin:10px 30px 15px;
二值:左右相等,上下也相等
margin:10px 15px;
单值:四个方向全相等
margin:10px

