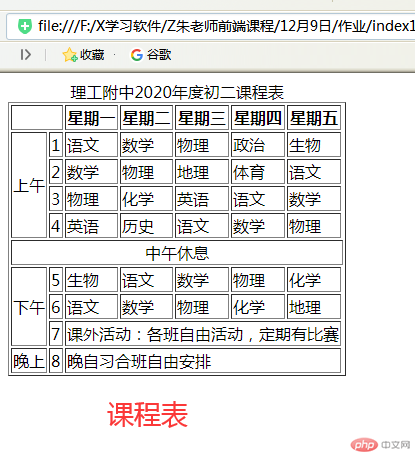
理工附中初二课程表
<!DOCTYPE html><html lang="xfqm"><head><meta charset="utf-8"><title ><理工附中2020年度初二课程表</title></head><body><table class="lesson" border="1"><caption>理工附中2020年度初二课程表</caption><thead><tr><th colspan="2"></th><!-- <th></th> --><th>星期一</th><th>星期二</th><th>星期三</th><th>星期四</th><th>星期五</th></tr></thead><tbody><tr><td rowspan="4">上午</td><td>1</td><td>语文</td><td>数学</td><td>物理</td><td>政治</td><td>生物</td></tr><tr><td>2</td><td>数学</td><td>物理</td><td>地理</td><td>体育</td><td>语文</td></tr><tr><td>3</td><td>物理</td><td>化学</td><td>英语</td><td>语文</td><td>数学</td></tr><tr><td>4</td><td>英语</td><td>历史</td><td>语文</td><td>数学</td><td>物理</td></tr><tr><td colspan="9" div class="text" style=" text-align:center;">中午休息</td></tr><tr><td rowspan="3">下午</td><td>5</td><td>生物</td><td>语文</td><td>数学</td><td>物理</td><td>化学</td></tr><tr><td>6</td><td>语文</td><td>数学</td><td>物理</td><td>化学</td><td>地理</td></tr><tr><td>7</td><td colspan="5">课外活动:各班自由活动,定期有比赛</td></tr><tr><td rowspan="8">晚上</td><td>8</td><td colspan="5">晚自习合班自由安排</td></tr></tbody></table></body><html>
图示:
表单控件实例演示
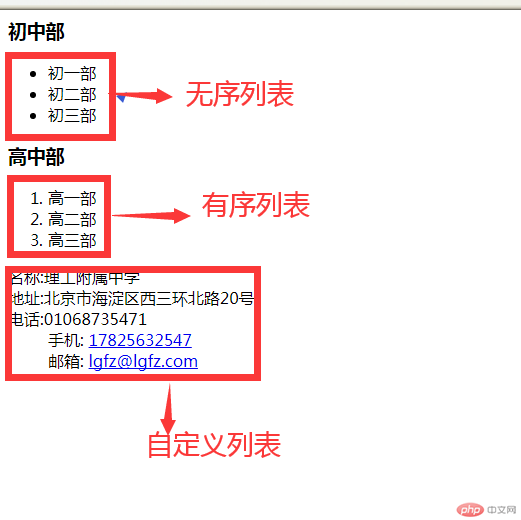
一.列表
### 1.无序列表<h3>初中部</h3><!-- ul + li --><ul><li>初一部</li><li>初二部</li><li>初三部</li></ul>### 2.有序列表<h3>高中部</h3><!-- ol + li --><ol><li>高一部</li><li>高二部</li><li>高三部</li></ol>### 3.自定义列表<!-- dl+dt+dd... --><dl><dt>名称:理工附属中学</dt><dd>php中文网</dd><dt>地址:</dt><dd>北京市海淀区西三环北路20号</dd><dt>01068735471</dt><dd>电话: <a href="tel:17825632547">17825632547</a></dd><dd>邮箱: <a href="mailto:lgfz@lgfz.com?subject=title&body=content">lgfz@lgfz.com</a></dd></dl>
运行图示:
应用案例:无序列表常用在网站导航栏目和图文列表中
二.表单
表格也是用一组标签来描述:table,thead,tbody,tr,td/th所有的数据必须填充到td /th中, th是td的PLus+,自带了一个加粗和居中的样式<caption>表格标题</caption><thead>表头</thead>colspan 属性规定单元格可横跨的列数表单中合并行rowspa表格的主体,一个表格可以有多个主体,但只能有一个表
三、表单的控件与实例
<h3 class="title">用户注册</h3><!-- action:处理表单的程序 --><!-- method:表单提交类型 --><!-- 默认为GET:数据直接放在url地址中 --><!-- POST:表单的数据在请求体中 --><form action="" method="" class="register"><!-- 1.单行文本框 --><label for="username">账号:</label><!-- type:控件类型 --><!-- name:数据的变量名 --><!-- value:数据的内容 --><input type="text" name="username" id="username" value="" placeholder="admin" required/><!-- type="text" 这是通用文本框,还有一些是专用的 --><!-- 邮箱文本型 --><label for="email">邮箱:</label><input type="email" name="email" id="email" value="" placeholder="admin@mail.cn" required/><!-- 密码框文本框/非明文 --><label for="password">密码:</label><input type="password" name="password" id="password" value="" placeholder="不少于8位" required/><!-- 2.单选按钮与复选框 --><label for="mi">性别:</label><div><input type="radio" name="gender" value="male" id="male"/><label for="male">男</label><input type="radio" name="gender" value="nv" id="nv"/><label for="nv">女</label><input type="radio" name="gender" value="mi" id="mi"/><label for="mi">保密</label></div><label for="">兴趣:</label><div><input type="checkbox" name="hobby[]" value="game" id="game"/><label for="game">游戏</label><input type="checkbox" name="hobby[]" value="code" id="code" checked/><label for="code">编程</label><input type="checkbox" name="hobby[]" value="ly" id="ly" /><label for="ly">旅游</label></div><!-- 3.下拉框/下拉列表 --><label for="edu">学历:</label><select name="edu" id="edu"><option value="1">初中</option><option value="2">高中</option><option value="3" selected>本科</option><option value="4">研究生</option><!-- label属性的优先级大于option内部的文本 --><!-- <option value="5" label="老司机">自学成才</option> --></select><!-- 4.文件域与隐藏域 --><label for="user-pic">头像:</label><!-- 隐藏域,在前端页面看不到的,它的值供后端处理时用 --><input type="hidden" name="MAX_FILE_SIZE" value="80000"/><input type="file" name="user_pic" id="user-pic" /><!-- 头像占位符 --><div class="user-pic" style="grid-column:span 2"></div><!-- 简历占位符 --><label for="user-resume">简历:</label><input type="file" name="user_resume" id="user-resume"/><!-- 简历占位符 --><div class="user-resume" style="grid-column:span 2"></div><!-- 5:文本域 --><label for="comment">备注:</label><textarea name="comment" id="comment" cols="30" rows="5"></textarea><!-- 提交按钮 --><button>提交</button></form>
图示:

