css的三种引入方式
1.内部样式:仅对当前页面的元素有效,使用style标签
<!DOCTYPE html><html lang="xfqm"><head><title>css引入内部样式</title><style>h1{color:red;border:2px solid #778899;}</style><head><body><h1>CSS要好好学!CSS非常重要!</h1></body></html>
图示:
2.行内样式:仅适用于当前的页面中的指定的元素,使用style属性
<!DOCTYPE html><html lang="xfqm"><head><title>css引入行内样式</title></head><body><h1 style=" color:green;border:2px solid #778899;">CSS要好好学!CSS非常重要!</h1></body></html>
图示:
3.外部样式:适用于所有引入了这个css样式表的html文档,使用 link 标签
<!DOCTYPE html><html lang="xfqm"><head><title>css引入外部样式</title><link rel="stylesheet" href="css/style.css"></head><body><h1>CSS要好好学!CSS非常重要!</h1></body></html>
style.css代码
h1 {/* 声明: 属性和值组成 */color: violet;border: 1px solid #000;}
图示:
由上面例可以得出,css样式引入的优先级为行内样式>内部样式>外部样式/公共样式
二、标签选择器的说明及应用
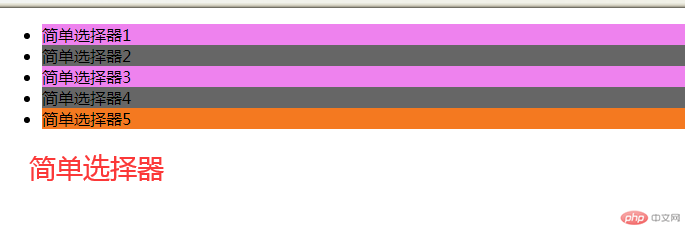
1.简单选择器
| 序号 | 选择器 | 描述 | 示例 |
|---|---|---|---|
| 1 | 标签选择器 | 根据元素标签名称进行匹配,返回一组 | li {…} |
| 2 | 类选择器 | 类选择器 | .on {…} li[class=”on”] {…} |
| 3 | id选择器 | id选择器 | #foo {…} li[id=”foo”] {…} |
<!DOCTYPE html><html lang="xfqm"><head><meta charset="UTF-8"><title>选择器1: 简单选择器</title><style>/* 1. 标签选择器, 返回一组 */li {background-color: #f47920;}/* 2. 类选择器: 返回一组 *//* li[class="on"] {background-color: violet;} *//* class选择器可简化为 . */.on {background-color: #666;}/* 3. id选择器: 返回一个 *//* li[id="foo"] {background-color: violet;} *//* 因为浏览器不检查id的唯一性,必须由开发者自行保证 *//* id选择器使用 # 简化 */#foo {background-color: violet;}</style></head><body><ul><li id="foo">简单选择器1</li><li class="on">简单选择器2</li><li id="foo">简单选择器3</li><li class="on">简单选择器4</li><li >简单选择器5</li></ul></body></html><!--标签选择器属性选择器: class, id-->
图示:
2. 上下文选择器
| 序号 | 选择器 | 操作符 | 说明 | 示例 |
|---|---|---|---|---|
| 1 | 后代选择器 | 空格 | 选择当前元素的所有层级 | ul li |
| 2 | 子选择器 | > | 选择当前元素的父层级和子层级 | body>ul>li |
| 3 | 同级相邻选择器 | + | 当前元素相邻的第一个兄弟元素 | .start + li |
| 4 | 同级所有选择器 | 空格 | 当前元素相邻的后面所有的元素 | .start ~ li |
因为html是一个结构化的文档:每一个元素在文档中有确切的位置
所以根据元素的上下文环境来选择是完全没有问题的
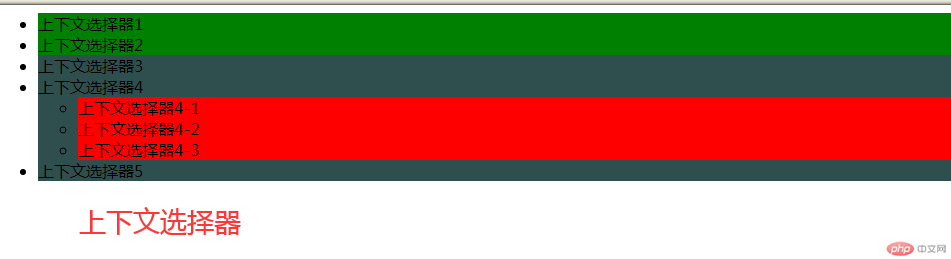
<head><meta charset="xfqm"><title>选择器2:上下文选择器</title><style>/* 1. 后代选择器: 所有层级 */ul li {background-color: red;}/* 2. 子元素选择器: 仅父子层级 */body>ul>li {background-color: green;}/* 3. 同级相邻选择器: 仅选中与之相邻的第一个兄弟元素 */.start+li {background-color: Black;}/* 4. 同级所有选择器: 选中与之相邻的后面所有兄弟元素 */.start~li {background-color: DarkSlateGray;}</style></head><body><ul><li>上下文选择器1</li><li class="start">上下文选择器2</li><li>上下文选择器3</li><li>上下文选择器4<ul><li>上下文选择器4-1</li><li>上下文选择器4-2</li><li>上下文选择器4-3</li></ul></li><li>上下文选择器5</li></ul></body></html>
图示:
3. 伪类选择器
3.1 结构伪类
| 序号 | 选择器 | 说明 | 示例 |
|---|---|---|---|
| 1 | :nth-of-type(an+b) | 匹配任意位置的子元素;n全部 n+3偏移量往后的所有元素;2n或者even选择所有索引为偶数的元素;2n-1或2n+1或odd选择所有索引为奇数的元素 | ul li:nth-of-type(3){…} |
| 2 | :nth-last-of- | 反向获取任意位置的子元素 | ul li:nth-last-of-type(3){…} |
| 3 | :first-of-type | 选择第一个子元素 | ul li:first-of-type |
| 4 | :last-of-type | 选择最后一个子元素 | ul li:last-of-type |
| 5 | :only-of-type | 选择唯一子元素 | ul li:only-of-type |
匹配任意位置的子元素
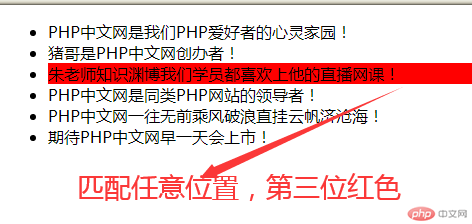
<!DOCTYPE html><html lang="xfqm"><head><meta charset="UTF-8"><title>伪类选择器: 结构相关,难点重点、认真消化,逐一实操</title><style>/* 1. 匹配任意位置的元素: `:nth-of-type(an+b)` *//* an+b: an起点,b是偏移量, n = (0,1,2,3...) *//* 匹配第3个li */ul li:nth-of-type(0n+3) {background-color: red;}</style></head><body><ul class="list"><li>PHP中文网是我们PHP爱好者的心灵家园!</li><li>猪哥是PHP中文网创办者!</li><li>朱老师知识渊博我们学员都喜欢上他的直播网课!</li><li>PHP中文网是同类PHP网站的领导者!</li><li>PHP中文网一往无前乘风破浪直挂云帆济沧海!</li><li>期待PHP中文网早一天会上市!</li></ul></body></html>
图示:
:nth-of-type(an+b)常见的几种情况如下:
1.an+b: an起点,b是偏移量, n = (0,1,2,3…)
2.0乘以任何数都等于0,通常直接写偏移量就可以 ul li:nth-of-type(3)
3.选择所有元素 ul li:nth-of-type(1n) 如果只是为了全选,这样做没意义,还不如标签选择器来得直接,但是一旦带上偏移量就完全不同了
4.1乘以任何数都等于自己,所以省去1 ul li:nth-of-type(n+3)
反向获取任意位置的元素
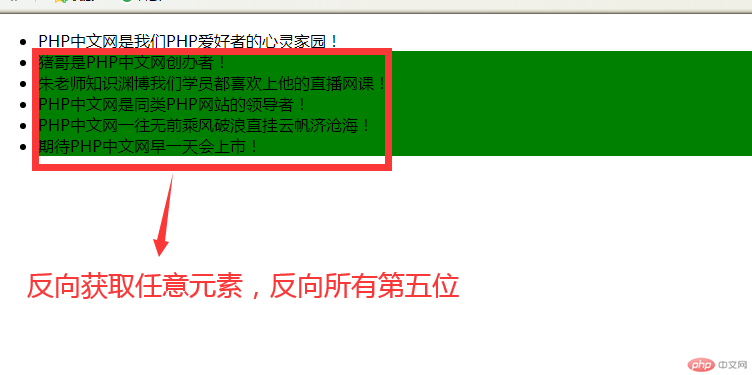
<!DOCTYPE html><html lang="xfqm"><head><meta charset="UTF-8"><title>伪类选择器: 反向获取任意位置的元素</title><style>/* . 反向获取任意位置的元素: `nth-last-of-type(an+b)` */ul li:nth-last-of-type(-n+5) {background-color: green;}</style></head><body><ul class="list"><li>PHP中文网是我们PHP爱好者的心灵家园!</li><li>猪哥是PHP中文网创办者!</li><li>朱老师知识渊博我们学员都喜欢上他的直播网课!</li><li>PHP中文网是同类PHP网站的领导者!</li><li>PHP中文网一往无前乘风破浪直挂云帆济沧海!</li><li>期待PHP中文网早一天会上市!</li></ul></body></html>
图示:
奇数、偶数元素位置的元素
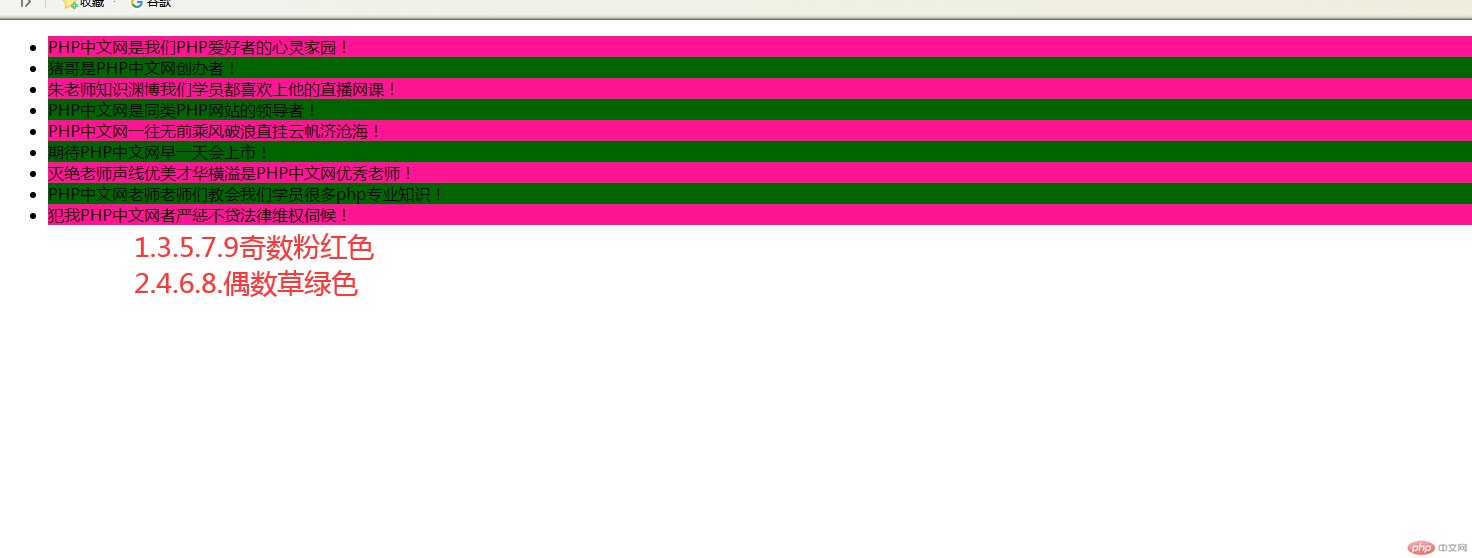
<head><meta charset="UTF-8"><title>伪类选择器: 反向获取任意位置的元素</title><style>/* 选择所有索引为偶数的子元素, 2,4,6,8... 偶数行: even*/ul li:nth-of-type(2n) {background-color: DarkGreen;}/* 选择所有索引为奇数的子元素, 1,3,5,7,9...奇数行: odd */ul li:nth-of-type(2n-1) {background-color: DeepPink;}</style></head><body><ul class="list"><li>PHP中文网是我们PHP爱好者的心灵家园!</li><li>猪哥是PHP中文网创办者!</li><li>朱老师知识渊博我们学员都喜欢上他的直播网课!</li><li>PHP中文网是同类PHP网站的领导者!</li><li>PHP中文网一往无前乘风破浪直挂云帆济沧海!</li><li>期待PHP中文网早一天会上市!</li><li>灭绝老师声线优美才华横溢是PHP中文网优秀老师!</li><li>PHP中文网老师老师们教会我们学员很多php专业知识!</li><li>犯我PHP中文网者严惩不贷法律维权伺候!</li></ul></body></html>
图示:
选中最后一个位置的元素
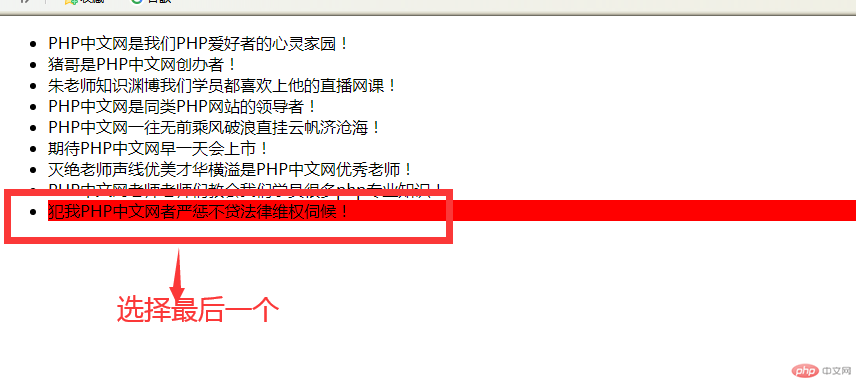
<head><meta charset="UTF-8"><title>伪类选择器: 选中最后一个位置的元素</title><style>/* 选中最后一个: :last-of-type */ul li:last-of-type {background-color: red;}</style></head><body><ul class="list"><li>PHP中文网是我们PHP爱好者的心灵家园!</li><li>猪哥是PHP中文网创办者!</li><li>朱老师知识渊博我们学员都喜欢上他的直播网课!</li><li>PHP中文网是同类PHP网站的领导者!</li><li>PHP中文网一往无前乘风破浪直挂云帆济沧海!</li><li>期待PHP中文网早一天会上市!</li><li>灭绝老师声线优美才华横溢是PHP中文网优秀老师!</li><li>PHP中文网老师老师们教会我们学员很多php专业知识!</li><li>犯我PHP中文网者严惩不贷法律维权伺候!</li></ul></body></html>
图示:
语法糖释义:
:nth-of-type(1) 的语法糖 :first-of-type
:nth-of-type(an+b)这是最核心的一个选择器,其它的相关选择器都是它的语法糖
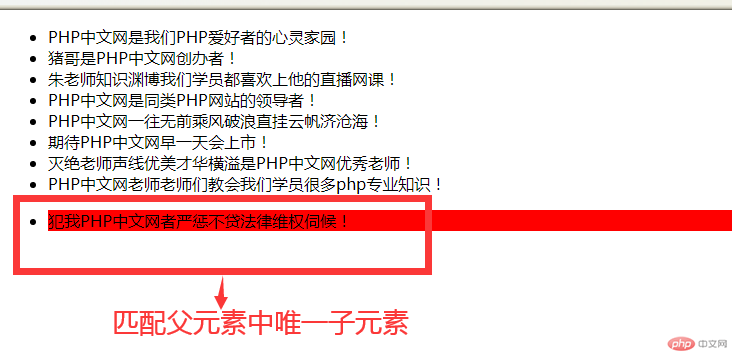
只想匹配父元素中唯一子元素,使用 :only-of-type就可快速实现
<!DOCTYPE html><html lang="xfqm"><head><meta charset="UTF-8"><title>伪类选择器: 匹配父元素中唯一子元素</title><style>/* 如果只想匹配父元素中唯一子元素,使用 :only-of-type就可快速实现 */ul li:only-of-type {background-color:red;}</style></head><body><ul class="list"><li>PHP中文网是我们PHP爱好者的心灵家园!</li><li>猪哥是PHP中文网创办者!</li><li>朱老师知识渊博我们学员都喜欢上他的直播网课!</li><li>PHP中文网是同类PHP网站的领导者!</li><li>PHP中文网一往无前乘风破浪直挂云帆济沧海!</li><li>期待PHP中文网早一天会上市!</li><li>灭绝老师声线优美才华横溢是PHP中文网优秀老师!</li></ul><ul><li >犯我PHP中文网者严惩不贷法律维权伺候!</li></ul></body></html>
图示: