构造函数的原型与对象原型之间的区别:
任何一个函数都有一个原型属性: prototype; prototype对于普通函数没用,对构造函数来说才有用构造函数是"对象工厂",是用来创建对象的;对象也叫"实例", 实例: 实际案例js中没有“类”的概念,它是基于原型的语言,所以可简单的将构造函数当成“类”构造函数必须使用“new"来调用,普通函数不用; new 的过程就是类的实例化过程,就是创建一个对象的过程, 创建对象的过程,就叫“类的实例化"实例的原型永远指向它的构造函数的原型,实例的原型从构造函数的原型继承成员(属性/方法)
样式代码:
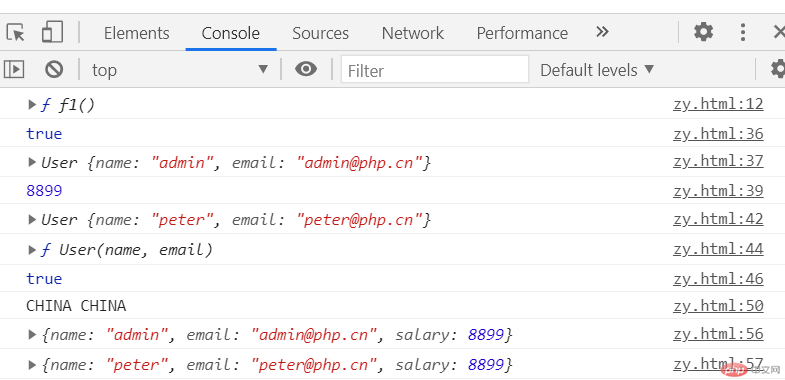
<script> function f1() {} console.dir(f1); function User(name, email) { //声明一个构造函数 this.name = name; //创建出一个新对象,用this来表示(伪代码,系统自动创建并执行) this.email = email; //初始化对象,给这个对象添加一个自定义属性,用来和其它实例进行区分 return this; //返回这个对象 } const user = new User("admin", "admin@php.cn"); console.log(user instanceof User); console.log(user); user.__proto__.salary = 8899; console.log(user.salary); const user1 = new User("peter", "peter@php.cn"); console.log(user1); console.dir(User); console.log(user1.__proto__ === User.prototype); // 实例的原型 User.prototype.nation = "CHINA"; // 需要被所有类实例共享的成员,应该写到构造函数的原型上 console.log(user.nation, user1.nation); User.prototype.show = function () { // 属性通常不应该共享的,它是区分不同对象的标志,方法更适合共享 return { name: this.name, email: this.email, salary: this.salary }; }; console.log(user.show()); console.log(user1.show()); </script>
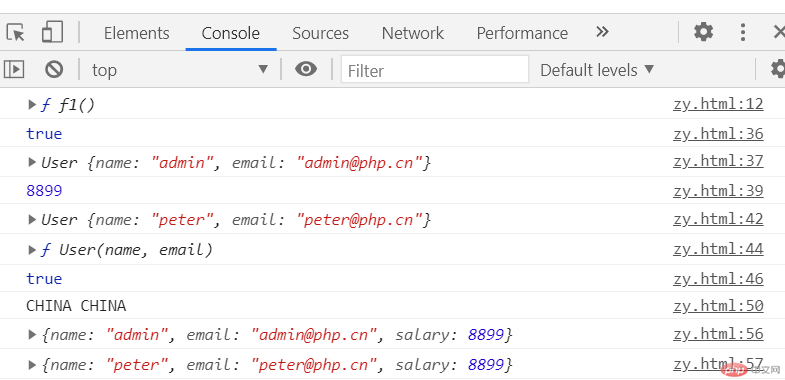
效果预览:

获取dom元素的常用方法:
样式代码:
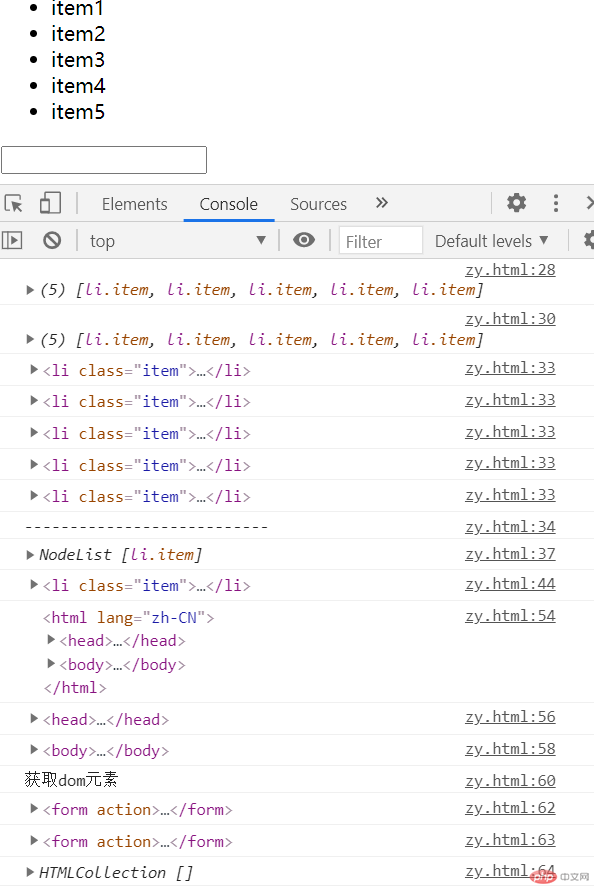
<body> <ul id="list"> <li class="item">item1</li> <li class="item">item2</li> <li class="item">item3</li> <li class="item">item4</li> <li class="item">item5</li> </ul> <form action=""> <input type="text" /> </form> <script> //使用css选择器是最直观的,获取满足条件的所有元素 const lis = document.querySelectorAll("#list li"); console.log(lis); //Nodelist是浏览器内置的集合类型,属性类数组 let lisArr = Array.from(lis); console.log(lisArr); // Array.from(), ...rest,都可以转为真正的数组 let larr = [...lis]; console.log(larr); lis.forEach(item => console.log(item)); //Nodelist可以直接用forEach()遍历 console.log("---------------------------"); let first = document.querySelectorAll("#list li:first-of-type"); console.log(first); // 哪怕只获取到一个,但返回的仍然是一个集合 first = document.querySelector("#list li"); //获取满足条件的第一个元素 console.log(first); //以下快捷方式,用来快速 获取某一个或某一类元素 console.log(document.documentElement); // html console.log(document.head); // head console.log(document.body); // body console.log(document.title); // title console.log(document.forms[0]); // forms console.log(document.forms.item(0)); console.log(document.images); </script> </body>
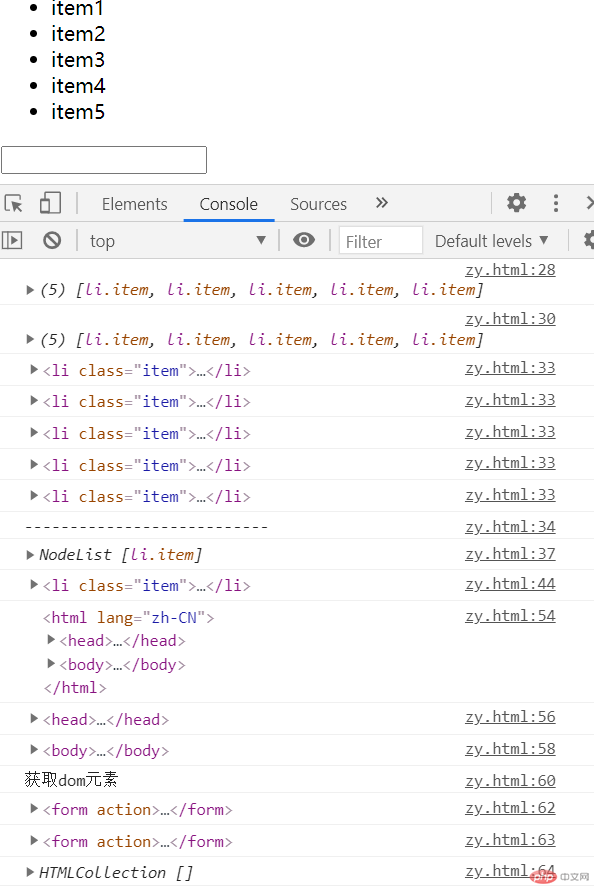
效果预览:

dom元素的增删改查:
样式代码:
<body> <ul id="list"> <li>item1</li> <li>item2</li> <li>item3</li> <li>item4</li> <li>item5</li> </ul> <script> const ul = document.querySelector("#list"); // 1.创建元素 const li = document.createElement("li"); ul.appendChild(li); // parent.appendChild(newEl),添加到页面 li.innerText = "item6"; let htmlStr = "<li style='color:red'>item7</li>"; ul.insertAdjacentHTML("beforeEnd", htmlStr); // 将html字符串直接解析为dom元素 const frag = new DocumentFragment(); //如果大量添加元素应该使用文档片断完成 for (let i = 0; i < 5; i++) { const li = document.createElement("li"); li.textContent = "Hello " + (i + 1); frag.appendChild(li); //将生成的节点先临时挂载到文档片断中 } ul.appendChild(frag); htmlStr = ` <li style="color:violet">demo1</li> <li style="color:violet">demo2</li> <li style="color:violet">demo3</li> <li style="color:violet">demo4</li> <li style="color:violet">demo5</li> `; ul.insertAdjacentHTML("afterBegin", htmlStr); ul.insertAdjacentElement("afterBegin", li); // 用元素不用字符串 ul.insertAdjacentHTML("afterBegin", "<li>item888</li>"); //2. 更新 let h3 = document.createElement("h3"); h3.innerHTML = "晚上好"; document.querySelector("li:nth-of-type(3)").replaceWith(h3); ul.replaceChild(h3, document.querySelector("li:last-of-type")); //3.移除 ul.removeChild(document.querySelector("#list h3")); //4.遍历查询 console.log(ul.children); // 获取所有子元素 console.log(ul.children.length); // 获取子元素数量 console.log(ul.childElementCount); console.log(ul.firstElementChild); // 第一个子元素 console.log(ul.lastElementChild); // 最后一个 console.log(ul.lastElementChild.parentElement); // 父节点 const jiu = document.querySelector("#list li:nth-of-type(9)"); // 前一个兄弟 jiu.style.background = "yellow"; console.log(jiu.previousElementSibling.innerHTML); console.log(jiu.nextElementSibling.innerHTML); //后一个兄弟 </script></body>
效果预览: