一、JS在html中使用的三种方式
1、在html文档中的script标签使用js代码
2、在html元素的事件属性的值中使用js代码
3、通过script元素标签的src属性引入JS代码文档;
二、JS基础知识:
(一)、变量
1、变量声明关键字:let|const(常量)
2、变量命名的规制:遵守标识符命名规制
- 字母,数字,下划线,$,但是不能用数字开头
- 严格区分大小写, unerName,username不是同一个
- 不得使用关键字可保留字
3、变量的类型:
| 变量类型 | 变量 | 解释 | 示例 |
|---|---|---|---|
| 原始类型 | String | 字符串(一串文本):字符串的值必须用引号(单双均可,必须成对)扩起来。 | let myVariable = ‘李雷’; |
| 同上 | Number | 数字:无需引号。 | let myVariable = 10; |
| 同上 | Boolean | 布尔值(真 / 假): true/false 是 JS 里的特殊关键字,无需引号。 | let myVariable = true; |
| 引用类型 | Array | 数组:用于在单一引用中存储多个值的结构。 | let myVariable = [1, ‘李雷’, ‘韩梅梅’, 10];元素引用方法:myVariable[0], myVariable[1] …… |
| 引用类型 | Object | 对象:JavaScript 里一切皆对象,一切皆可储存在变量里。这一点要牢记于心 | let myVariable = document.querySelector(‘h1’);以及上面所有示例都是对象。 |
4、变量的类型的判断:
- 变量常见的类型:string|number|boolean|null|undefined|NAN|Array|Object|Function|等等
- 原始类型通过
typeof来判断类型 例如typeof "ldy";返回string - null空类型属于队形需要通过
===是否等于null来判断; - Array(数组)通过
Array.isArray()来判断,返回值时true就是数组; - Object通过
instanceof关键字来判断,例如:object instanceof Object;
5、+和===:
+在number类型中是加法运算,在string类型中是链接运算,如果字符和数字混用,则触发类型转换:let num=100;let string="100";console.log(num+string);输出结果是字符串:100100===判断两个变量值是否相等(且类型也相等)则通过三等号来判断,建议所有等值判断都用三等号来判断;
(二)、函数
1、函数组成:
- 关键字:funciton
- 函数名:符合标识符命名规则即可
- 参数:在小括号
()中包括的变量 - 函数体:有大括号
{}包括的部分,一般包含return的返回语句; - 返回值:如果函数没有return则返回
undefined;如果有则返回一个值(值为引用类型可以是数组和对象)
2、函数不管在什么时候声明,都会提升到文档顶部;函数具有自动提升,且在js中函数可以被重写;
3、函数参数:必要参数、默认参数、剩余参数;
4、匿名函数:也就没有函数名的函数;常用与函数参数以及变量赋值等
5、偏函数以及柯里化:就是函数里面return 返回也是函数,可以无限层次嵌套;可以简化一次传入多个参数,也可以简化调用
6、箭头函数:是匿名函数一种简化,有参数,箭头,函数体,省去了function关键字(匿名函数省去了函数名);如果只有一个参数可以省去参数的小括号,如果函数体只有一个语句可以省略大括号和return;如果没有参数小括号不能省略;
- 箭头函数没有原型属性prototype,不能当构造函数用
- 箭头函数中的this,始终与它的上下文绑定
四、扩展知识
1、闭包:能够访问自由变量的函数,所以理论上讲,任何函数都是闭包
2、自由变量: 即不是函数参数变量也不是私有变量,存在于函数调用上下文中
3、在ES6中,{}产生作用独立的作用域,函数也是有作用域;
4、立即执行函数:可以在函数体外包括运算符小括号,可以立即执行
5、常见的JS中的输出函数:console.log()|console.dir()|console.table();
6、数组函数:
- Array.isArray()判断是否是数组
- Array.from()把类数组转化成数组类型
- Array.of()把多个变量压入成一个数组;
- 数组求和函数
arr.reduce(function(p,c){return p+c;})
五、实战演示
1、代码:
<!DOCTYPE html><html><head><meta charset="utf-8"><title>JS基础知识</title></head><style>.red{color:red;}</style><body><h2>种业圈</h2><button onclick="change()">改变字体颜色</button><ul><li>item1</li><li>item2</li><li>item3</li><li>item4</li><li>item5</li></ul></body><script type="text/javascript">console.log(sum(10,76));//函数提升let item={name:"ldy",age:20,sex:"男"};// 常见的输出函数console.log(item);console.dir(item);console.table(item);//判断类型let arr=[1,2,3,5,6];let name="ldy";let age=20;console.log(Array.isArray(arr));console.log(arr instanceof Object);console.log(name,typeof name,age ,typeof age );let num=100;let string="100";console.log(num+string);// 函数function sum(a,b){return a+b;}console.log(sum(6,7));// 匿名函数let add=function (a,b){return a+b;}console.log(add(3,4));// 柯里化add=function(a){console.log("第一层");return function(b){console.log("第二层");return function(c){console.log("第三层");return a+b+c;}}}console.log('&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&')let f1=add(1);console.dir(f1);let f2=f1(2);console.dir(f2);let f3=f2(3);console.dir(f3);// console.log(f3);console.dir(add(1)(2)(3));// 箭头函数let getName = (name,age)=>{return `我的名字是${name},今年${age}岁`;}console.log(getName('ldy',30));// 简化版箭头函数getName= name=>console.log(name);getName("我是李东亚");let h2=document.querySelector("h2");function change(){// h2.style.color="red";h2.classList.toggle("red");}let items=document.querySelectorAll("li");console.log(items);console.log(Array.from(items));console.log(Array.of(1,2,3,4,6,7));</script></html>
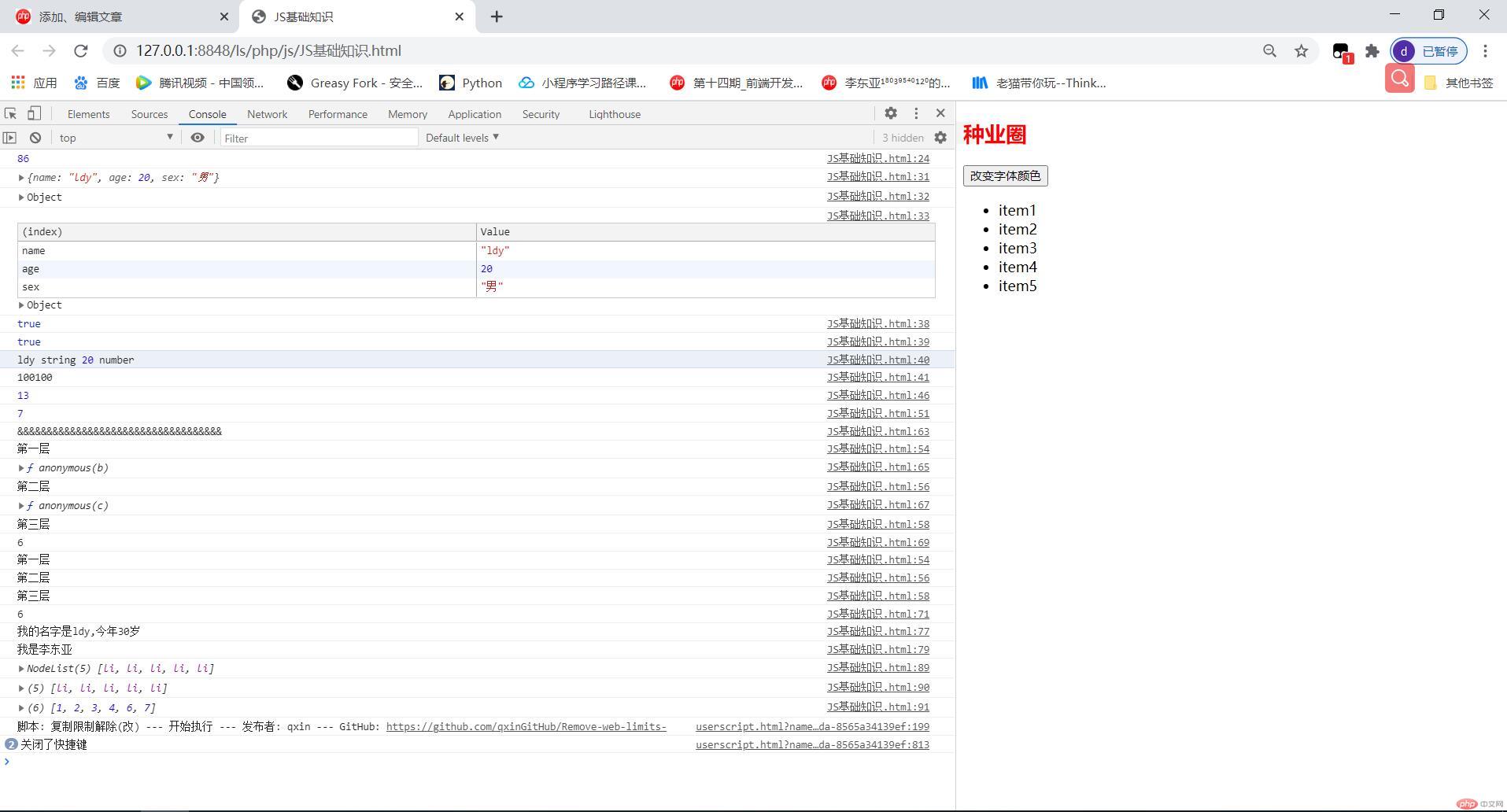
2、运行结果: